Flutter component concept created with Flutter using Dart programming language, inspired by this.
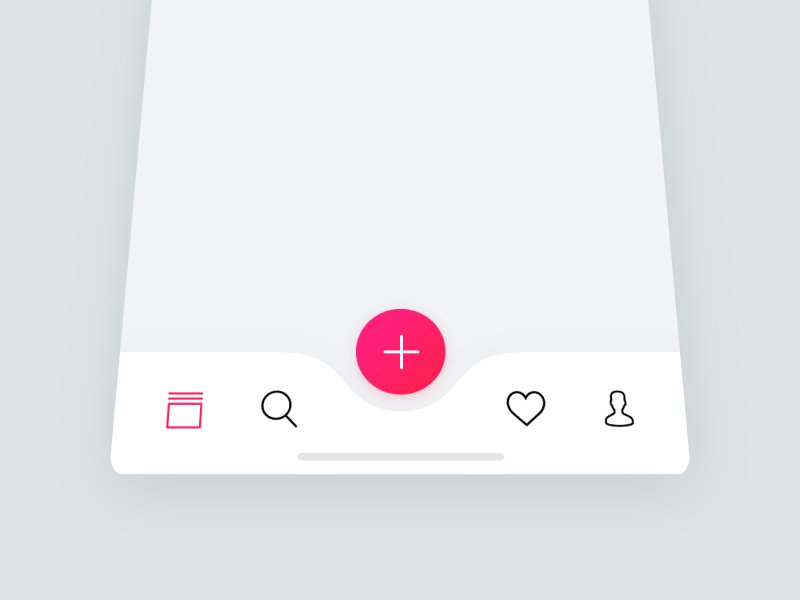
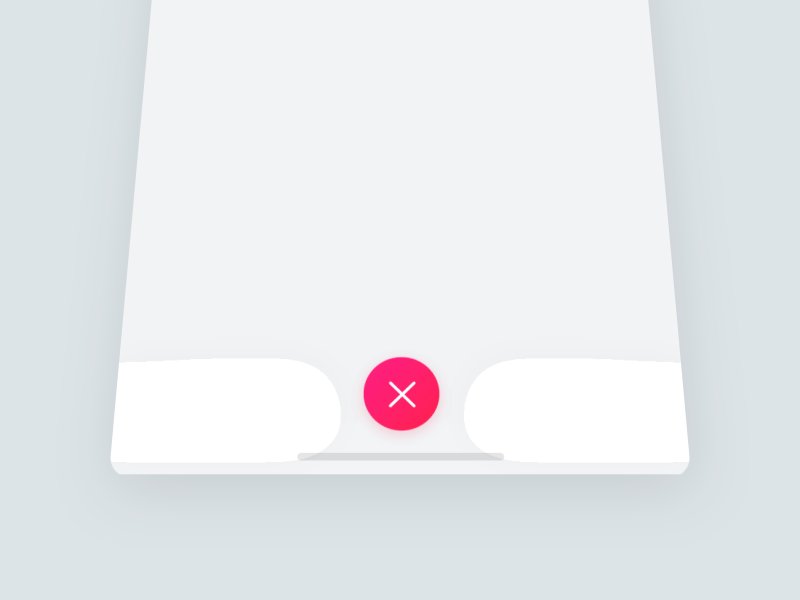
This component was created inspired by the GIF at the end of this page. The component is using Animations, Clip Path, Transform and Stream's proprieties to better simulate the inspiration GIF.
final Color background; //Background of buttons and navbar
final Color defaultIconColor; //Default icon color when not actived
final Color activatedIconColor; //Color of icon when actived
final Function(int i) onTapButton; //Function when button has clicked
final Function(int i) onTapButtonHidden; //Fuction when hidden button has clicked
final List<IconData> buttonsIcons; //Icons to button
final List<IconData> buttonsHiddenIcons; //Icons to hidden buttons
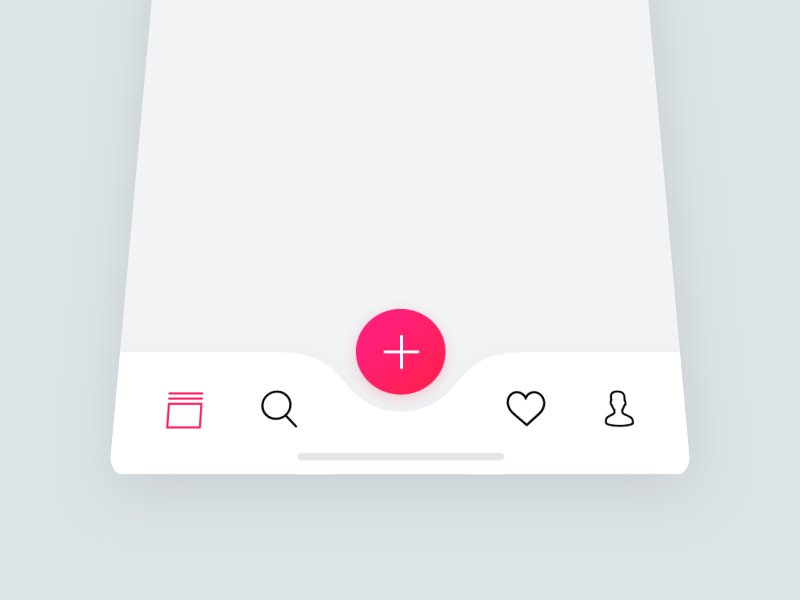
final Color backgroundColorMiddleIcon; //Background of middle buttonThe GIF below shows the inspiration component.
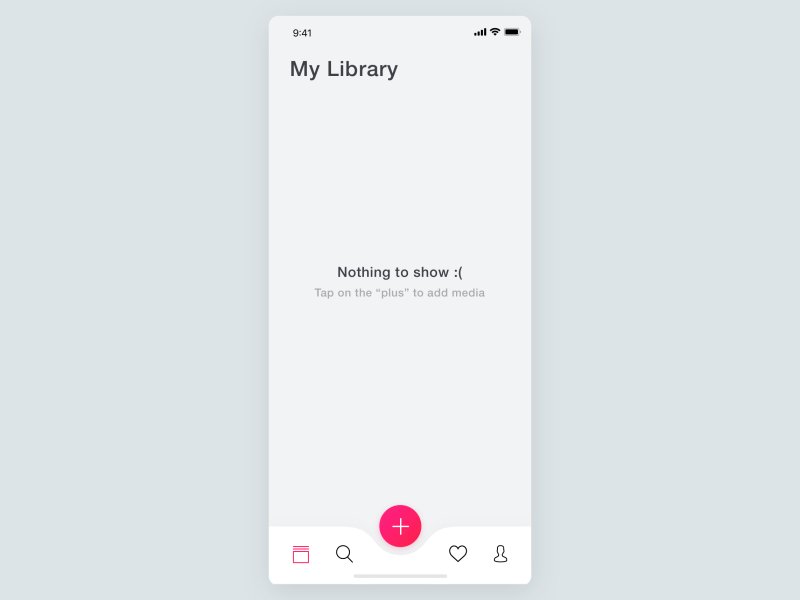
The GIF below shows this current component running.
For now, it's working with four buttons and equals hidden buttons length.