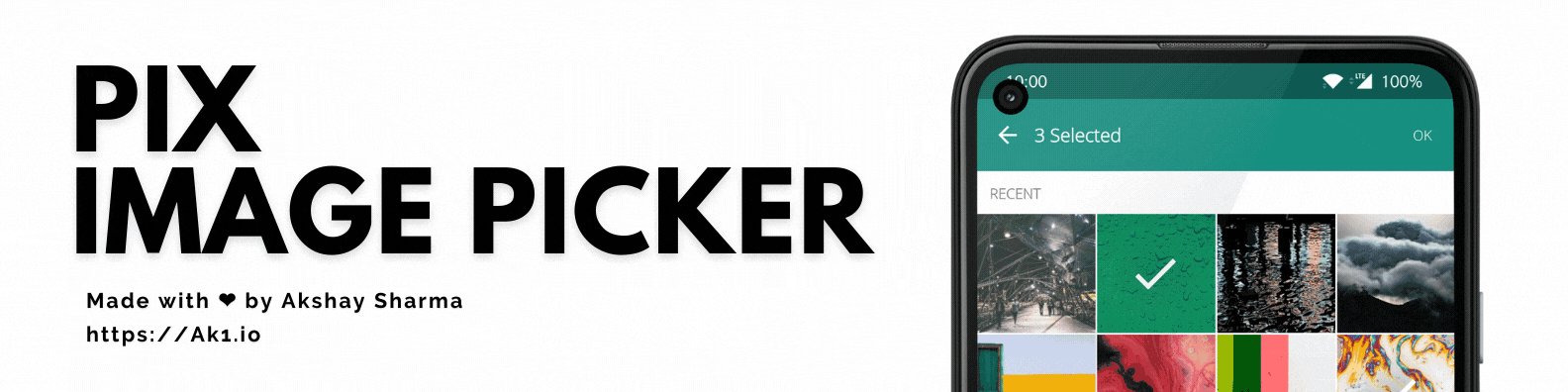
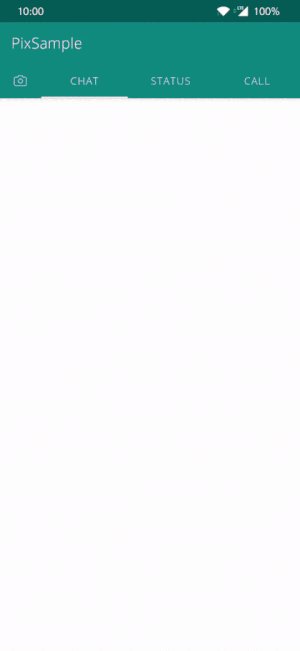
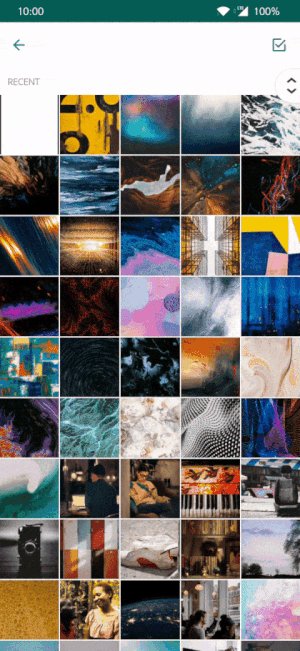
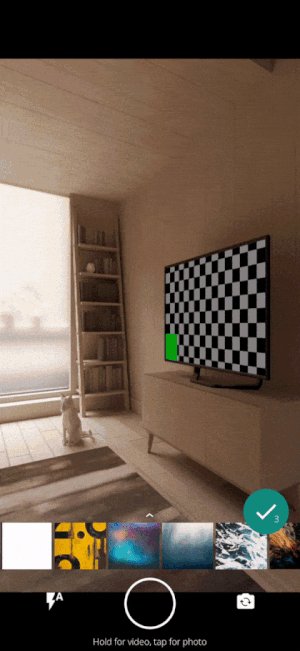
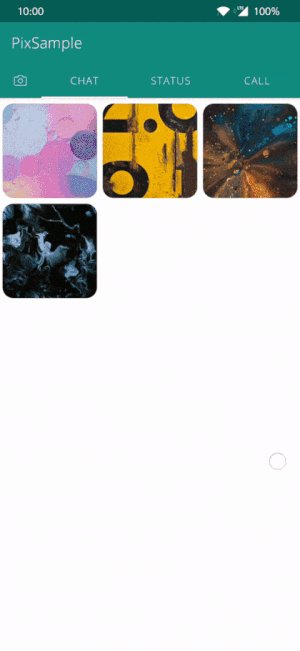
Pix is a WhatsApp image picker replica. with this you can integrate a image picker just like WhatsApp.





