An ASP.NET Core ResourceFilter that can redirect HTTP requests to other URLs, configurable per Page from the Xperience Administration application.
Watch video demo of setting the navigation redirect on a Page.
This package is compatible with Kentico Xperience 13 ASP.NET Core applications.
This package should be used in combination with the XperienceCommunity.PageCustomDataControlExtender
This package has a depenency on XperienceCommunity.PageBuilderUtilities, which will be installed and configured automatically.
-
Add the XperienceCommunity.PageCustomDataControlExtender NuGet package to the CMSApp administration application
-
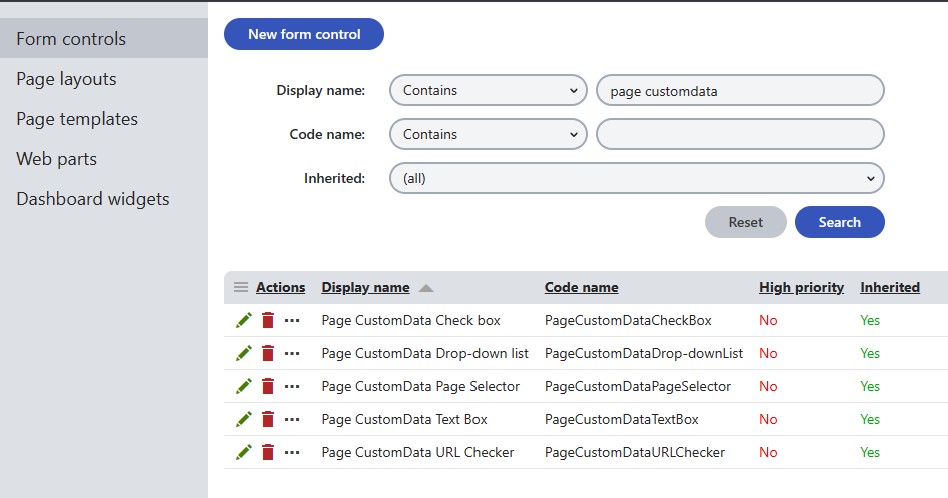
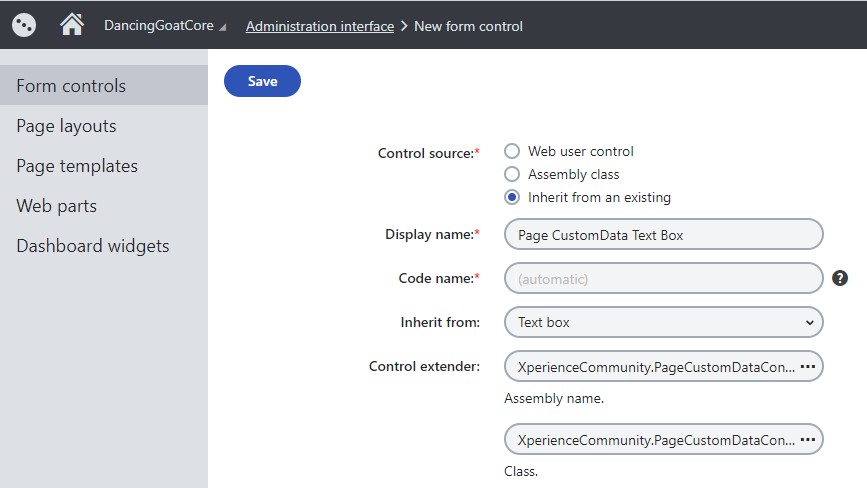
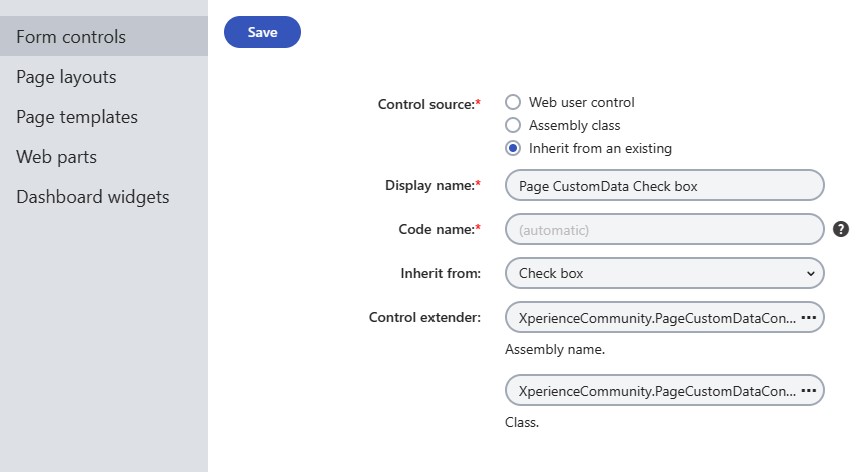
Create inheriting Form Controls for existing Form Controls using the XperienceCommunity.PageCustomDataControlExtender
-
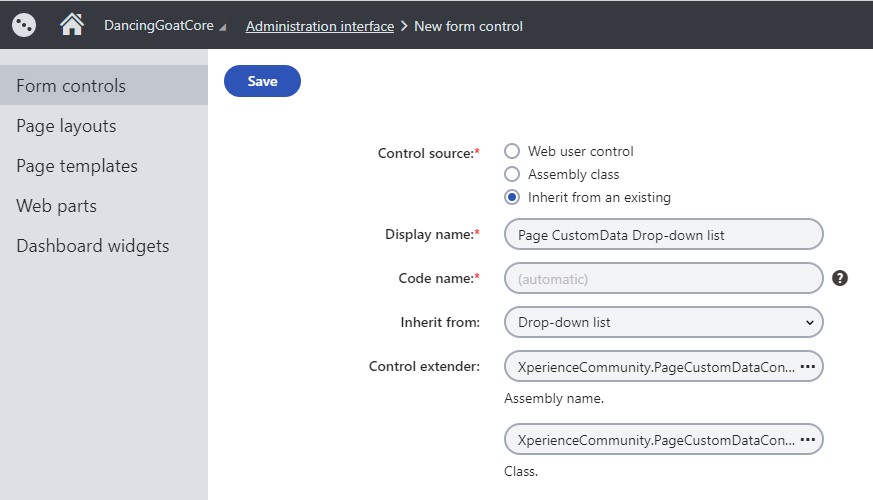
The "Drop-down list" Form Control
- Used to select the redirect type
- Use Control for:
Text - Show control in:
Page types
-
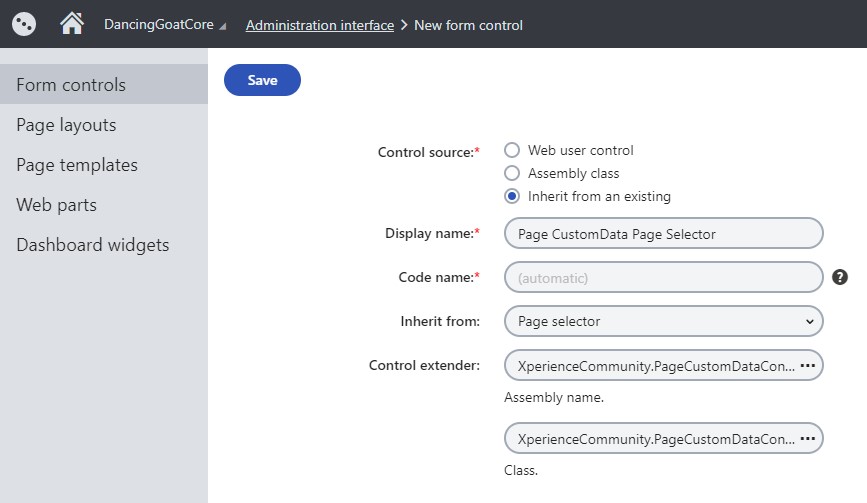
The "Page Selector" Form Control
- Used for internal redirects
- Use Control for:
Unique identifier (GUID) - Show control in:
Page types
-
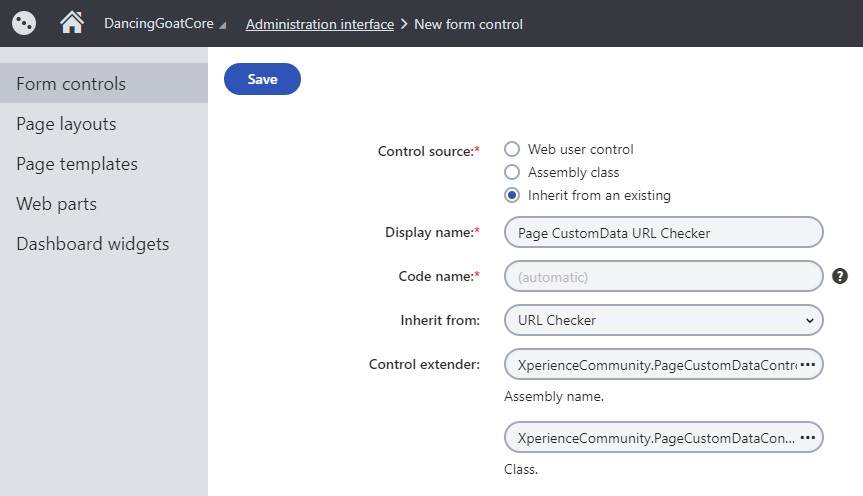
The "URL Checker" Form Control
- Used for external redirects
- Use Control for:
Text - Show control in:
Page types
-
(optional) The "Text Box" Form Control
- Used for setting the First Child Class Name
- Use Control for:
Text - Show control in:
Page types
-
(optional) The "Check box" Form Control
- Used for setting the redirect status code (301 vs 302) per-Page
- Use Control for:
Boolean (yes/no) - Show control in:
Page types
-
-
Install the NuGet package in your Kentico Xperience live site (Content Delivery) ASP.NET Core project
dotnet add package XperienceCommunity.PageNavigationRedirects -
