This is a simple example application showing how you can integrate a Play project with a Scala.js, Binding.scala project.
Frontend communicates with backend via JSON. Project aims to be a simple modern starting point.
The application contains three directories:
serverPlay application (server side)clientScala.js, Binding.scala application (client side)sharedScala code that you want to share between the server and the client
$ sbt
> run
$ open http://localhost:9000The application uses the sbt-web-scalajs sbt plugin and the scalajs-scripts library.
- Run your application like a regular Play app
compiletriggers the Scala.js fastOptJS commandruntriggers the Scala.js fastOptJS command on page refresh~compile,~run, continuous compilation is also available
- Compilation errors from the Scala.js projects are also displayed in the browser
- Production archives (e.g. using
stage,dist) contain the optimised javascript - Source maps
- Open your browser dev tool to set breakpoints or to see the guilty line of code when an exception is thrown
- Source Maps is disabled in production by default to prevent your users from seeing the source files. But it can easily be enabled in production too by setting
emitSourceMaps in fullOptJS := truein the Scala.js projects.
$ sbt "eclipse with-source=true"- Inside Eclipse,
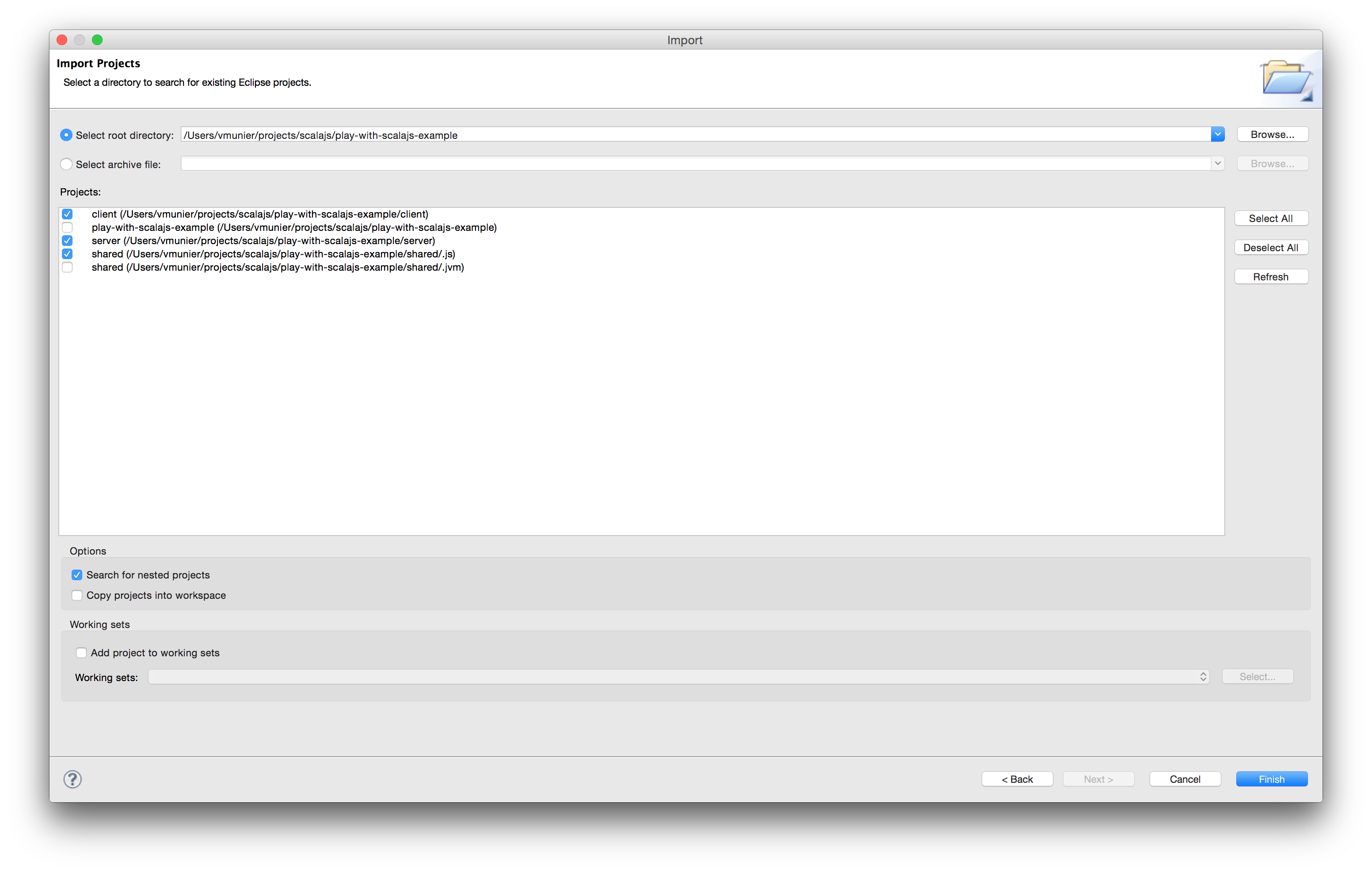
File/Import/General/Existing project..., choose the root folder. Uncheck the second and the last checkboxes to only import client, server and one shared, clickFinish.
In IntelliJ, open Project wizard, select Import Project, choose the root folder and click OK.
Select Import project from external model option, choose SBT project and click Next. Select additional import options and click Finish.
Make sure you use the IntelliJ Scala Plugin v1.3.3 or higher. There are known issues with prior versions of the plugin.
Many thanks to vmunier for the initial starting point.