Three.js TypeScript Boilerplate
This boilerplate is supplementary to my book titled Three.js and TypeScript (ASIN : B09GYTKRCH)
 https://www.amazon.com/dp/B09GYTKRCH
https://www.amazon.com/dp/B09GYTKRCH
 https://www.amazon.co.uk/dp/B09GYTKRCH
https://www.amazon.co.uk/dp/B09GYTKRCH
 https://www.amazon.in/dp/B09GYTKRCH
https://www.amazon.in/dp/B09GYTKRCH
 https://www.amazon.de/dp/B09GYTKRCH
https://www.amazon.de/dp/B09GYTKRCH
 https://www.amazon.fr/dp/B09GYTKRCH
https://www.amazon.fr/dp/B09GYTKRCH
 https://www.amazon.es/dp/B09GYTKRCH
https://www.amazon.es/dp/B09GYTKRCH
 https://www.amazon.it/dp/B09GYTKRCH
https://www.amazon.it/dp/B09GYTKRCH
 https://www.amazon.nl/dp/B09GYTKRCH
https://www.amazon.nl/dp/B09GYTKRCH
 https://www.amazon.co.jp/dp/B09GYTKRCH
https://www.amazon.co.jp/dp/B09GYTKRCH
 https://www.amazon.ca/dp/B09GYTKRCH
https://www.amazon.ca/dp/B09GYTKRCH
 https://www.amazon.com.br/dp/B09GYTKRCH
https://www.amazon.com.br/dp/B09GYTKRCH
 https://www.amazon.com.mx/dp/B09GYTKRCH
https://www.amazon.com.mx/dp/B09GYTKRCH
 https://www.amazon.com.au/dp/B09GYTKRCH
https://www.amazon.com.au/dp/B09GYTKRCH
and my ThreeJS and TypeScript courses at Udemy, YouTube (Channel membership required) and Skillshare
It is only just the beginning of what you will create.
Course Discount Coupons : https://sbcode.net/coupons#threejs
Boilerplate Overview
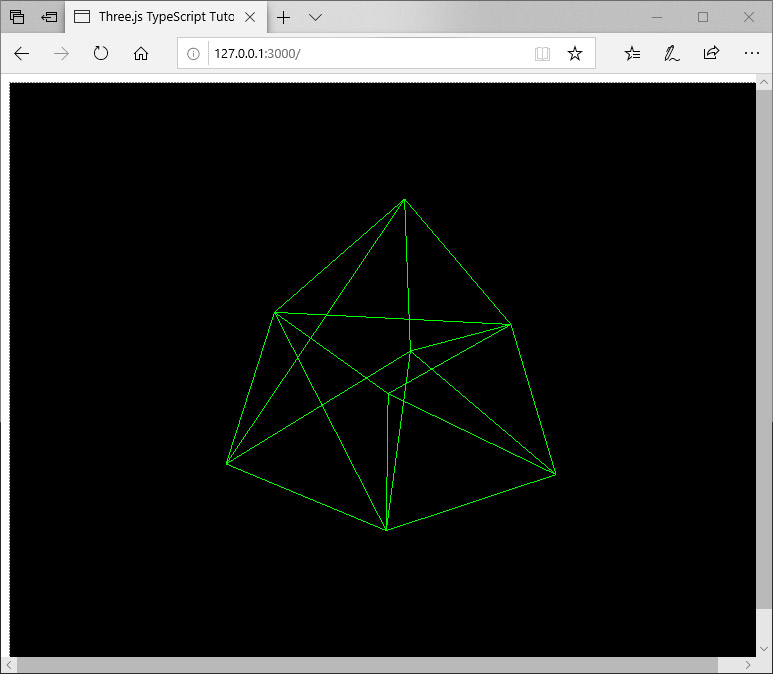
When run, the boilerplate shows a green wireframe rotating cube, with OrbitControls included.
It uses webpack-dev-server for the development build, and NodeJS with Express for production build.
Both server and client projects are written in TypeScript.