Use the custom Form Controls you created above to create 3 (or 4) new fields on a Page Type you would like to have Navigation Redirection functionality
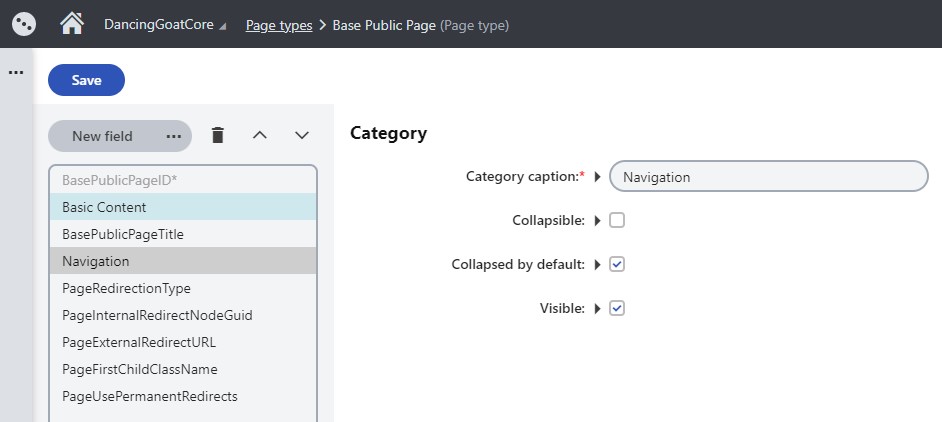
Note: It's recommended to have a "Base" Page Type (see: 'Inherits fields from pages type') so that the Navigation Redirection only needs configured once and then applies to all navigable Page Types
Note: All of these Page Type fields need to be created using the "Field without database representation" Field Type. Since these have no database representation, adding these fields won't impact your database schema and adding them to a "Base" Page Type will only update the
CMS_Classdatabase table record for the inheriting Page Types.-
Redirection Type
-
Field name:
PageRedirectionType -
Data type:
Text -
Default value:
None -
Field caption:
Redirection Type -
Form control:
Page CustomData Drop-down list -
List of options:
None, Internal, External, FirstChild;First Child -
Has depending fields:
true
-
-
Internal Redirect
- Field name:
PageInternalRedirectNodeGuid - Data type:
Unique identifier (GUID) - Field caption:
Internal URL - Form control:
Page CustomData Page Selector - Visibility condition:
{% PageRedirectionType == "Internal" %} - Depends on another field:
true
- Field name:
-
External Redirect
- Field name:
PageExternalRedirectURL - Data type:
Text - Field caption:
External URL - Form control:
Page CustomData URL Checker - Visibility condition:
{% PageRedirectionType == "External" %} - Depends on another field:
true
- Field name:
-
First Child Page Type (Optional)
- Field name:
PageFirstChildClassName - Data type:
Text - Field caption:
First Child Page Type - Form control:
Page CustomData Text box - Visibility condition:
{% PageRedirectionType == "FirstChild" %} - Depends on another field:
true
- Field name:
-
Permanent Redirect (Optional)
- Field name:
PageUsePermanentRedirects - Data type:
