This is a out-of-the-box asset toolset;
- you can use this for load asset from anywhere, like resources/editor/streaming/persistent data path or web url;
- you can hotfix your assets by hotfix manager with auto resource version
- Support platform(tested) Android/iOS/Windows/MacOS/WebGL;
- Uniform asset access url and interface;
- Visible asset manager and packer;
- Support without package assetbundle in editor mode;
- Support Editor player assetbundle using, easy to check asset in editor mode;
- Supoort async load;
- Support sync load;
- Support web url load;
- Memory cache support;
- Disk cache support;
- Hotfix manager;
- Redundancy assets checker;
-
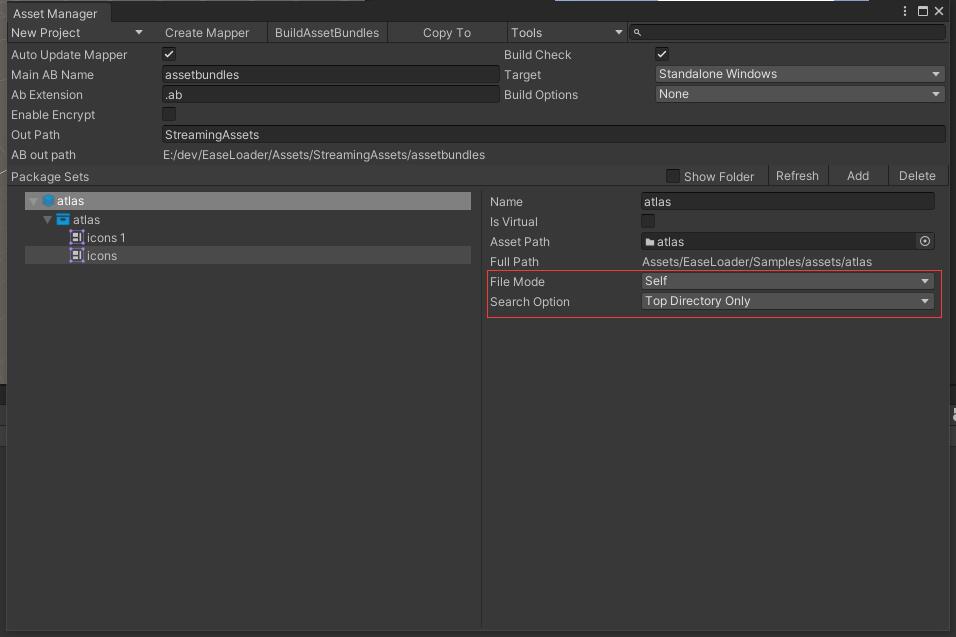
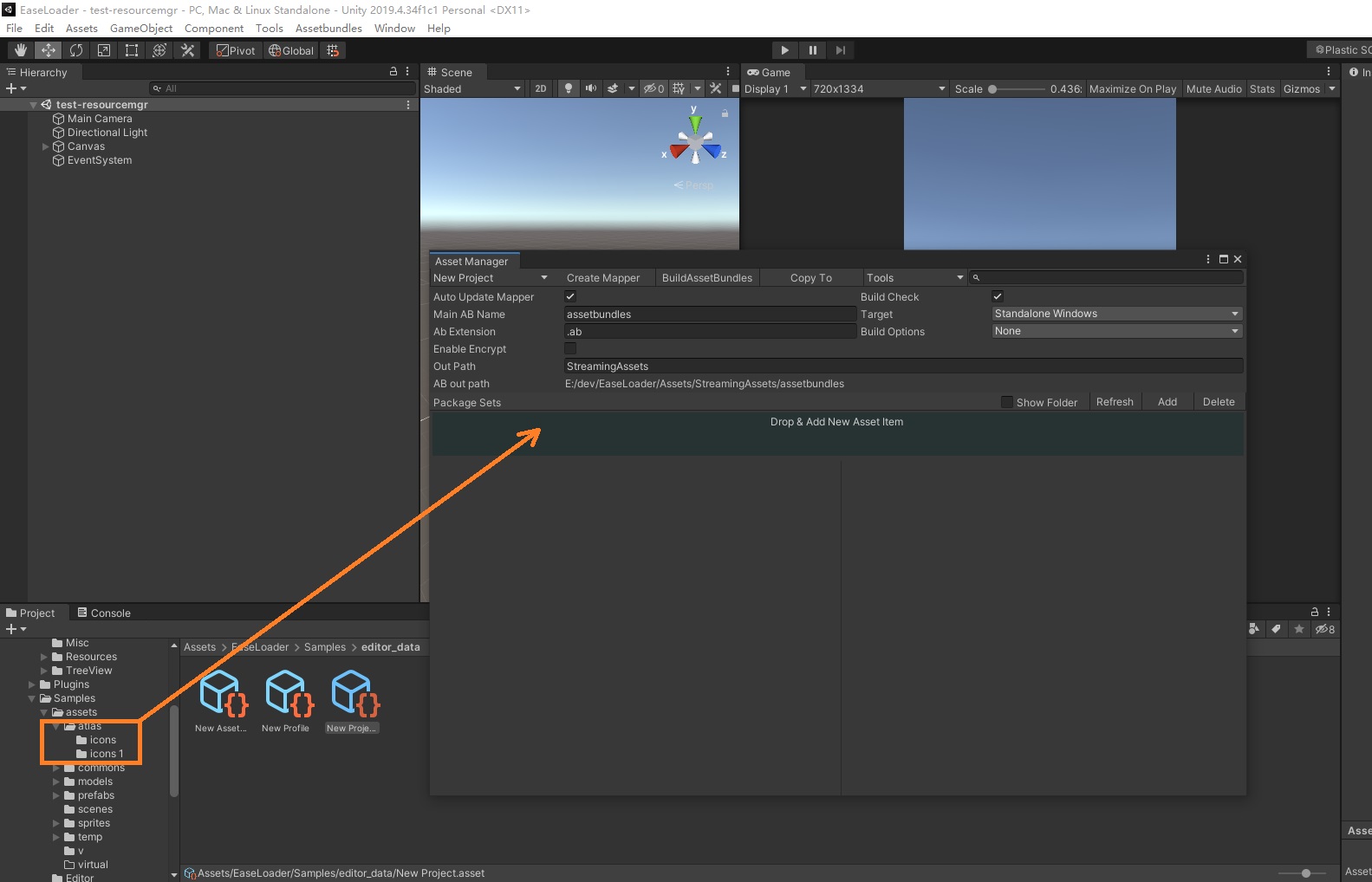
Step 2: Click asset project then open asset manager, drag asset folder to asset manger window as Package Sets

-
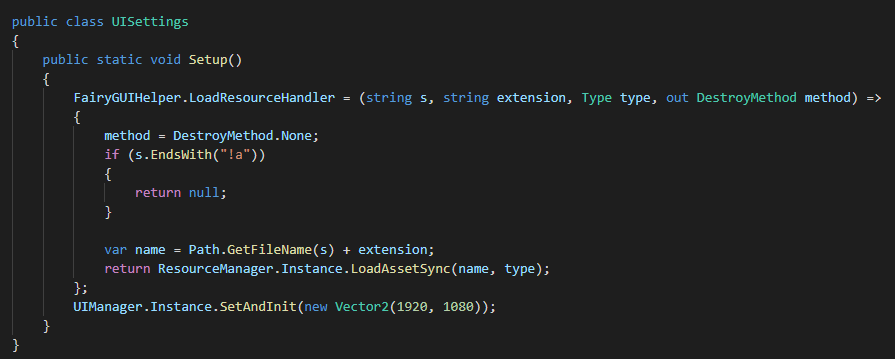
Step 5: Initial
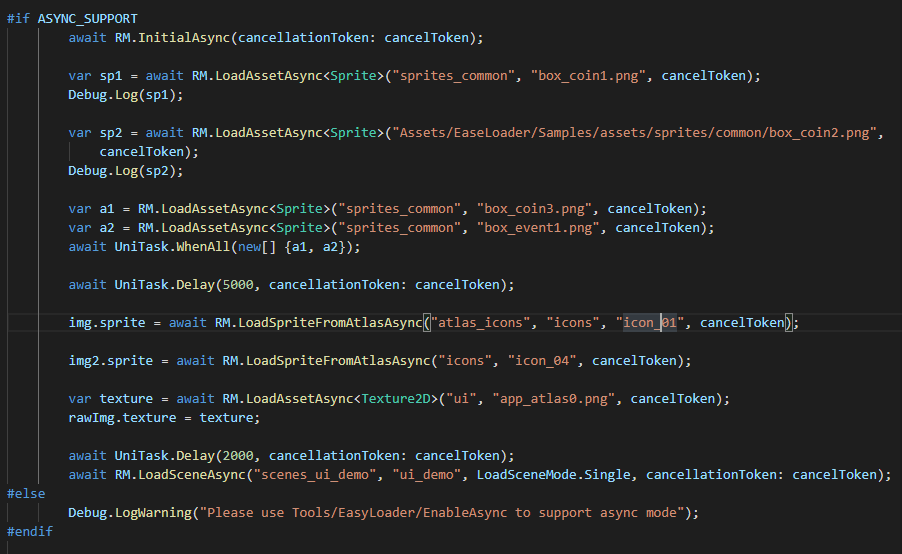
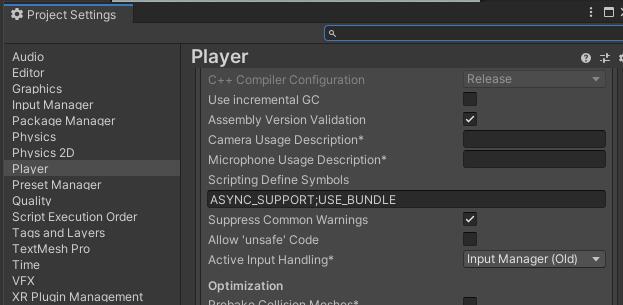
// use async mode need add ASYNC_SUPPROT define
await ResourceManager.Instance.InitialAsync();var sprite = await ResourceManager.Instance.LoadAssetAsync<GameObject>("test.prefab");Or alias name with:
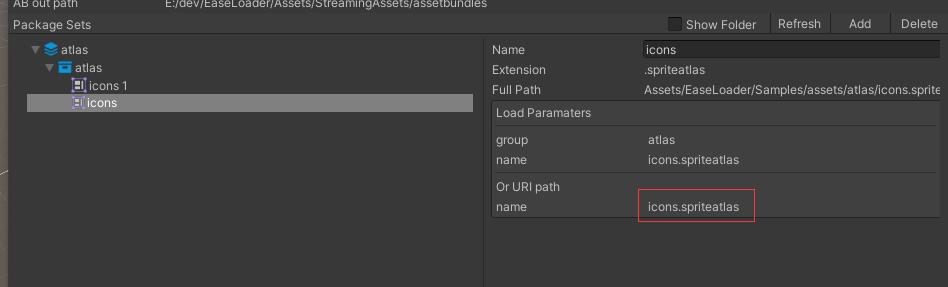
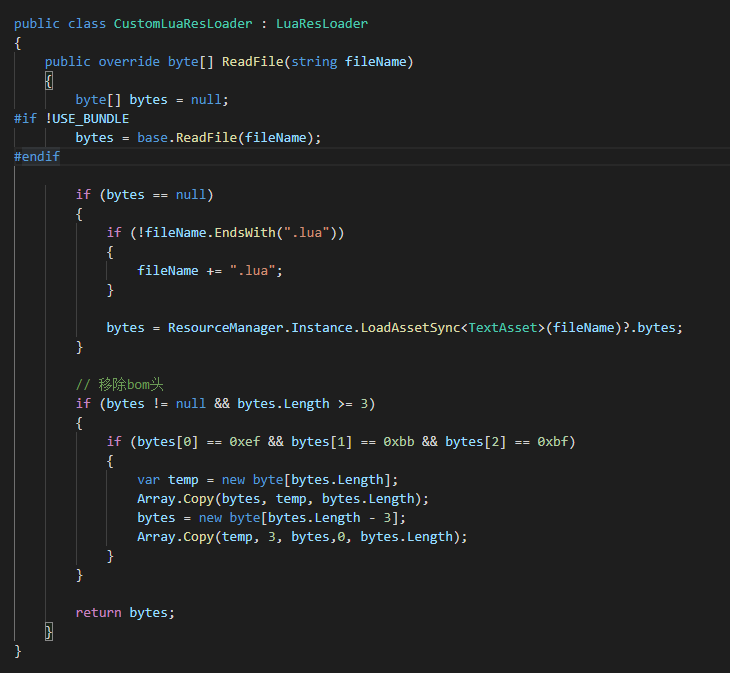
