This is my solution to the Tip calculator app challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
The site is made for screen sizes 1440px, so you may need to zoom out to see it properly.
Users should be able to:
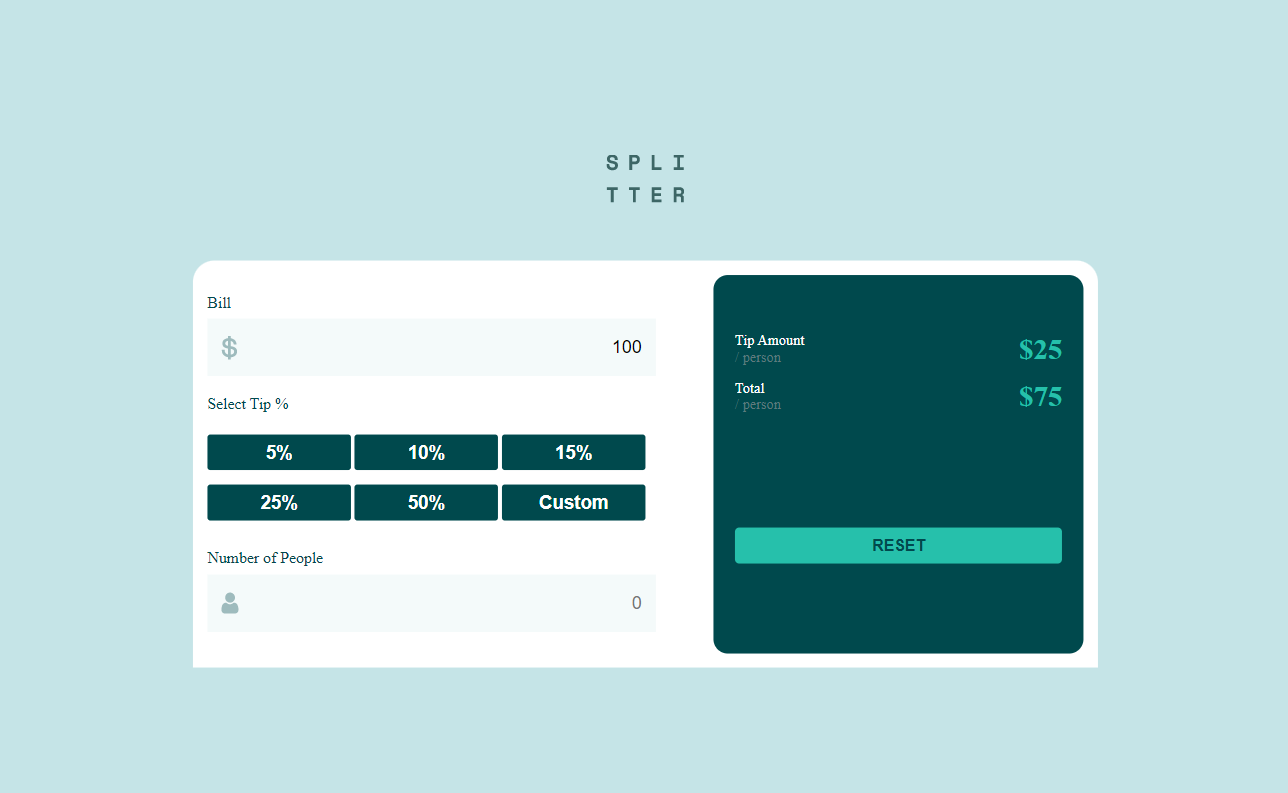
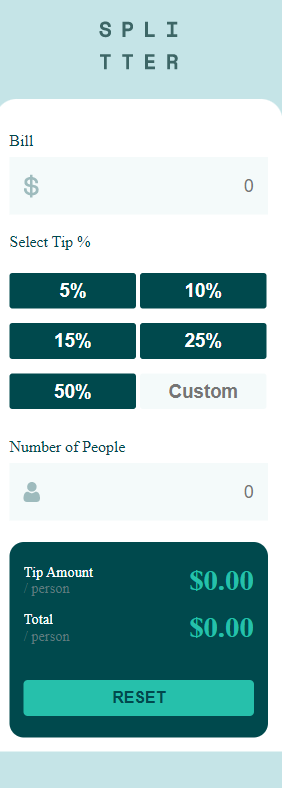
- View the optimal layout for the app depending on their device's screen size
- See hover states for all interactive elements on the page
- Calculate the correct tip and total cost of the bill per person
- Live Site URL: Calculator link
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- Mobile-first workflow
- Google searches 😁
- Website - Wisdom Ochei
- Twitter - @WisdomOchei