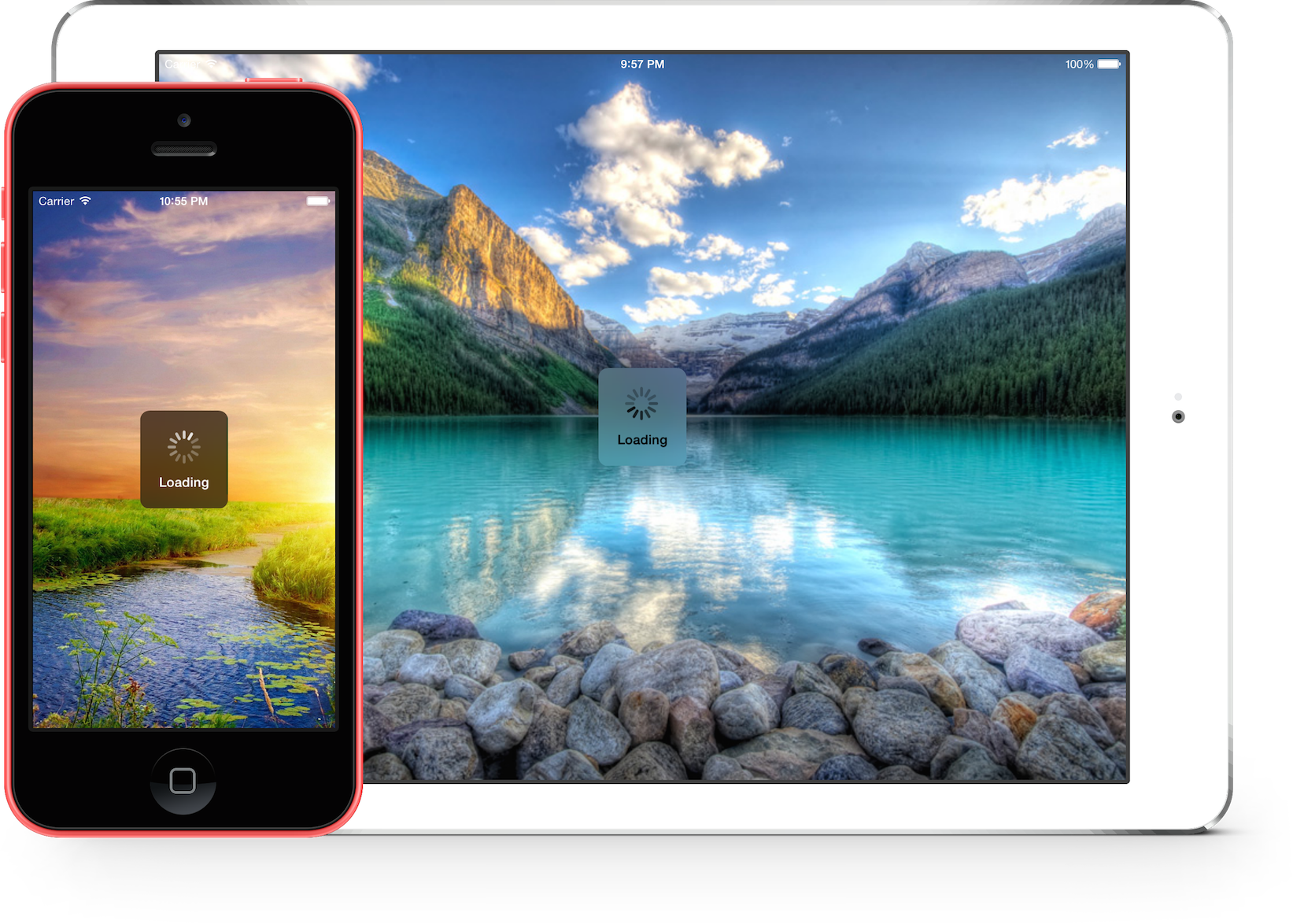
Simple, powerful and modern progress HUD for iOS.
The ultimate progress HUD for iOS has arrived: JGProgressHUD!
• Super simple to implement.
• Feature-rich.
• Easy extensibility and customization (custom animations, indicator views and more).
• Up to date and modern, example: Blurred HUD (iOS 8), parallax effect (iOS 7).