var sprite = await RM.LoadSpriteFromAtlasAsync<Sprite>("icons.spriteatlas", "icon_01.png");- Add USE_BUNDLE macro in "Player Settings/Scripting Define Symbols"

or use Tools/EasyLoader/EnableUseBundle tool - Need write some code to copy your files from streamingAssetPath to persistentDataPath, or you can set: ResourceManager.assetFromStreamingAssetPath = true; Then will load data from streamingAssetPath.
- Build your application.
- When you want async support, please add ASYNC_SUPPROT macro. (Tools/EasyLoader/EnableAsync)
- demo-thumnail
LoaderManger demo, load texture from web url - demo-thumnail-async
LoaderManger demo, load texture from web url by async mode - test-resourcemgr
ResourceManager demo, load asset from editor/assetbundle mode - test-async-resourcemgr
ResourceManager demo, load asset from editor/assetbundle mode by async mode - demo-virtual-list
Load texture from web url
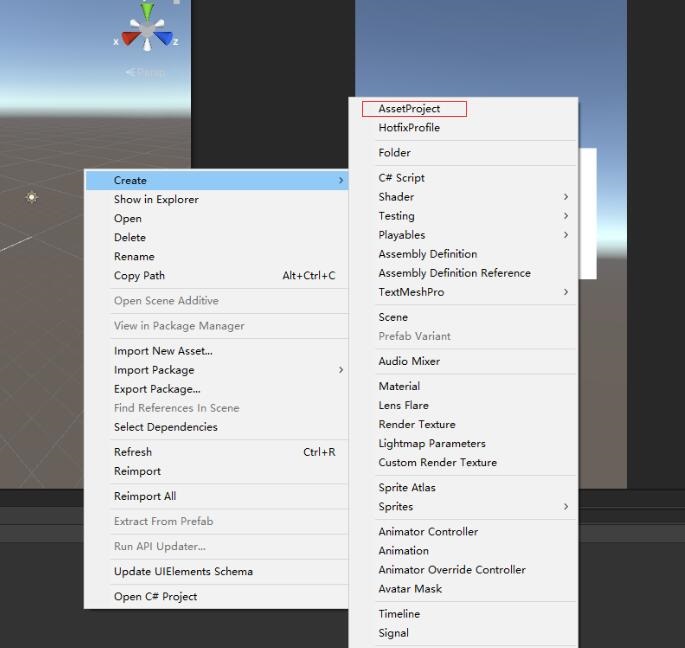
- AssetProject asset
a asset project file for manager packages - HotfixProfile asset
a asset file for manager hotfixes - mapper.json
store all package info, will index file to real location in editor or assetbundle in bundle mode - files.txt store all files in streamingpath, for checking copy/download file
- version.json
store current version info