Boolean (Yes/No)) - Field caption:
Use Permanent (301) Redirects? - Form control:
Page CustomData Check box - Visibility condition:
{% PageRedirectionType == "External" || PageRedirectionType == "Internal" || PageRedirectionType == "FirstChild" %} - Depends on another field:
true
- Field name:
Note: Any of the field names canbe customized through the
IServiceCollectionextension shown below. -
-
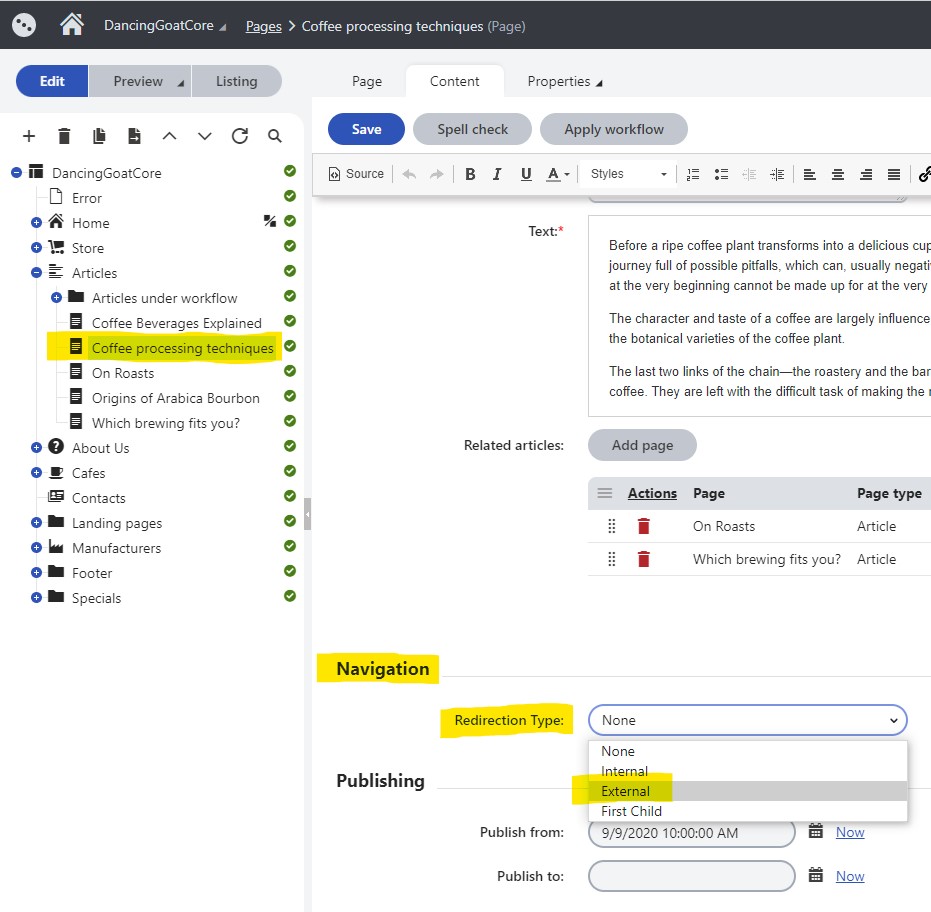
Now create an instance of this Page Type and select the options for navigation redirection that you need
-
Add the
ResourceRedirectFilterto your ASP.NET Core Mvc configuration:// Example Startup.cs public void ConfigureServices(IServiceCollection services) { services.AddKentico(); // ... services.AddPageNavigationRedirects(); }
Or, if customizing the integration options
// Example Startup.cs public void ConfigureServices(IServiceCollection services) { services.AddKentico(); // ... services.AddPageNavigationRedirects(options => { options.RedirectionTypeFieldName = "RedirectionType"; options.UsePermanentRedirect = true; options.UseDocumentCustomData = false; options.RedirectInLivePreviewMode = true; // ... }); }
As of Kentico Xperience Refresh 3, the Page Navigation feature from previous non-Mvc versions of the platform has not been added back.
This feature relied on the CMS_Document table DocumentMenuRedirectUrl column, which meant it was available for all Pages Types, but this column no longer exists.
By using the XperienceCommunity.PageCustomDataControlExtender package, we can store the data for this feature in the CMS_Document table DocumentCustomData column, making it available for all Page Types.
The three fields we add to the custom Page Type allows us to handle the most common redirection scenarios:
- No redirection
- Normal behavior in which navigating to the Page's URL alias will load that Page's content
