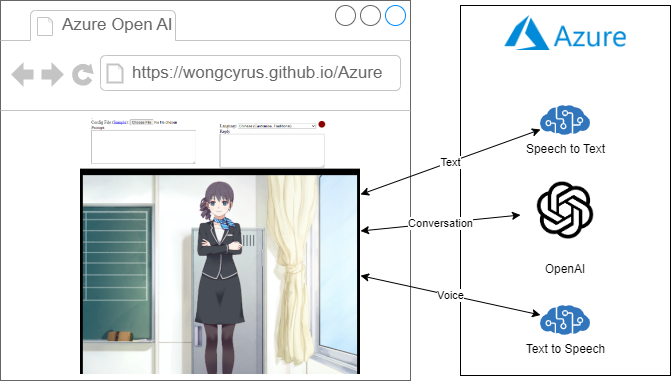
This is a sample implementation of an application that displays models output by Live2D Cubism 4 Editor from Cubism Web Samples with Azure OpenAI and Azure Text to Speech.
It is used in conjunction with the Cubism Web Framework and Live2D Cubism Core.
For English
For Cantonese
Please check the license before using this SDK.
Please check the notices before using this SDK.
.
├─ .vscode # Project settings directory for Visual Studio Code
├─ Core # Directory containing Live2D Cubism Core
├─ Framework # Directory containing source code such as rendering and animation functions
└─ Samples
├─ Resources # Directory containing resources such as model files and images
└─ TypeScript # Directory containing TypeScript sample projects
A library for loading the model.
This repository does not manage Cubism Core. Download the Cubism SDK for Web from here and copy the files in the Core directory.
- Install [Node.js] and [Visual Studio Code]
- Open the top directory of this SDK in Visual Studio Code and install the recommended extensions
- In addition to pop-up notifications, you can check the others by typing
@recommendedfrom the Extensions tab
- In addition to pop-up notifications, you can check the others by typing
Enter >Tasks: Run Task in the command palette (View > Command Palette...) to display the task list.
- Select
npm: install - Samples/TypeScript/Demofrom the task list to download the dependent packages - Select
npm: build - Samples/TypeScript/Demofrom the task list to build the sample demo - Select
npm: serve - Samples/TypeScript/Demofrom the task list to start the simple server for operation check - Enter
http://localhost:5000/Samples/TypeScript/Demo/in the URL field of your browser to access it - Enter
>Tasks: Terminate Taskfrom the command palette and selectnpm: serveto terminate the simple server
For other tasks, see README.md of the sample project.
NOTE: Settings for debugging are described in .vscode/tasks.json.
You have to create enable those 2 services yourself and collect the following 4 parameters:
- OpenAI Endpoint
- OpenAI Key
- Speech service Region
- Speech service Key
Open the top directory of this SDK in Visual Studio Code and enter the F5 key to start Debugger for Chrome.
You can place breakpoints in Visual Studio Code to debug in conjunction with the Chrome browser.
NOTE: Settings for debugging are described in .vscode/launch.json.
Please refer to CHANGELOG.md for the changelog of this repository.
- 18.8.0
- 16.17.0
- 14.20.0
| Platform | Browser | Version |
|---|---|---|
| Android | Google Chrome | 104.0.5112.97 |
| Android | Microsoft Edge | 104.0.1293.63 |
| Android | Mozilla Firefox | 104.1.0 |
| iOS / iPadOS | Google Chrome | 104.0.5112.99 |
| iOS / iPadOS | Microsoft Edge | 104.0.1293.63 |
| iOS / iPadOS | Mozilla Firefox | 104.0 |
| iOS / iPadOS | Safari | 15.6.1 |
| macOS | Google Chrome | 104.0.5112.101 |
| macOS | Microsoft Edge | 104.0.1293.70 |
| macOS | Mozilla Firefox | 104.0 |
| macOS | Safari | 15.6.1 |
| Windows | Google Chrome | 104.0.5112.102 |
| Windows | Microsoft Edge | 104.0.1293.70 |
| Windows | Mozilla Firefox | 104.0 |
Note: You can start the server for operation check by running the serve script of ./Samples/TypeScript/Demo/package.json.
There are many ways to contribute to the project: logging bugs, submitting pull requests on this GitHub, and reporting issues and making suggestions in Live2D Community.
We very much appreciate your pull requests, whether they bring fixes, improvements, or even new features. Note, however, that the wrapper is designed to be as lightweight and shallow as possible and should therefore only be subject to bug fixes and memory/performance improvements. To keep the main repository as clean as possible, create a personal fork and feature branches there as needed.
We are regularly checking issue-reports and feature requests at Live2D Community. Before filing a bug report, please do a search in Live2D Community to see if the issue-report or feature request has already been posted. If you find your issue already exists, make relevant comments and add your reaction.
We're also interested in your feedback for the future of the SDK. You can submit a suggestion or feature request at Live2D Community. To make this process more effective, we're asking that you include more information to help define them more clearly.
If you want to suggest or ask questions about how to use the Cubism SDK between users, please use the community.