Customprompt is a simple animated modal for flutter IOS, Android and Web apps. Customprompt was built with you in mind, all widgets like Icon, Text, Color can be replaced by the user, plus animation curve and animation duration. We are currently working on a windows and IoS version as well.
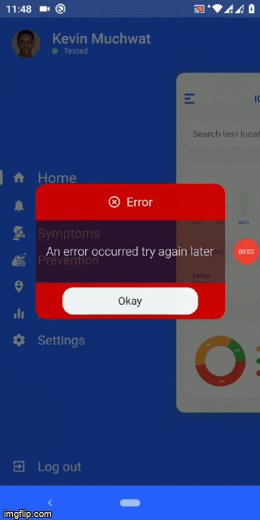
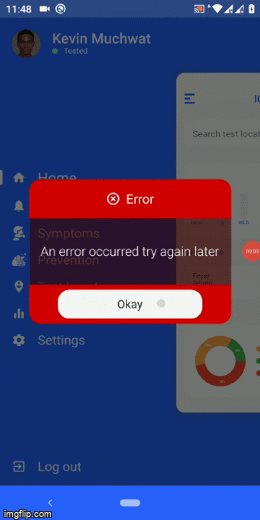
It should look something like this:
Pull requests are certainly welcome.
In your pubspec.yaml root add:
dependencies:
customprompt: ^0.2.7+3and run:
dart pub get
then,
import 'package:customprompt/customprompt.dart';
Typically, customprompt will be used, as follows:
CustomPrompt(
animDuration: 500,
type: Type.success,
curve: Curves.easeInCubic,
transparent: true,
context: context,
btnOneText: Text('Okay'),
content: 'Action was successful!',
btnOneOnClick: () => print('Okay click'),
).alert(); CustomPrompt(
animDuration: 500,
title: 'Error',
type: Type.error,
curve: Curves.easeInCubic,
transparent: true,
context: context,
btnOneText: Text('Okay'),
content: 'An error occurred!',
btnOneOnClick: () => print('Okay click'),
).alert(); CustomPrompt(
animDuration: 500,
title: 'Warning',
type: Type.warning,
curve: Curves.easeInCubic,
transparent: true,
context: context,
btnOneText: Text('Okay'),
content: 'Enter password!',
btnOneOnClick: () => print('Okay click'),
).alert(); CustomPrompt(
context: context,
type: Type.confirm,
animDuration: 300,
transparent: true,
color: Colors.blue,
title: 'Confirm',
content: 'Are you sure?',
curve: Curves.easeIn,
btnOneText: Text('Yes'),
btnOneColor: Colors.green,
btnTwoColor: Colors.red,
btnTwoText: Text('No'),
btnOneOnClick: () {
print('Button one clicked');
},
btnTwoOnClick: () {
print('Button two clicked');
},
).alert();CustomPrompt(
context: context,
animDuration: 800,
color: Colors.red,
type: Type.input,
transparent: true,
curve: Curves.bounceOut,
btnOneOnClick: (value) {
print('Input value ${value}');
},
).alert();