Installing
- Clone Repository
git clone https://github.com/Sean-Bradley/Three.js-TypeScript-Boilerplate.git- CD into folder
cd Three.js-TypeScript-Boilerplate- Install TypeScript
npm install -g typescript- Install dependencies
npm install- Start it
npm run dev- Visit http://127.0.0.1:8080
You should see a rotating green wireframe cube, and be able to rotate it further with your mouse.
- Edit project in VSCode
code .Branches
The default master branch does not include Stats.js, Dat.GUI or Socket.IO
stats.js
To get a version of the boilerplate that includes the Stats.js panel then,
git checkout stats
npm install
npm run devVisit http://127.0.0.1:8080
View example on CodeSandbox.io
DAT.gui
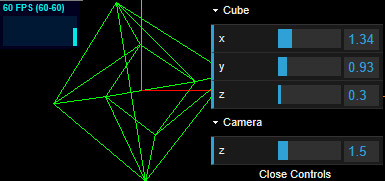
To get a version of the boilerplate that includes the Stats and the Dat.GUI panels then,
git checkout statsgui
npm install
npm run devVisit http://127.0.0.1:8080
View example on CodeSandbox.io
Socket.IO
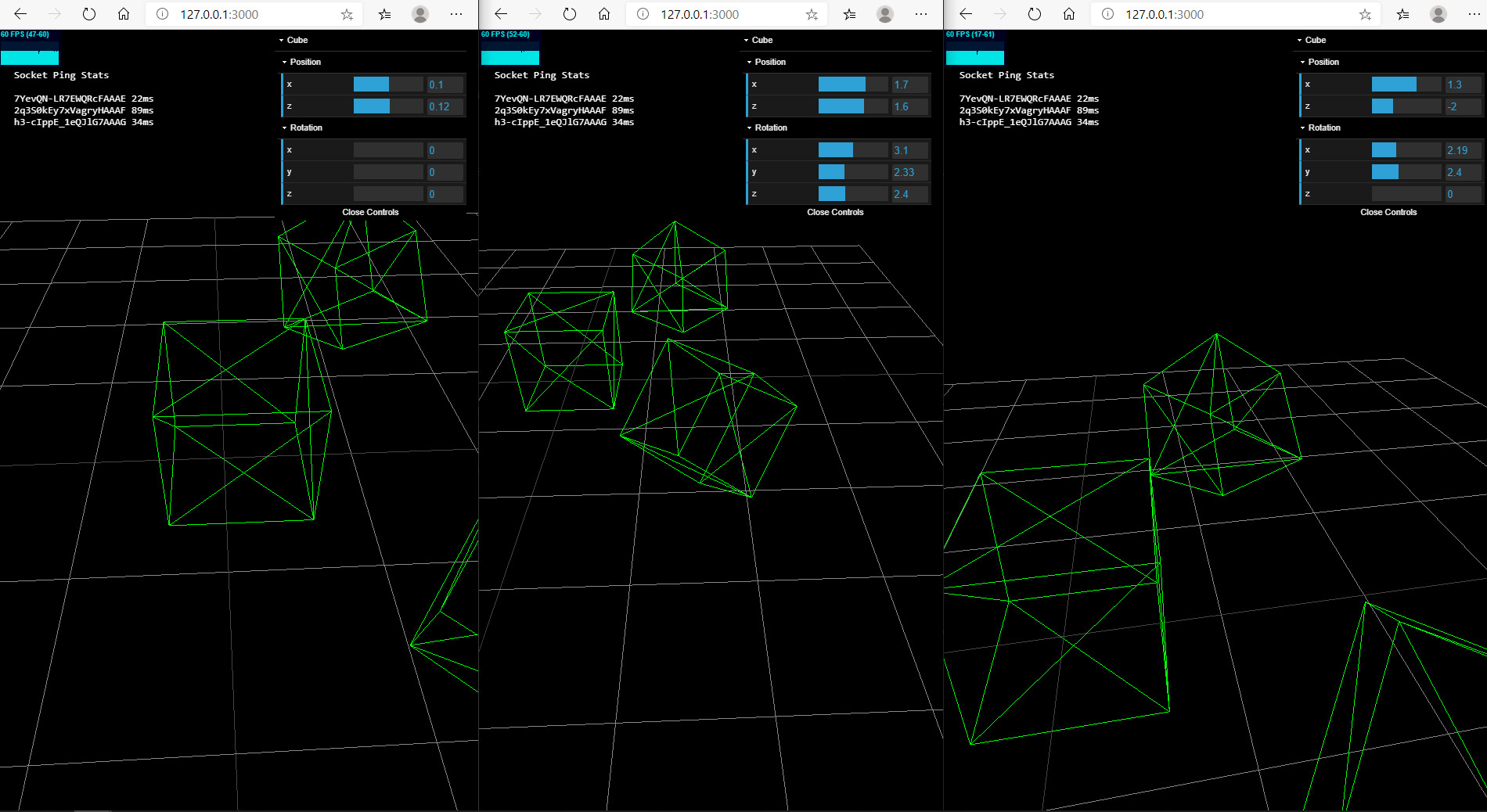
To get a version of the boilerplate that includes Socket.IO then,
git checkout socketio
npm install
npm run devVisit http://127.0.0.1:8080
Open 2 or more browsers, and you can move the cube around and rotate it. You will see the cube mirror itself in the other browsers. Each browser controls there own cube.
