Vitejs and React starting template using Git Hooks, Vitest, and Vitest UI and react-testing-library.
This template provides a minimal setup to get React working in Vite with HMR and some ESLint rules.
Based on default vite react + typescript template.
Maybe you will need help to create some GitHub Actions or another .github configuration. So, you can check my other template for it: woliveiras/.github
Table of Contents
- React + TypeScript + Vite
- How to use this template
- How to run this project
- Running the tests
- Watching tests in UI mode
You just need to click on the button Use this template close to the reppo stars (remember to give me a star to make me happy) and start a new repo or open it in code space.
It would be good if you knew this before starting
We are using:
You can update environment variables in the files:
- .env: the base env vile, the variables here will be used in all environments
- .env.development: the development mode, just read in your local environment (npm run dev)
- .env.production: the production mode, will be read in your production environment (npm run build)
And you can create new variables with the prefix VITE_.
Example: VITE_EXAMPLE_VAR.
In the App.tsx you can see the use of import.meta.env to import env variables.
First of all, let's configure our enviroment.
You will need NVM installed on your environment. So, get the latest version here: nvm-sh/nvm
Install the .nvmrc Node version with the following command:
nvm installAfter that, you can use it with:
nvm useNow, we can install the application dependencies and start our dev-server with the commands below:
npm i
npm run devRunning all tests:
npm tWatching all tests:
npm run test:watchTo watch one file, you just need to add the path in the watch command:
npm run test:watch src/components/Example/Example.test.tsxTo run the coverage, you just need this command:
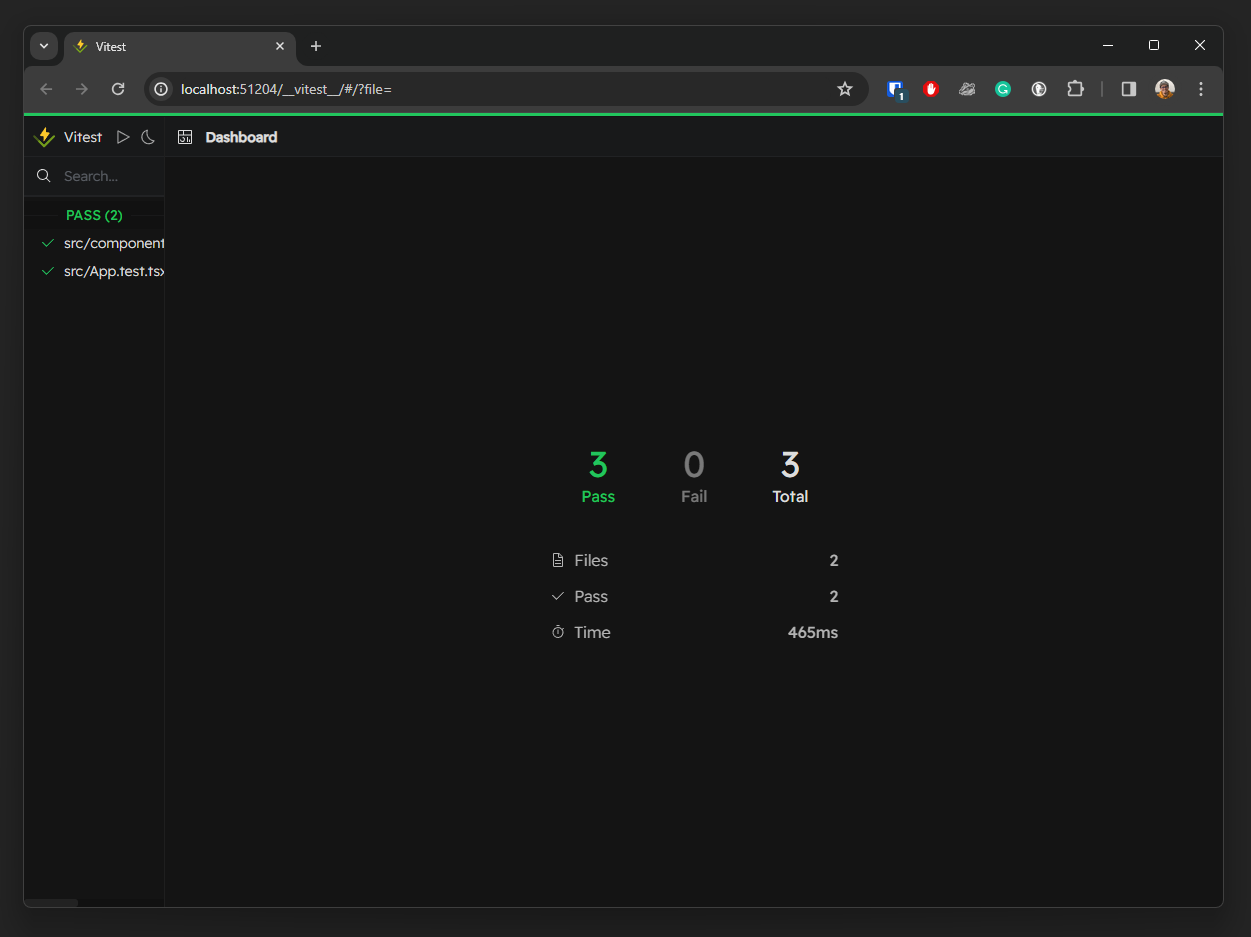
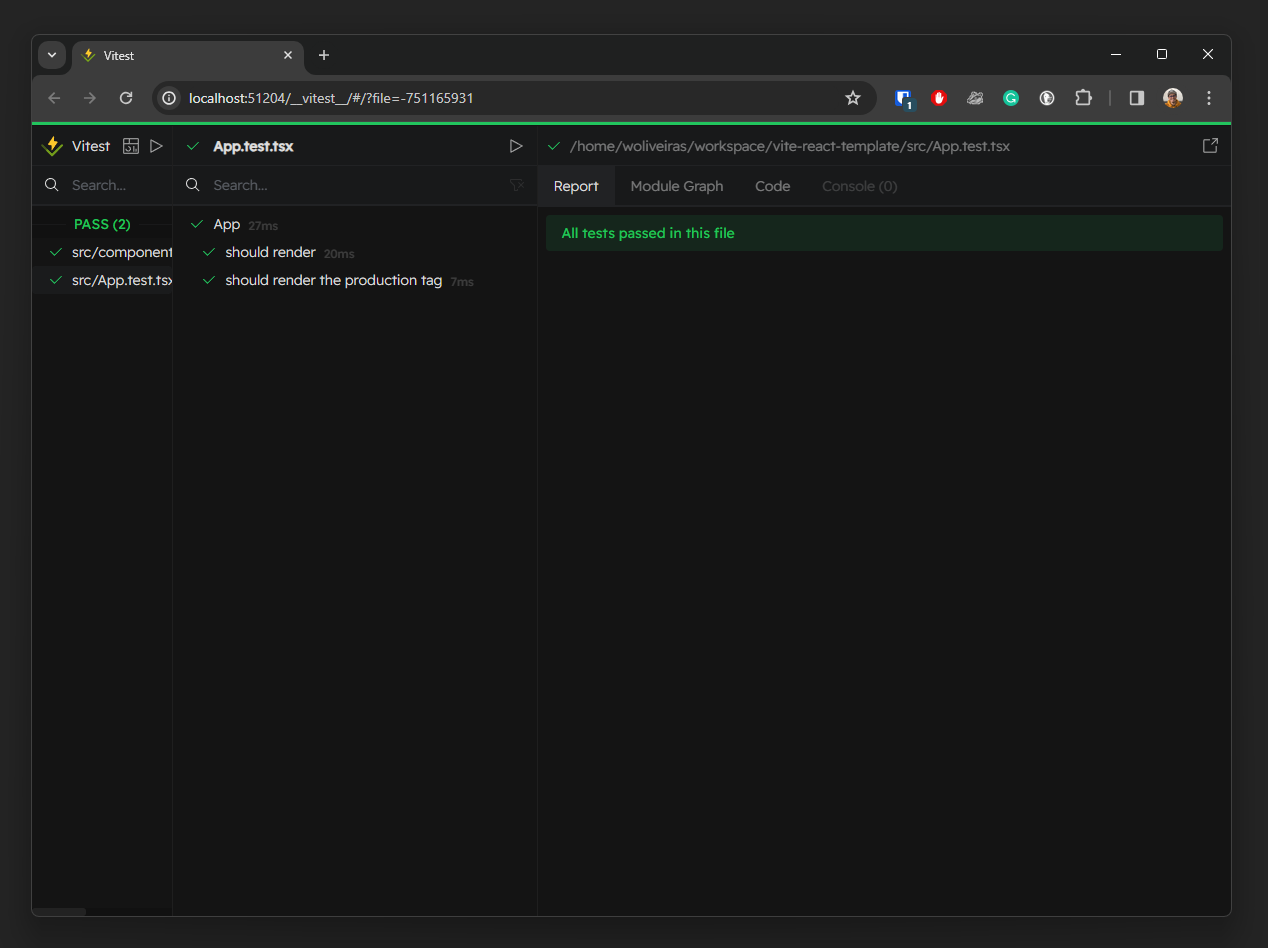
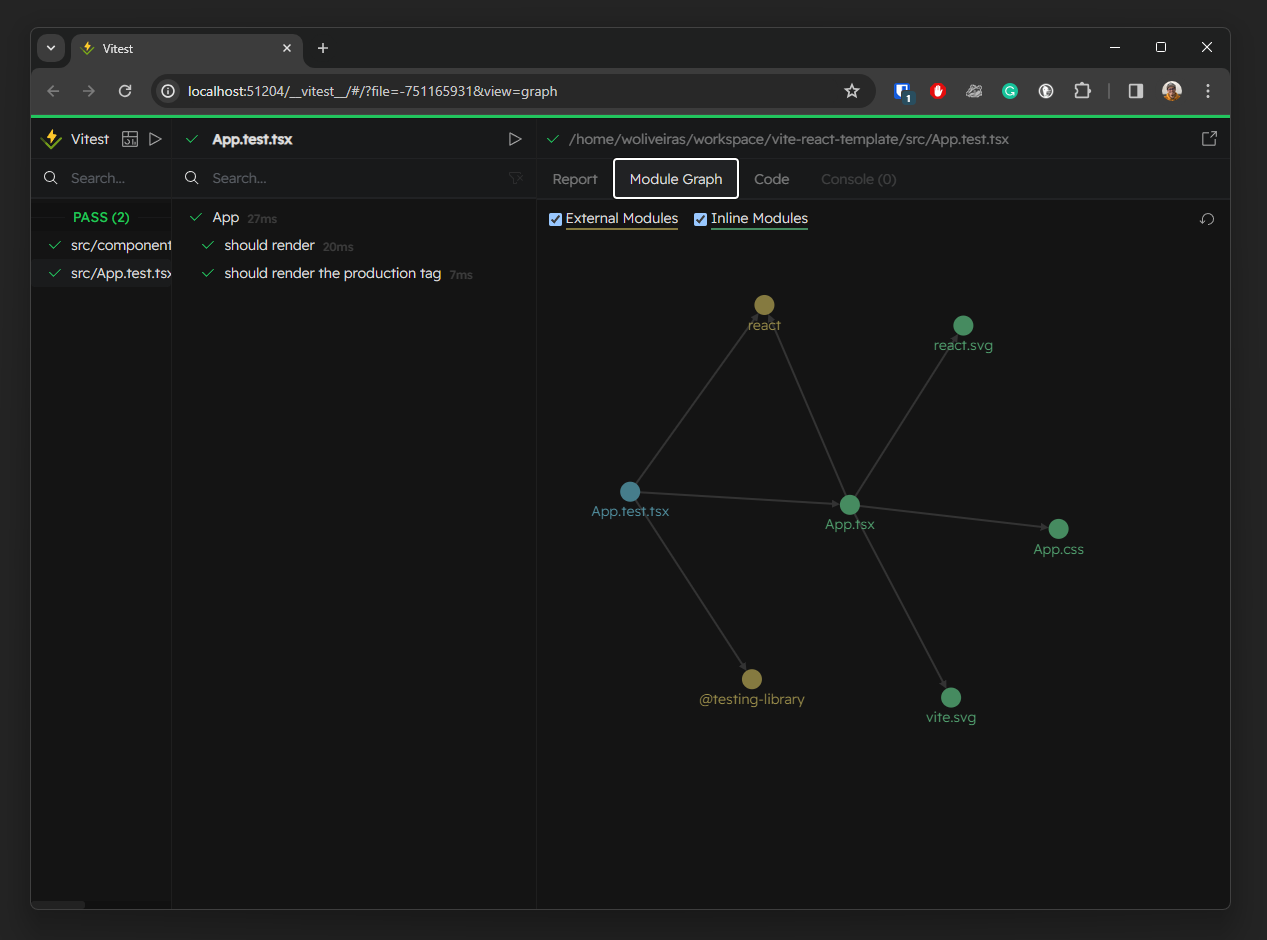
npm run coverageIf you don't know, we can use a UI to run our tests and check dependency graph like the following screenshots.
You just need to run the command:
npm run test:ui| Screenshots |
|---|
 |
 |
 |