This crate contains additional widgets for the GUI library Iced.
Every widget is hidden by a feature gate. This allows you to cherry pick the widgets you actually need.
Include iced_aw as a dependency in your Cargo.toml:
[dependencies]
iced = "0.3"
iced_aw = { git = "https://github.com/iced-rs/iced_aw", branch = "main", default-features = false, features = [...] }Why not Crates.io?
This crate is currently based on top of the master branch of Iced. Crates.io refuses crates that uses git repositories as their dependencies. Once Iced becomes stable, iced_aw will be published on Crates.io as well.
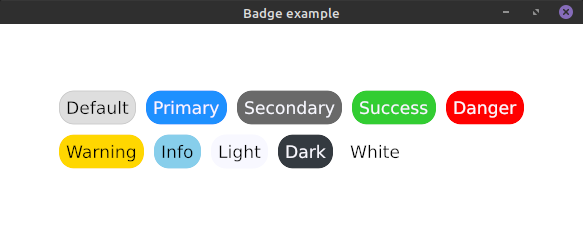
Please take a look into our examples on how to use badges.
Enable this widget with the feature badge.
To enable predefined styles, enable the feature colors.
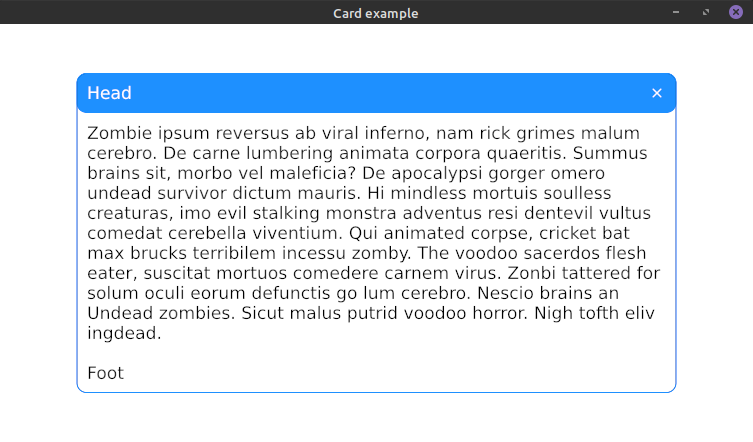
Please take a look into our examples on how to use cards.
Enable this widget with the feature card.
To enable predefined styles, enable the feature colors.
Please take a look into our examples on how to use color pickers.
Enable this widget with the feature color_picker.
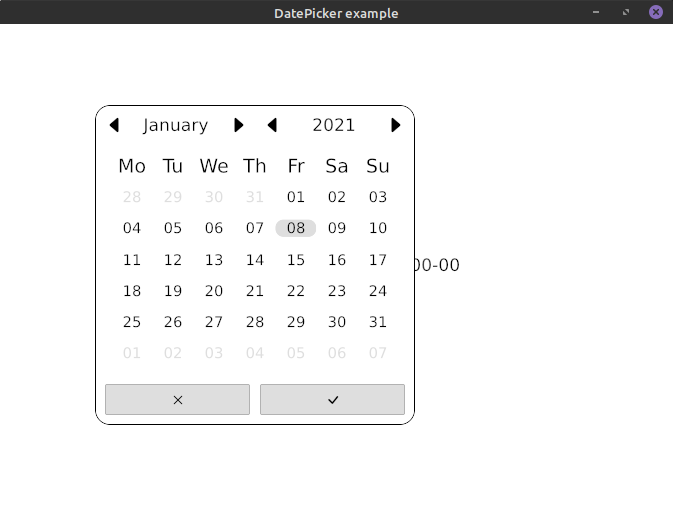
Please take a look into our examples on how to use date pickers.
Enable this widget with the feature date_picker.
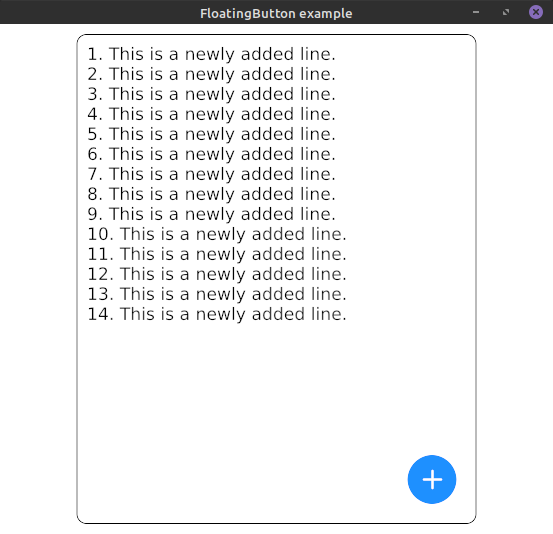
Please take a look into our examples on how to use floating buttons.
