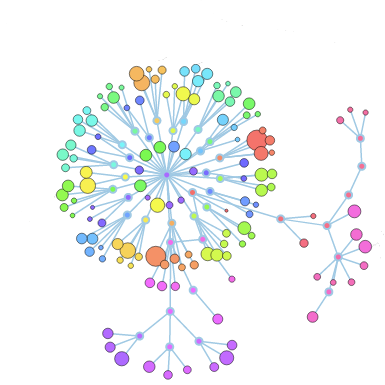
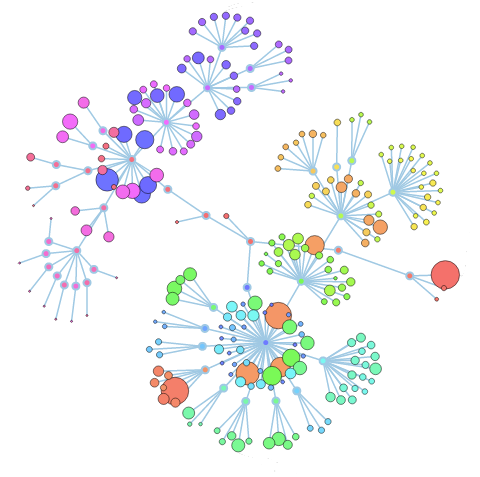
This experiment visualizes source repositories using an interactive tree. Each disc represents a file, with a radius proportional to the number of lines of code (loc). All rendering is done client-side, in JavaScript. Built with d3.js, inspired by Code Swarm and Gource, published with the MIT open-source license.
Interact with CodeFlowers, see examples, and build your own at http://fzaninotto.github.com/CodeFlower.
You might also like DependencyWheel, another d3.js visualization for indirect dependencies in software packages.