View example on CodeSandbox.io
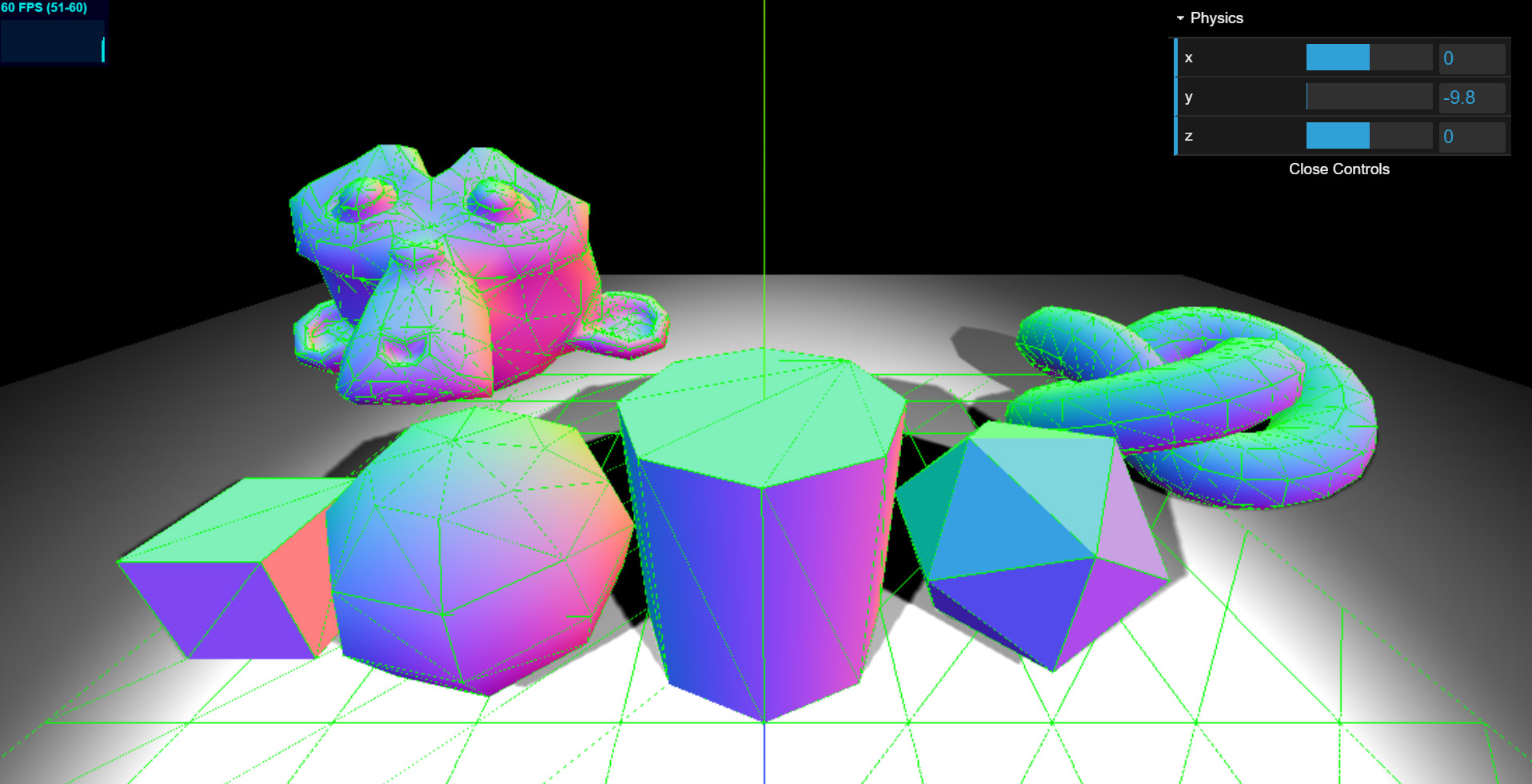
Cannon.js
To get a version of the boilerplate that includes Cannon.js then
git checkout cannonjs
npm install
npm run devVisit http://127.0.0.1:8080
View example on CodeSandbox.io
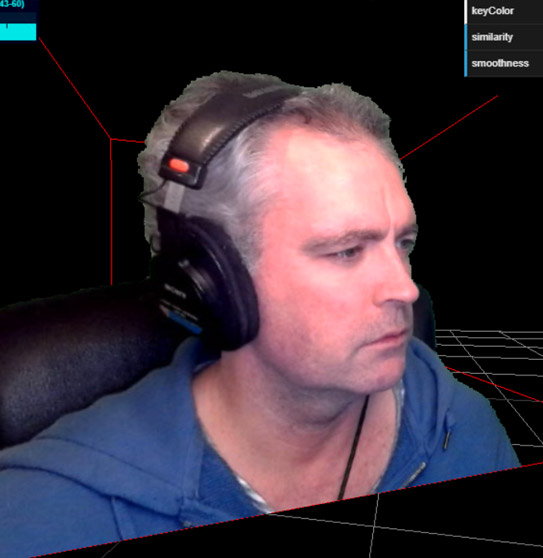
Webcam as Texture
To get a version of the boilerplate that uses your webcam as a texture then
git checkout webcam
npm install
npm run devVisit http://127.0.0.1:8080
View example on CodeSandbox.io
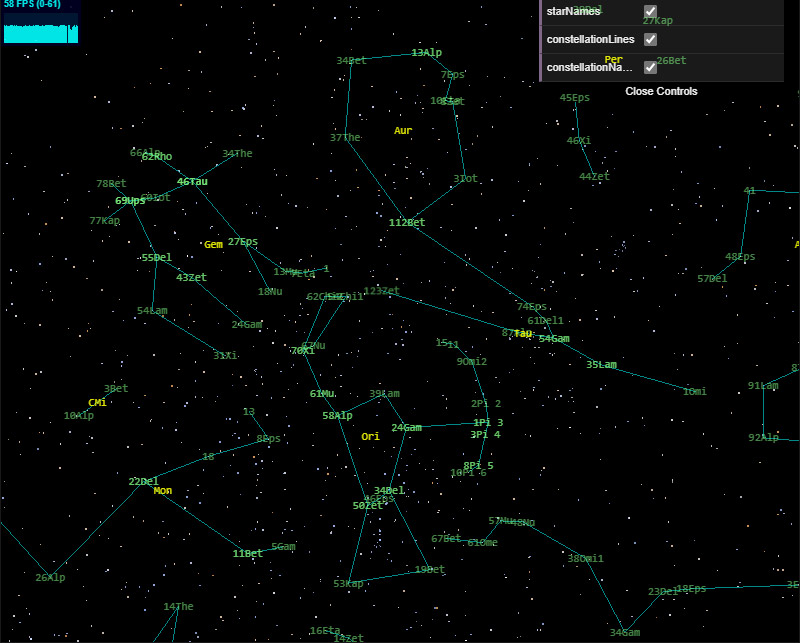
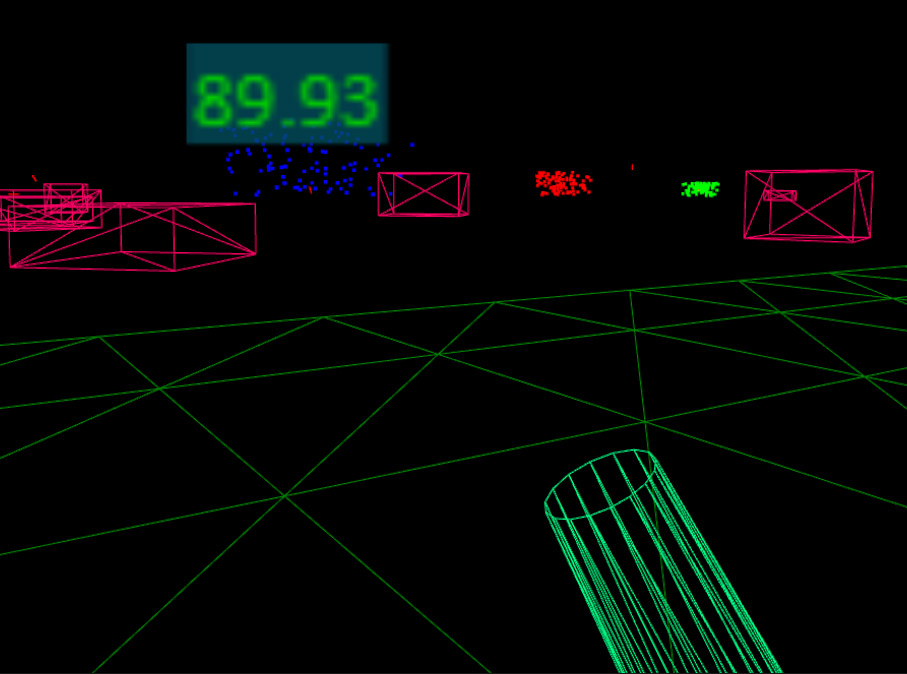
BSC5 Bright Star Catalog
To get a version of the boilerplate that shows the BSC5 Bright Star Catalog Data with Constellations
git checkout bsc5
npm install
npm run devVisit http://127.0.0.1:8080
View example on CodeSandbox.io
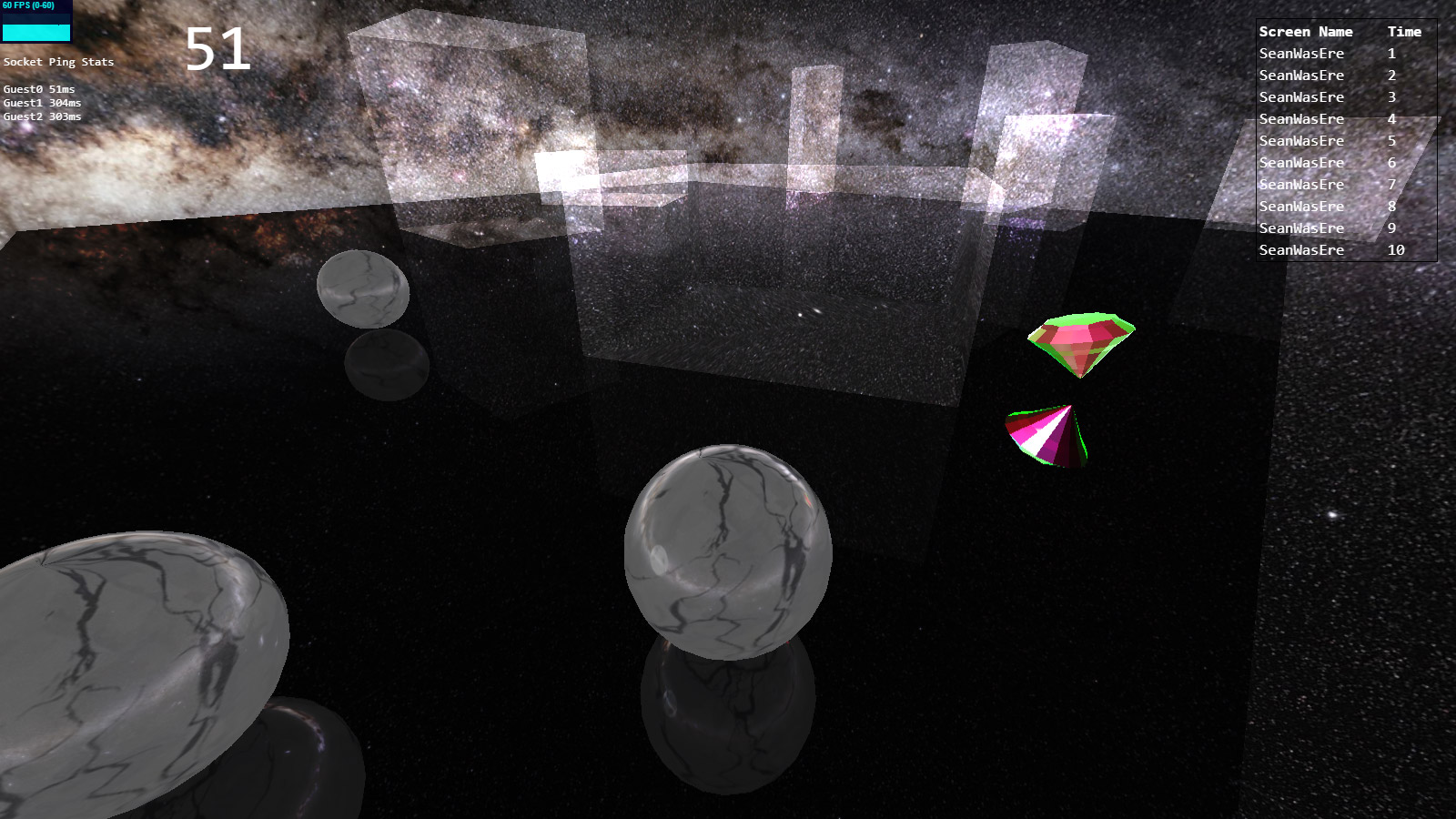
The Ball Game
The Ball Game is an example of a multiplayer game using Threejs, SocketIO and server side Cannonjs.
To get The Ball Game branch
git checkout ballgame
npm install
npm run devVisit http://127.0.0.1:8080
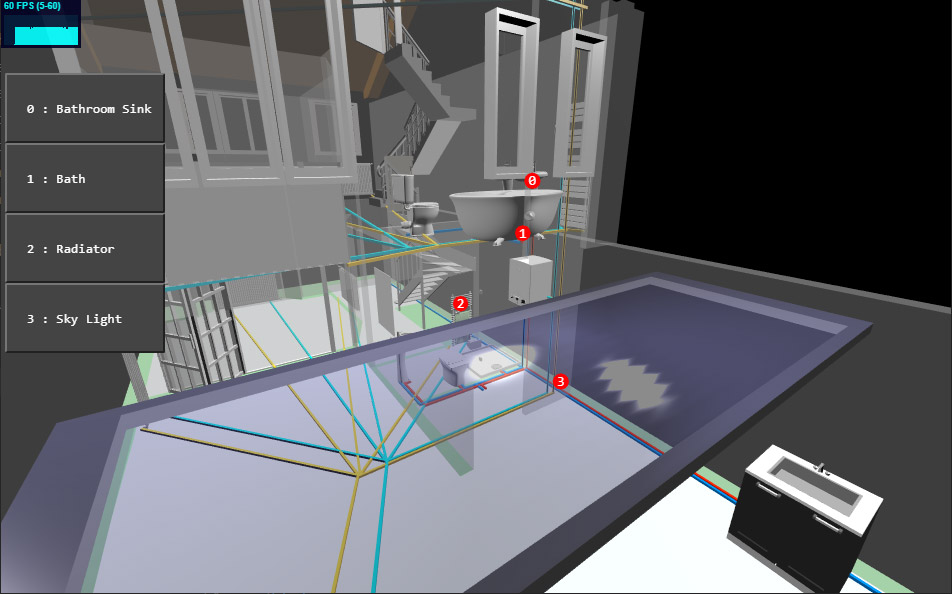
Annotations