- Androidx Camera API integration
- Scoped storage to support Android Version 30
- Minimum SDK from 19 to 21
- Migration from Java to Kotlin
- Ability to use it as a Fragment
- Re-structuring from scratch
set configuration as
val options = Options().apply{
ratio = Ratio.RATIO_AUTO //Image/video capture ratio
count = 1 //Number of images to restrict selection count
spanCount = 4 //Number for columns in grid
path = "Pix/Camera" //Custom Path For media Storage
isFrontFacing = false //Front Facing camera on start
videoDurationLimitInSeconds = 10 //Duration for video recording
mode = Mode.All //Option to select only pictures or videos or both
flash = Flash.Auto //Option to select flash type
preSelectedUrls = ArrayList<Uri>() //Pre selected Image Urls
}
Ratio can be
RATIO_4_3, RATIO_16_9, RATIO_AUTOMode to to select the media type can be as
All, Picture, VideoThen pass this config to the pix fragment either via
addPixToActivity(R.id.container, options) {
when (it.status) {
PixEventCallback.Status.SUCCESS -> //use results as it.data
PixEventCallback.Status.BACK_PRESSED -> // back pressed called
}
}or plain fragment can be retrieved via
private val pixFragment = pixFragment(options)The results can be retrieved via the constructor callback from the fragment
pixFragment(options){
when (it.status) {
PixEventCallback.Status.SUCCESS -> //use results as it.data
PixEventCallback.Status.BACK_PRESSED -> // back pressed called
}
}Or can be retrieved by anywhere in the Application from the state flow eventbus
PixBus.results {
when (it.status) {
PixEventCallback.Status.SUCCESS -> //use results as it.data
PixEventCallback.Status.BACK_PRESSED -> // back pressed called
}
}For detailed usage kindly refer to the below samples
- FragmentSample for Plain Fragment implementation
- NavControllerSample for Fragments with NavController implementation
- ViewPager2Sample for Fragments with ViewPager2 implementation
include these items in colors.xml with custom color codes
<resources>
<color name="video_counter_color_pix">#E53935</color>
<color name="primary_color_pix">#075e54</color>
<color name="primary_light_color_pix">#80075e54</color>
<color name="surface_color_pix">#ffffff</color>
<color name="text_color_pix">#807f7f</color>
</resources>Become a backer and help us sustain our activities! 🙏🙏
include in app level build.gradle
repositories {
mavenCentral()
} implementation 'io.ak1.pix:piximagepicker:1.6.2'or Maven:
<dependency>
<groupId>io.ak1.pix</groupId>
<artifactId>piximagepicker</artifactId>
<version>1.6.2</version>
<type>pom</type>
</dependency>or ivy:
<dependency org='io.ak1.pix' name='piximagepicker' rev='1.6.2'>
<artifact name='pix' ext='pom' ></artifact>
</dependency>Licensed under the Apache License, Version 2.0, click here for the full license.
This project was created by Akshay Sharma.
If you appreciate my work, consider buying me a cup of ☕ to keep me recharged 🤘 by PayPal
I love using my work and I'm available for contract work. Freelancing helps to maintain and keep my open source projects up to date!