Enable this widget with the feature floating_button.
To enable predefined styles for buttons, enable the feature colors.
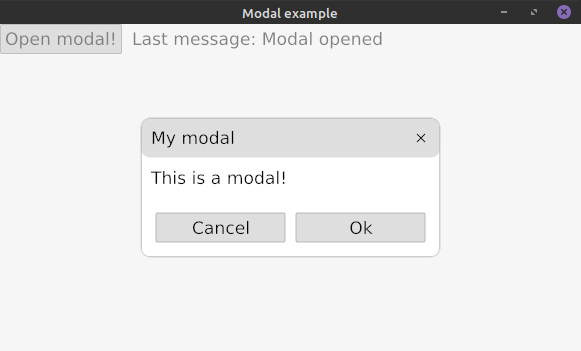
Modals are usefull for showing some content as an overlay on top. In combination with the Card widget, modals can be used to create some kind of dialog panels.
Please take a look into our examples on how to use modals.
Enable this widget with the feature modal.
To enable predefined styles, enable the feature colors.
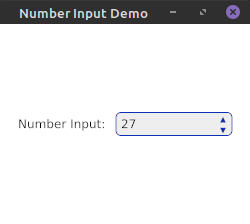
Just like TextInput, but only for numbers.
Please take a look into our examples on how to use number inputs.
Enable this widget with the feature number_input.
This widget does currently not support web
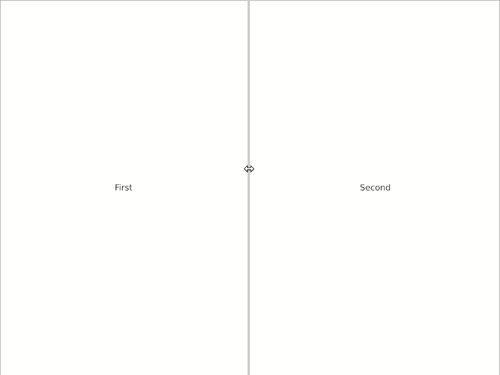
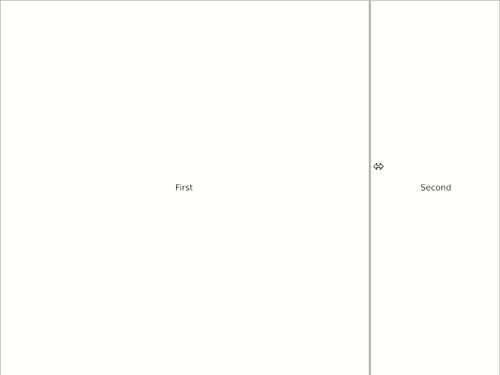
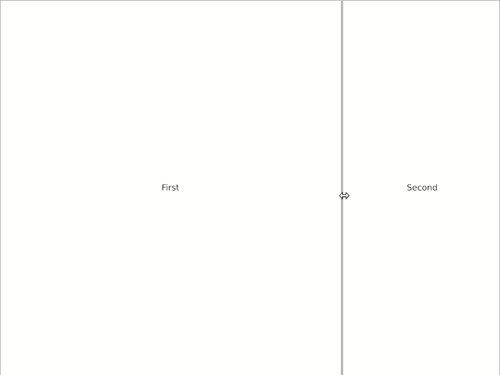
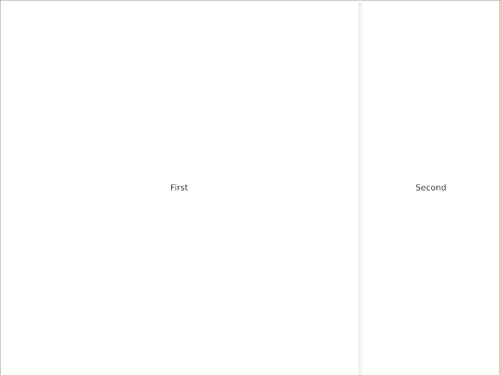
A split divides the available space to display two different elements.
Please take a look into our examples on how to use Splits.
Enable Splits with the feature split.