To get a version of the boilerplate that demonstrates annotations
git checkout annotations
npm install
npm run devVisit http://127.0.0.1:8080
View example on CodeSandbox.io
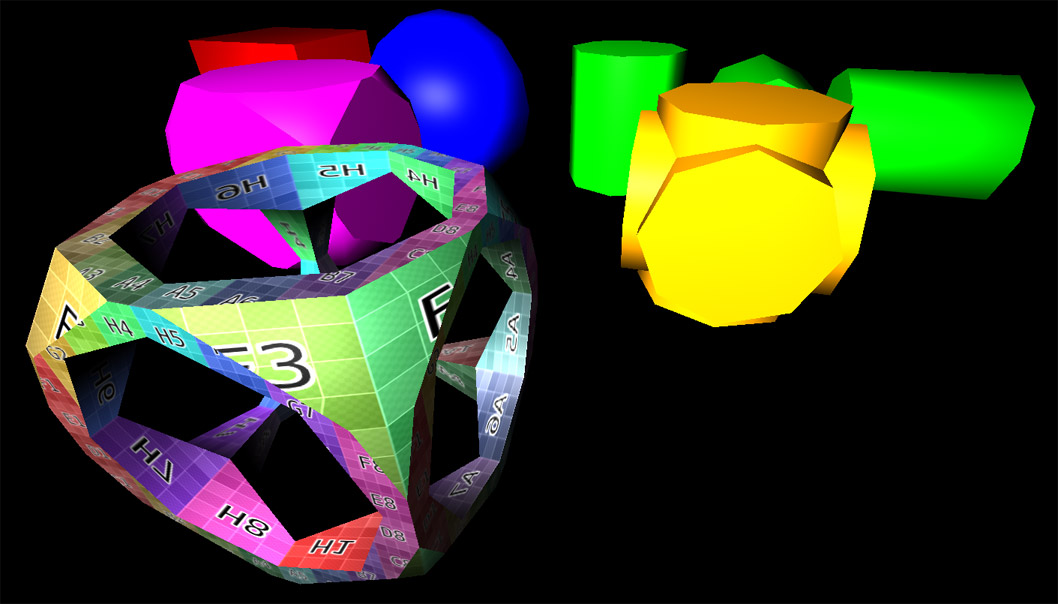
Constructive Solid Geometry
To get a version of the boilerplate that demonstrates Constructive Solid Geometry (CSG)
git checkout csg
npm install
npm run devVisit http://127.0.0.1:8080
View example on CodeSandbox.io
WebXR
To get a version of the boilerplate that demonstrates WebXR
git checkout webxr
npm install
npm run devVisit http://127.0.0.1:8080
