KOTLIN 2.0.0
This project demonstrates sharing runtime independent code between different Kotlin's runtimes (Java/Android/JavaScript). It uses Gradle build engine.
It uses new support for multiplatform modules with plugin kotlin-multiplatform.
This example uses now Kotlin Multiplatform as is in Kotlin 2.0.0.
Older implementation with kotlin-multiplatform plugin and various hacks was moved to old-kotlin-1.2 branch.
More older implementation that didn't use kotlin-multiplatform plugin and various hacks was moved to old-multiplatform branch.
Oldest implementation that used various hacks was moved to old-multiplatform branch.
Kotlin is a programming language developed by Jetbrains. It's fully compatibile with Java runtimes and also there is support for JavaScript transpilation. Experimental version of Kotlin/Native has goal to also build fully native apps for iOS, Linux, Windows and possibly other platforms.
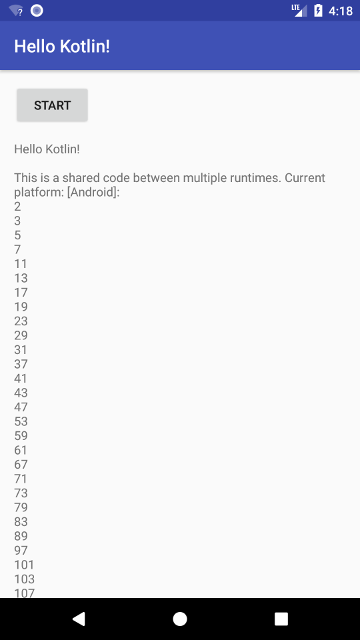
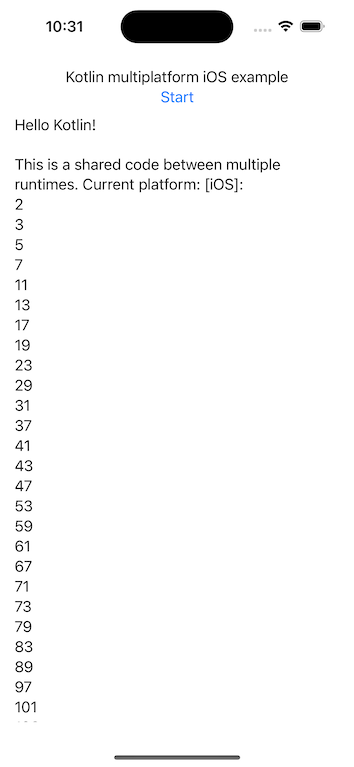
- writes Hello Kotlin!
- calculates first 1000 prime numbers (this part is shared between runtimes) and prints them
It's the Gradle multiple modules project.
hello_android_app- Android application module, it's compiled to DEX bytecode, it produces APK file upon buildhello_ios_app- Swift application for iOS, XCode projecthello_js_browser_app- application transpiled for frontend JavaScript, packed in WebPack, it's only statically served by Node.jshello_js_node_app- console application transpiled to Node.js JavaScripthello_jvm_app- console application compiled to Java bytecode for JVM, produces JAR that can be executed by eg. Oracle JVMhello_console_app- console application (Linux x64 & arm64)hello_shared- multiplatform library project, with shared and platform specific codecommonMain- shared Kotlin source code, platform independent codecommonTest- shared tests, platform independent testsjsMain- JavaScript runtimes platform dependent codejsTest- JavaScript runtimes specific testsjvmMain- Java runtime platform dependent codejvmTest- Java runtime specific testsandroidMain- Android runtime platform dependent codeandroidTest- Android runtime specific tests
- prime number calculation is platform independent, single code shared for all platforms
- text output on screen is platform dependent
- Android - it's done by adding with TextView to layout
- iOS - stores lines in
ArrayList, then it passes it throughFlowand uses SKIEObservingon iOS Swift app end - Frontend JavaScript - it adds element in DOM of HTML page
- Native Console - uses POSIX
printf - Node.js JavaScript - uses
console.log() - JVM - uses
System.out.println()
Note: Ordinary console output can be done by println() function from Kotlin Standard Library. It's only for demonstration purposes.
It was checked under Fedora Workstation (Linux), probably there won't be any problems with most Unix-like environments.
You can use Android Studio to run the application. To build from command line, you can use
$ ./gradlew hello_android_app:build
and APK file is located in your build/outputs/apk directory.
It's in directory hello_ios_app. It's XCode project with SwiftUI application. hello_shared uses SKIE library
to improve interoperability.
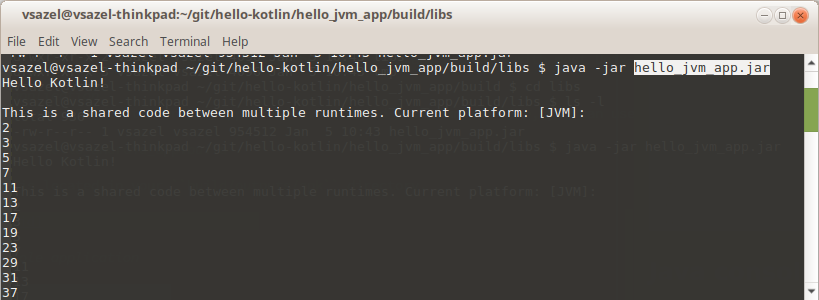
$ ./gradlew hello_jvm_app:build
You can than run the JAR file using java -jar hello_jvm_app.jar command from build/libs directory.
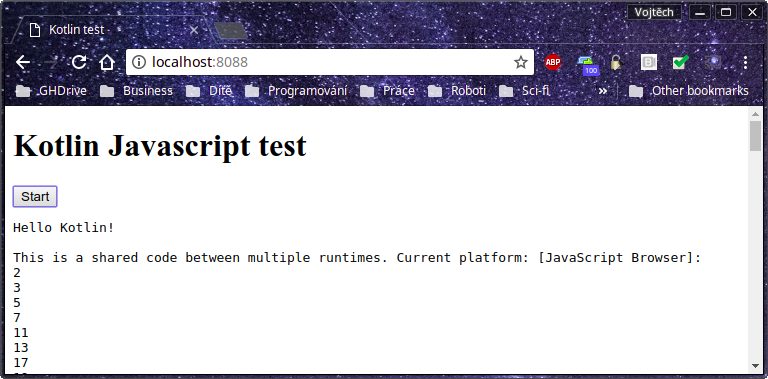
$ ./gradlew hello_js_browser_app:build
Webpack allows to host site directly from Gradle by
# ./gradlew hello_js_browser_app:run
It will run locally on http://localhost:8088/.
$ ./gradlew hello_js_node_app:build
You can execute it in hello_js_node_app/build/productionLibrary directory by executing:
$ node .
You can execute it with Gradle, if platform is not supported, the task will be skipped (like trying to run Linux app under MacOS X).
$ ./gradlew hello_console_app:runHello_console_appDebugExecutableLinuxX64
You can find .kexe binary in the build directory and execute it from there as well.
$ cd hello_console_app/build/bin/macosArm64/hello_console_appDebugExecutable
$ ./hello_console_app.kexe
$ ./gradlew tasks --all
Do whathever you want with this.