Codaisseur-FlipKart - an online webshop
Table of contents
Preface
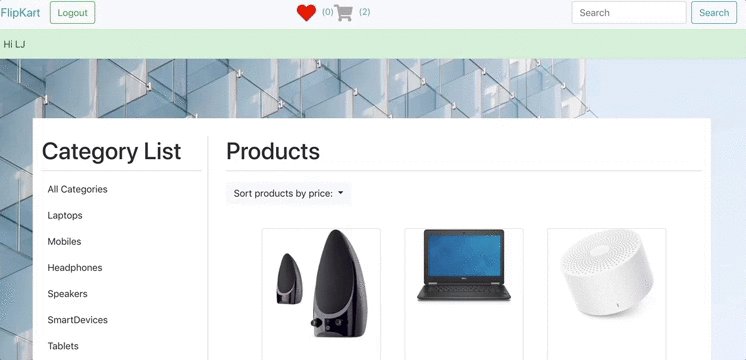
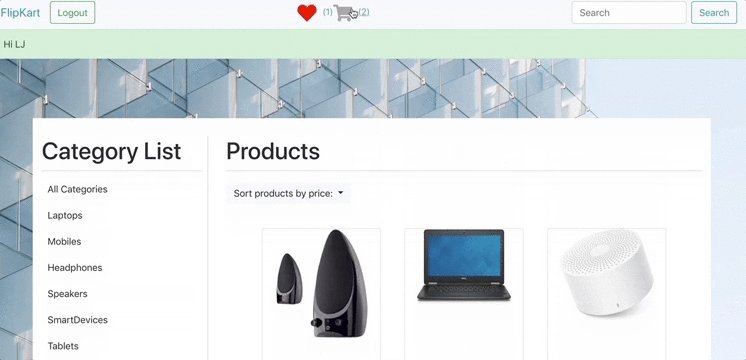
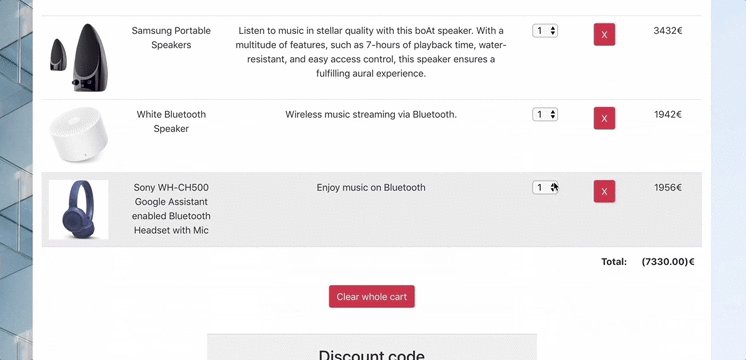
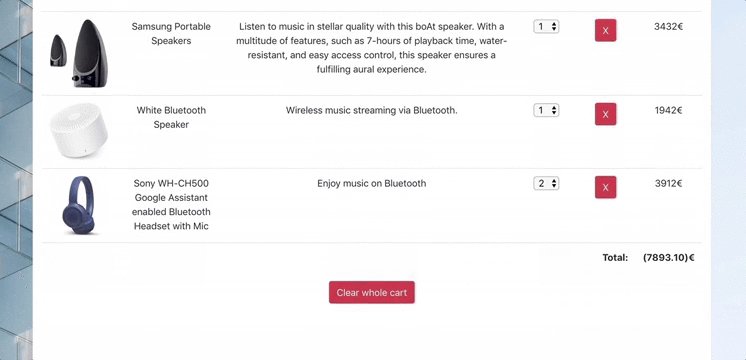
This project is purely a frontend application, that demonstrates a webshop experience for electronic products. The users can search products by category or by name, add to shopping cart or wishlist. The application displays the total value for the items in the shopping cart. For logged in users a promotion code is provided, which when applied to the total value offers a 10% discount on the total price.
Here's a little demo...
How to start
- Clone the git repository into a new directory on your computer:
git clone git@github.com:LavanyaJay/Flipkart.git - Run
npm installon your terminal to install all the dependendencies - Run
npm startto get a preview of the front-end
Technologies used for this project
- React with
create-react-app reduxandreact-reduxto set up a redux store and dispatch actionsreact-routerandreact-router-domto use routes in react and have dom elements that work with themsuperagentto fetch data from the databaseredux-thunkto dispatch actions for the redux store