Based on strumming exercise seen in this video by JustinGuitar
nvm usenpm installnpm start- http://localhost:8081
npm start- http://localhost:8081
Build production version of the site.
npm run build- output goes to
./dist
Serve the ./dist directory.
npm run serve- http://localhost:3000
Delete the ./dist folder and ./src/styles/.
npm run clean
- Gulp runs PostCSS to build Tailwind to
./src/styles.css - Eleventy runs and links to css at
./src/styles.css - Gulp watches for changes to
.src/postcss/ - Eleventy watches for changes to lots of files including the output of gulp css to
.src/styles
- CSS is built via PostCSS in production mode (which purges unused Tailwind classes) via Gulp
- Then Eleventy runs in production mode
- Gulp inlines and minifys CSS, JS, HTML from the eleventy output
Note on viewport
To get 100% on accessibility under the Lighthouse metric you need to update the viewport meta tag to be:
<meta name="viewport" content="width=device-width, minimum-scale=1, maximum-scale=5" />
I've chosen not to do this as it causes the site to zoom in frequently while tapping the UI.
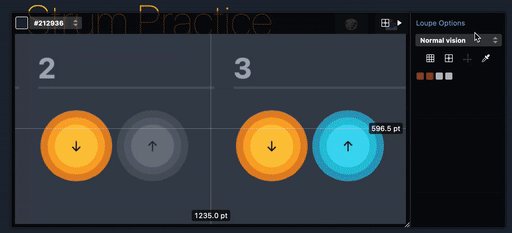
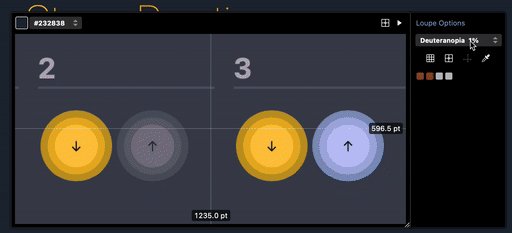
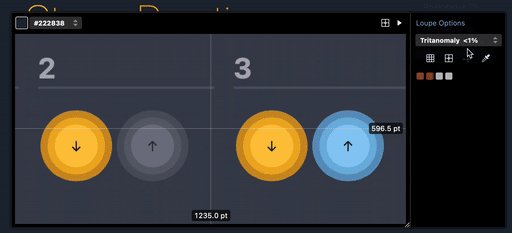
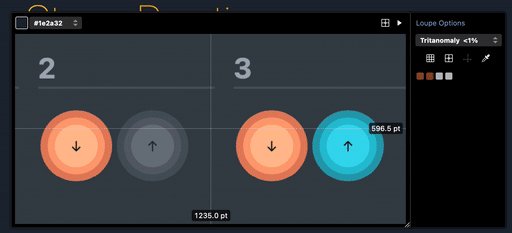
Note on colors
Special care was taken to pick colors that worked well for various forms of color blindness. xScope was used to preview colors using the loupe tool.
Icons and hero image made using Figma.
- tailwind setup
- prettier setup
- deploy to the world
- some sort of templating
- allow toggle of strum pattern
- add query params for loading specific patterns
- shuffle button for random strum patterns
- add screen reader friendly labels to buttons
- pick out better colorblind friendly colors/contrasts
- BUG anchors broken
- BUG active state is stuck on touch devices
- add apple touch icon
- add favicon
- add a share button
- try inline css for speed
- change the statusbar color on iOS
- make pwa (removed didnt like)
- dark/light modes
- more reliable watch/serve in dev mode
- add support for multiple time signatures
- add some sort of buy me a beer/coffee/tea button
- make repo public
If you find this project useful you can donate: