Welcome to my React TDD workshop!
All you need is a mac + node > 6.X.X:
git clone git@github.com:wix/react-tdd-workshop.gitgit checkout vilnius-workshopnpm installnpm test- Start working 😎
We have a full online environment which you can use for everything you need!
- Go to Cloud 9 and create an account / login using your Github account
- Ask me for permissions and link to a workspace
git checkout steps-5- npm test
- Start working 😎
An alternative Cloud9 setup (If you are not part of this workshop and want to play with it):
- Create a new workspace in Cloud9
- Mark it as "node" environment
- In "Clone from Git or Mercurial URL (optional)" add my github url:
git@github.com:wix/react-tdd-workshop.git - Create workspace
- Move to the relevant branch:
git checkout steps-5-cloud-9 - npm install
- npm test
- This alternative setup will require that you will login using your Github account
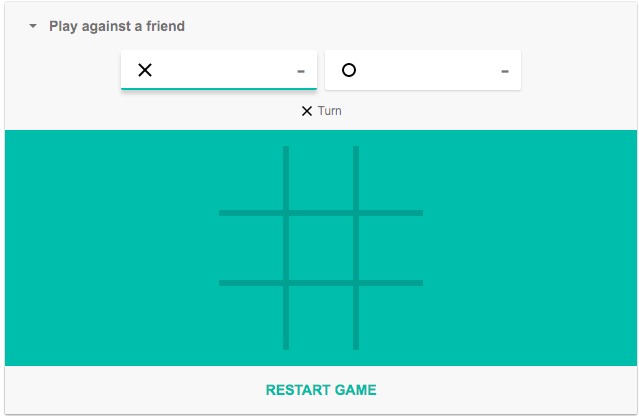
We will be building the Tic Tac Toe game, using React + Mocha + Puppeteer, all TDD, (almost) without openning the browser!
The end result will be something like this:
- Browser test for displaying 'X' after first user click.
- Browser test for 'X' user winning the game.
- Component test for displaying 'O' after second user click.
- Component test for 'O' user winning the game.
- Add save/load functionality (e2e + integration tests)
- Refactor winning logic to a separate method + add unit test for it.
- Complete game winning logic: write unit tests for the different game winning scenarios (all rows, columns/diagonals/tie).
- Write a component test verifiying a user cannot press a non empty cell.
- Write a component test for a tie (show a "It's a tie!" message).
- Write a browser test for marking next user in a special color (show 'X' and 'O' users and mark next user in special color).
- Write a component test for displaying the number of wins next to each user: Win a game. Press a "new game" button, and win the game again.
Bonuses
Bonus1: Add a server for game winning counter persistance
-
Write a browser test:
a. Win a game.
b. Refresh the page.
c. Test for winning count.
-
Write an integration test for server api endpoints
-
Optional: write a component test for:
a. Sending a post request on win.
b. Displaying saved winnings on load.
_Bonus 2: Finish save/load functionality