This is a solution to the Tip calculator app challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
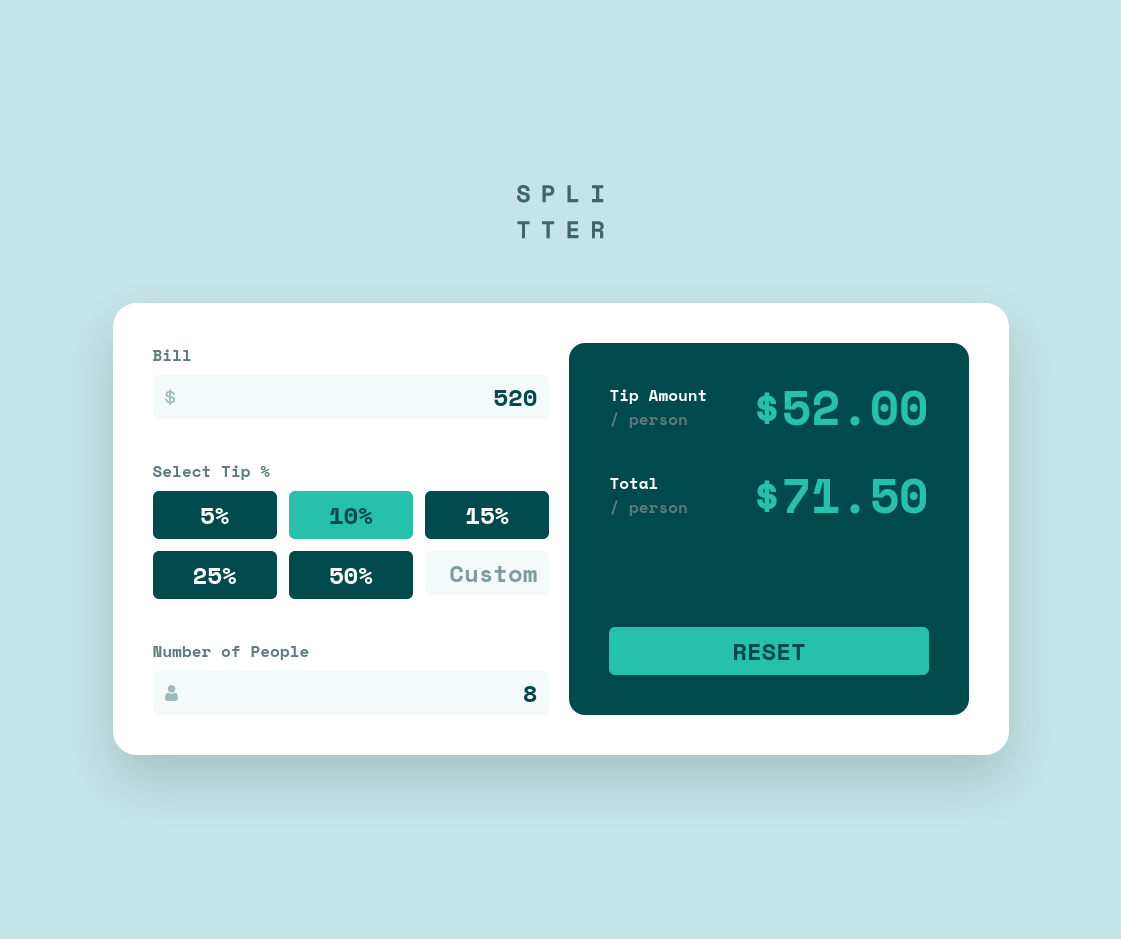
- View the optimal layout for the app depending on their device's screen size
- See active states for all interactive elements on the page
- Calculate the correct tip and total cost of the bill per person
Additionally:
- It should be keyboard accessible
- Responsive and ready for different environments (mobile, tablets, desktops)
- Builds and deploys automatically via GitHub Actions on GitHub Pages
- Vite.js - Build Tool
- TypeScript - Strongly typed programming language that builds on JavaScript
- React - JS library
- TailwindCSS - Mobile-first utility-first CSS framework
To develop this widget locally, you need pnpm, fast, disk space efficient package manager.
Other aspects of deployment are pretty trivial:
pnpm install
pnpm dev # see your console for port. Also accessible in your local networkTo build the widget simply:
pnpm build # see ./dist folderYou can also preview it to make sure that everything is fine:
pnpm preview # like with dev command, check out your console output for the port