View example on CodeSandbox.io
ThreeJS and TypeScript Course Introduction Video
This boilerplate was created as a sub project of my ThreeJS and TypeScript Course and is only just the beginning of what you will create.
Design Patterns In TypeScript
To help support my TypeScript projects, please check out my book titled Design Patterns in TypeScript.
 https://www.amazon.com/dp/B0948BCH24
https://www.amazon.com/dp/B0948BCH24
 https://www.amazon.co.uk/dp/B0948BCH24
https://www.amazon.co.uk/dp/B0948BCH24
 https://www.amazon.in/dp/B094716FD6
https://www.amazon.in/dp/B094716FD6
 https://www.amazon.de/dp/B0948BCH24
https://www.amazon.de/dp/B0948BCH24
 https://www.amazon.fr/dp/B0948BCH24
https://www.amazon.fr/dp/B0948BCH24
 https://www.amazon.es/dp/B0948BCH24
https://www.amazon.es/dp/B0948BCH24
 https://www.amazon.it/dp/B0948BCH24
https://www.amazon.it/dp/B0948BCH24
 https://www.amazon.co.jp/dp/B0948BCH24
https://www.amazon.co.jp/dp/B0948BCH24
 https://www.amazon.ca/dp/B0948BCH24
https://www.amazon.ca/dp/B0948BCH24
 https://www.amazon.com.au/dp/B094716FD6
https://www.amazon.com.au/dp/B094716FD6
(ASIN : B0948BCH24 / B094716FD6)