• Backward compatibility to iOS 5.
• Well documented.
• Detects and repositions when Keyboards appear/disappear.
• And most importantly, it looks good!
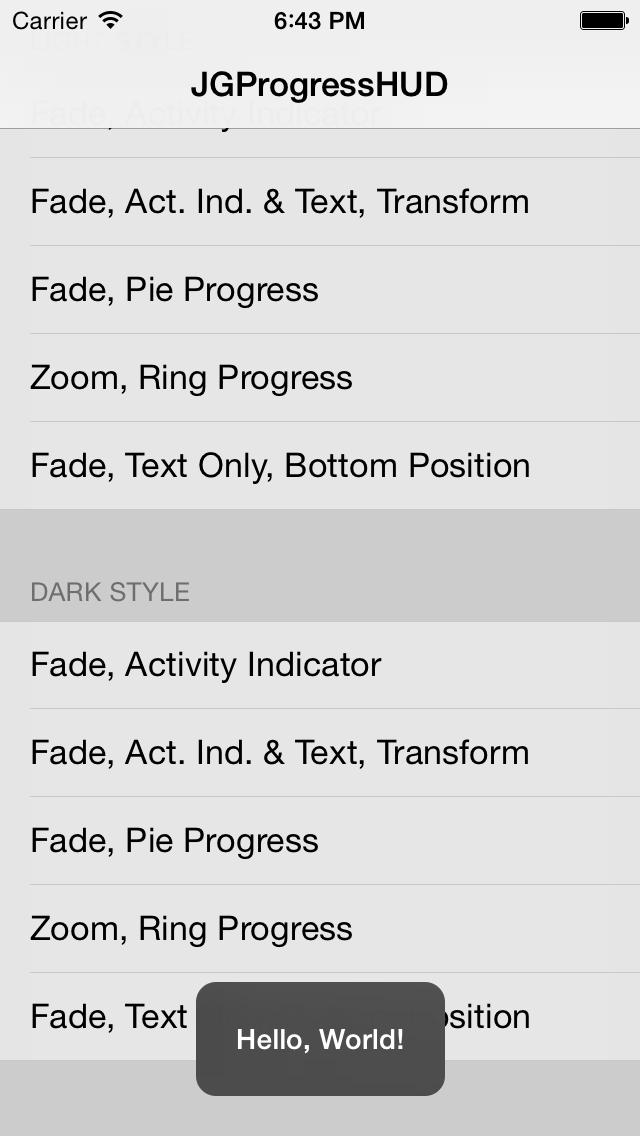
The JGProgressHUD Tests example project contains all kinds of different uses of JGProgressHUD. Check out the code and see how much JGProgressHUD can do!
#####Current Version: 1.2.3
##Customization:
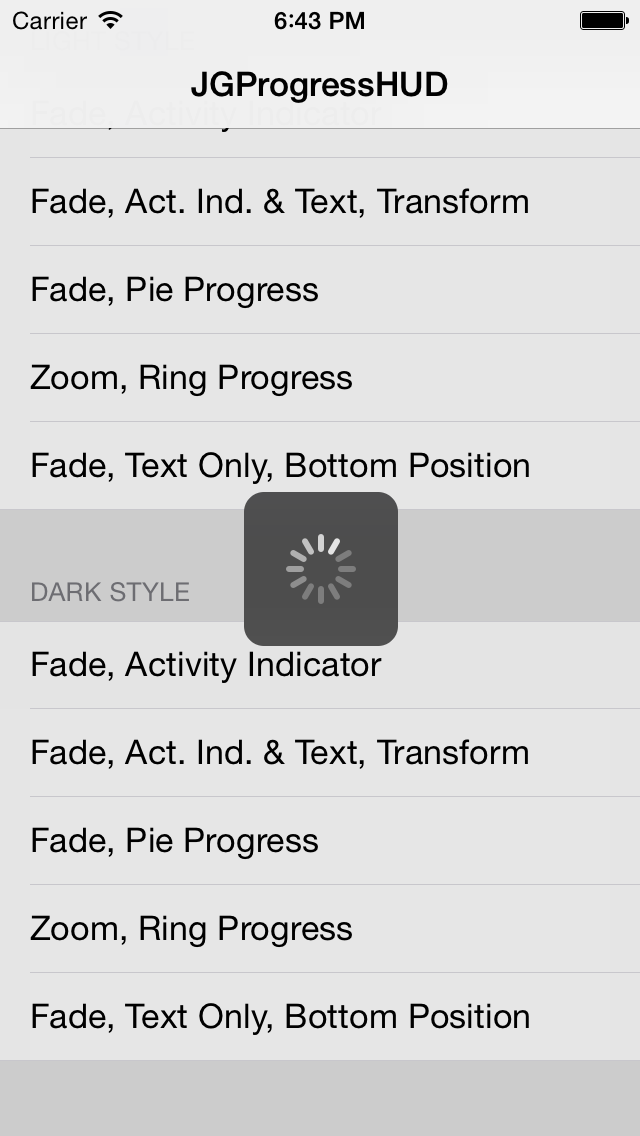
###Styles:
JGProgressHUD can be displayed in 3 styles:
• Extra Light
• Light
• Dark
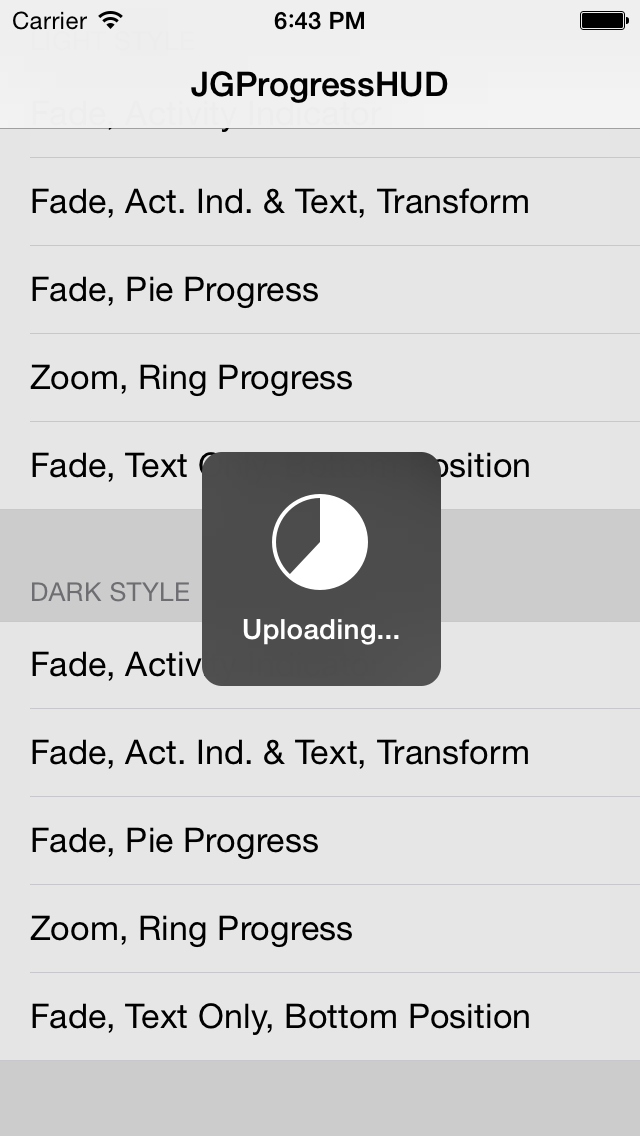
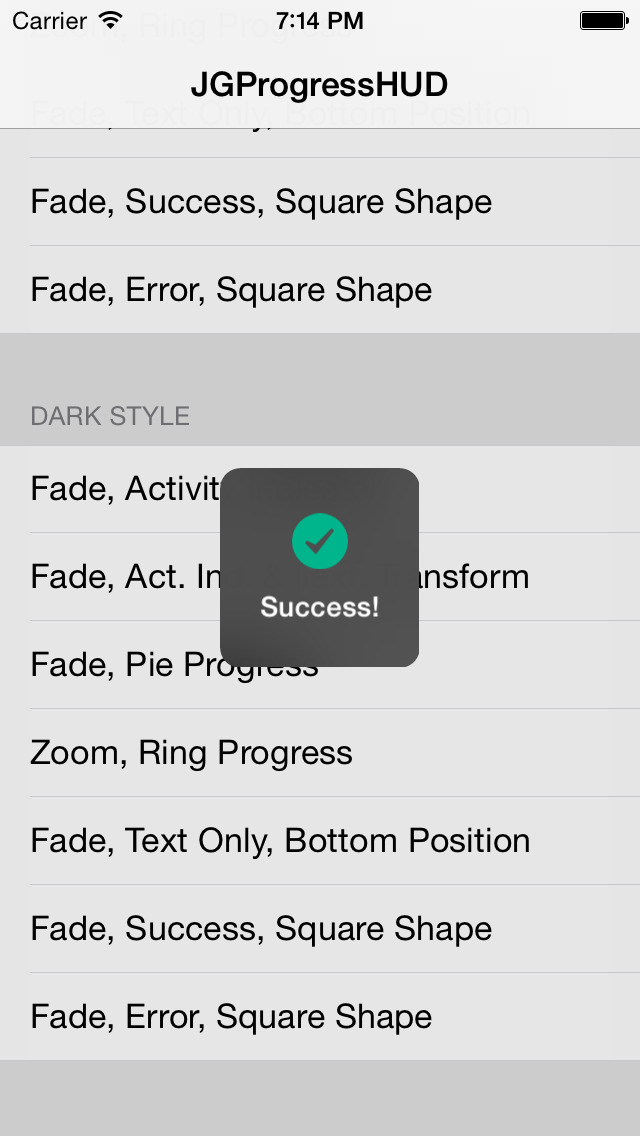
###Indicator Views:
By default a HUD will display an indeterminate progress indicator. You can not show an indicator view at all by setting the indicatorView property to nil. These indicator views are available:
• Indeterminate progress indicator
• Pie progress indicator
• Ring progress indicator
• Success indicator
• Error indicator
By subclassing JGProgressHUDIndicatorView you can create a custom indicator view!
###Animations:
