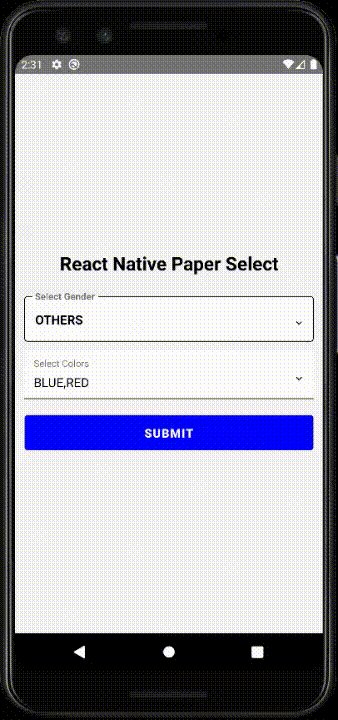
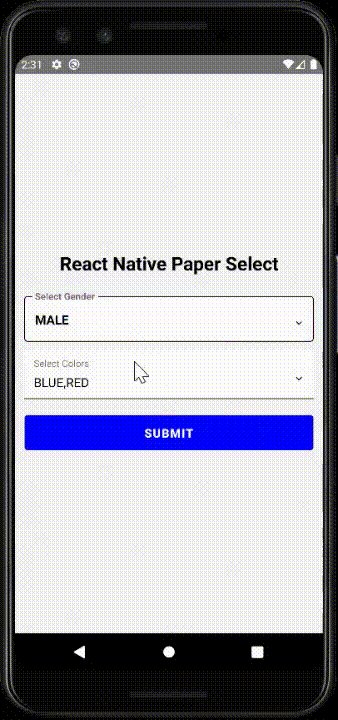
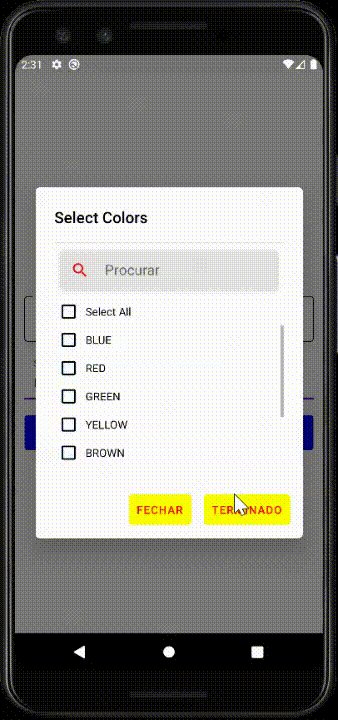
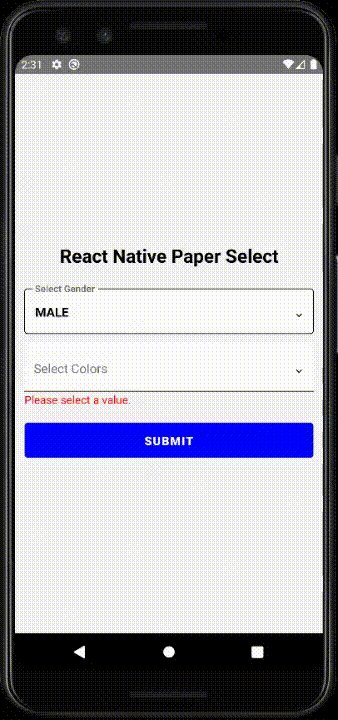
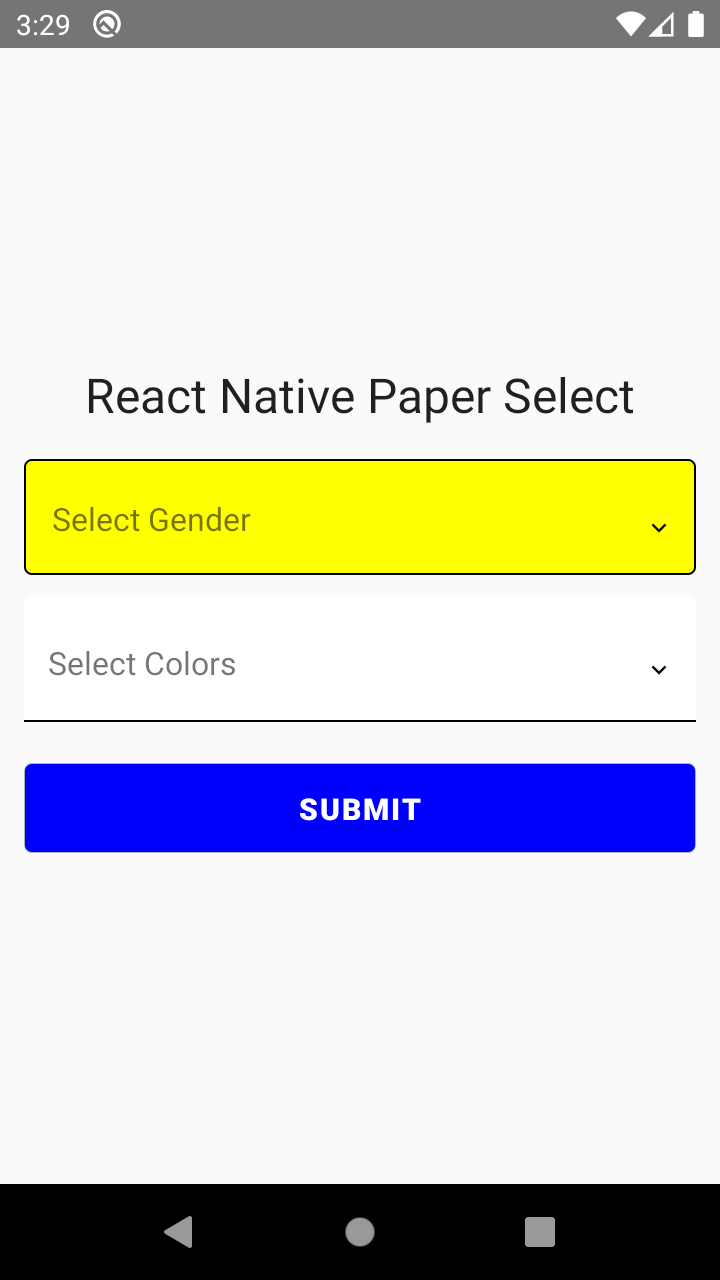
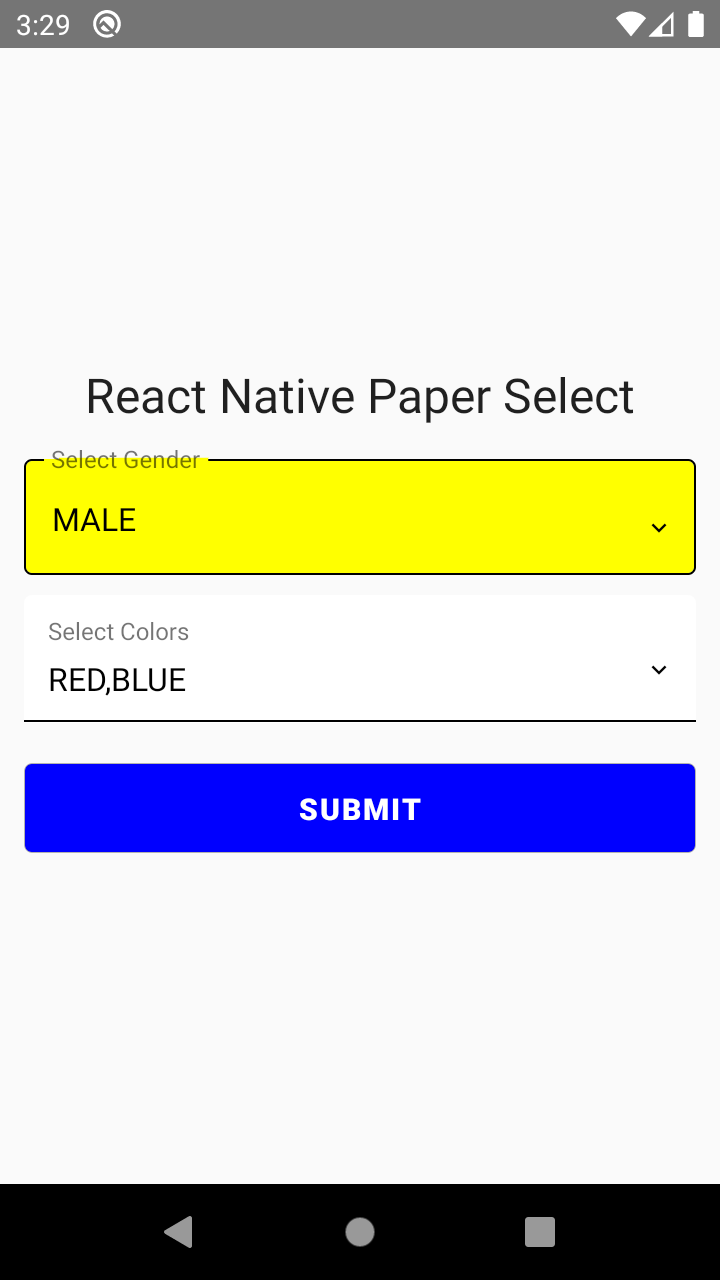
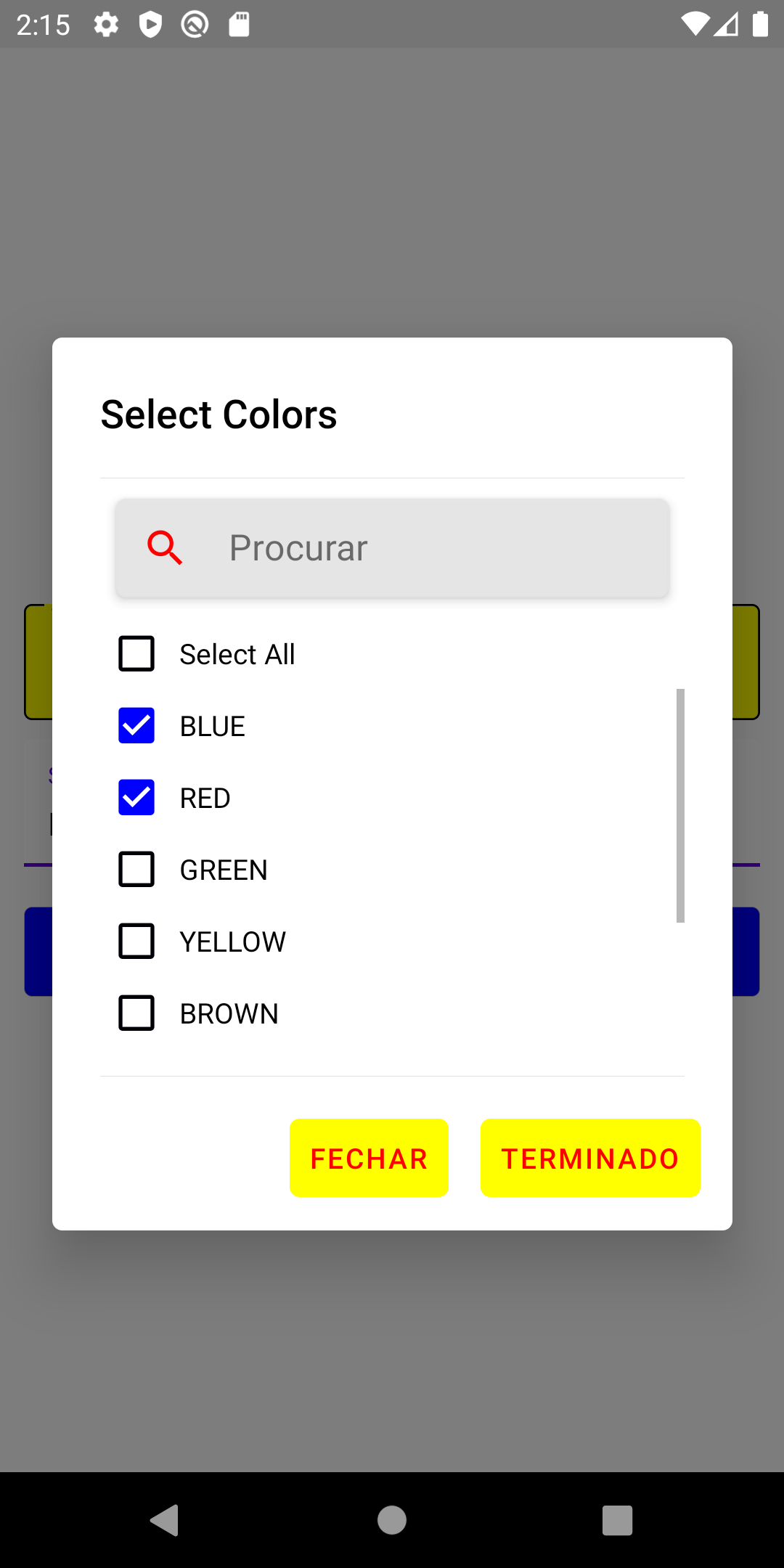
- This module includes a customizable multi-select and a single select component for React Native Paper.
- The package is both Android and iOS compatible.
- The package is well-typed and supports TypeScript.
- Smooth and fast.
- Type-safe
Give us a GitHub star 🌟, if you found this package useful.
Check out the new Documentation.
Check out the Example code or you can check the example source code in example module.
React Native Paper Select (NPM Link)
react-native-paper
react-native-vector-iconsIf you are using React Native Paper v5.x please install the versions above 0.4.1 or above, since <TextInput.Icon> attributes are changed in v5.x else version 0.4.0 would work fine.
npm install react-native-paper-selector
yarn add react-native-paper-selectSee the API docs
You can run the example module by performing these steps:
git clone https://github.com/srivastavaanurag79/react-native-paper-select.git
cd react-native-paper-select && cd example
npm install
cd ios && pod install && cd ..
react-native run-ios
react-native run-android
- Anurag Srivastava (@srivastavaanurag79)
- ahmed (@Bo7mid3)
- Thom van den Akker (@Thodor12)
- Carlos Loureiro (@CarlosSLoureiro)
- b. avianto (@avianto)
See the contributing guide to learn how to contribute to the repository and the development workflow.
MIT