This widget is currently not supporting web
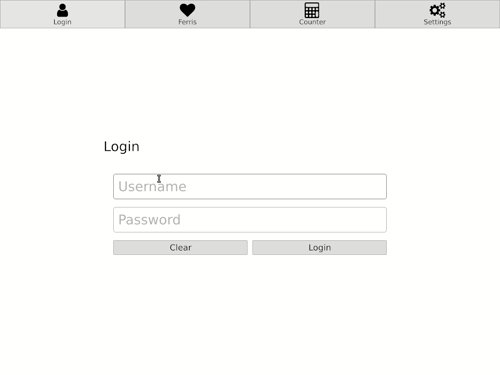
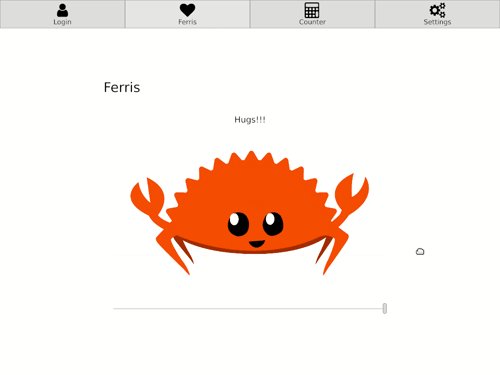
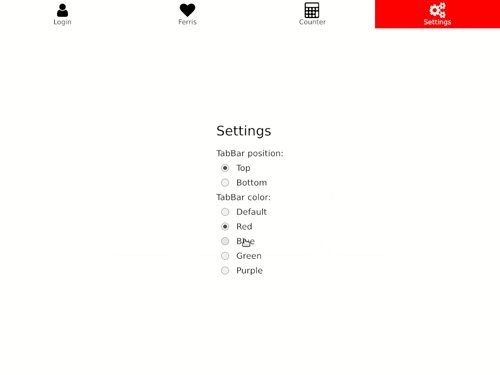
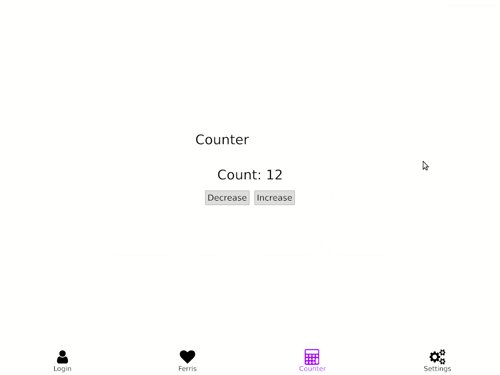
Please take a look into our examples on how to use TabBars and Tabs.
Enable TabBars with the feature tab_bar and Tabs with tabs.
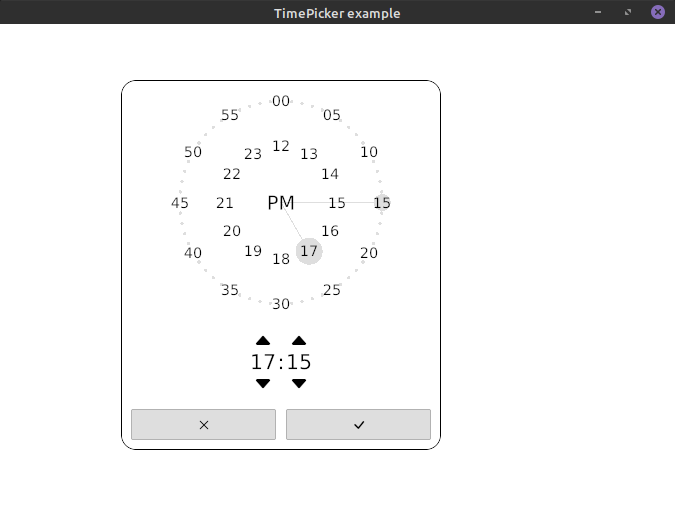
Please take a look into our examples on how to use time pickers.
Enable this widget with the feature time_picker.
Quickstart features are pretty handy to start and experiment having everything like colors or icons available. Nevertheless, it is recommended to disable these features once the GUI is ready for production and to only include the things you really need.
This crate adds a predefined color palette based on the CSS color palette.
Enable colors with the feature colors.
Thanks to Bootstrap, iced_aw now contains ~1,200 icons to be used in an Iced GUI.
Enable icons with the feature icons.
Note: the icon font with ~1,200 weights around 0.274 MB. This features should only be used for experimenting with all the icons.