- Internal redirection
- Content Managers can select another Page in the Content Tree to redirect to. This stores the destination Page's
NodeGUID, which means the destination Page can be moved around and we'll always redirect to the correct URL
- Content Managers can select another Page in the Content Tree to redirect to. This stores the destination Page's
- External redirection
- Content Managers can enter any valid URL to redirect to
- First Child
- The first child Page will be the destination for redirection, so that
NodeOrderof child Pages effectively controls the redirection URL - Children can be limited to a specific Page Type via Class Name if there are children of multiple Page Types
- The first child Page will be the destination for redirection, so that
All of the redirects can be set to be 301 or 302 globally (global default is 302), and then overridden per-Page.
The Navigation Redirect values can be stored in either TreeNode.DocumentCustomData (the default) or TreeNode.NodeCustomData, depending on the library's configuration.
An ASP.NET Core Resource Filter has access to the PageDataContext when using Content Tree based routing (custom routing can control redirects programatically). The PageDataContext includes the current TreeNode, and accessing the Page Navigation Redirection values for the given Page allows the Resource Filter to perform the appropriate redirection.
This package will log Page configuration errors (missing required values, references to deleted or non-existant Pages) to the Kentico Xperience Event Log under the source PageNavigationRedirects, with various event codes depending on the redirection type.
To build this project, you must have v6.0.300 or higher of the .NET SDK installed.
If you've found a bug or have a feature request, please open an issue on GitHub.
If you'd like to make a contribution, you can create a PR on GitHub.