By default a HUD will use a fade animation. Several parameters can be altered such as animation duration or animation curve. A HUD can be displayed without animation and different animations can be used. By default there are the following animations built in:
• Fade
• Zoom and Fade
By subclassing JGProgressHUDAnimation you can create a custom animation!
To dim the content behind the HUD set your dim color as backgroundColor of your JGProgressHUD instance.
• Base SDK of iOS 8 or higher.
• Deployment target of iOS 5 or higher.
• ARC.
Detailed documentation can be found on CocoaDocs.
Each header file contains detailed documentation for each method call. To start, see JGProgressHUD.h.
#####Simple example:
JGProgressHUD *HUD = [JGProgressHUD progressHUDWithStyle:JGProgressHUDStyleDark];
HUD.textLabel.text = @"Loading";
[HUD showInView:self.view];
[HUD dismissAfterDelay:3.0];This displays a dark HUD with a spinner and the title "Loading", it is presented with a fade animation and is dismissed after 3 seconds with a fade animation.
Note: You should preferably show the HUD in a UIViewController's view.
See the JGProgressHUD Tests project for more example implementations.
CocoaPods:
Add this to your Podfile:
pod 'JGProgressHUD'
OR:
As static library:
Ideally you should use JGProgressHUD as a static library:
Drag the `JGProgressHUD.xcodeproj` file into your Xcode project. Next, add `JGProgressHUD` and `JGProgressHUD Resources` as Target Dependency in your project's "Build Phases". Then add libJGProgressHUD.a in "Link Binary With Libraries". From the `JGProgressHUD.xcodeproj`'s Products Directory drag the `JGProgressHUD Resources.bundle` into your project's "Copy Bundle Resources". Finally, make sure you have set the `-ObjC` flag in Other Linker Flags.
See the JGProgressHUD Tests project for an example implementation of JGProgressHUD as static library.
OR:
Using source files:
Add all files from JGProgressHUD to your project.
After you have included JGProgressHUD as static library or source files simply import `JGProgressHUD.h`.
####RubyMotion An example of JGProgressHUD in a RubyMotion project can be found [here](https://github.com/IconoclastLabs/rm-jgprogresshud-example).
MIT License.
©2014, Jonas Gessner.
Created by Jonas Gessner, ©2014.