一、安装node.js
可到官网下载:https://nodejs.org/en/
二、安装weex-toolkit
可直接用npm安装: npm install -g weex-toolkit
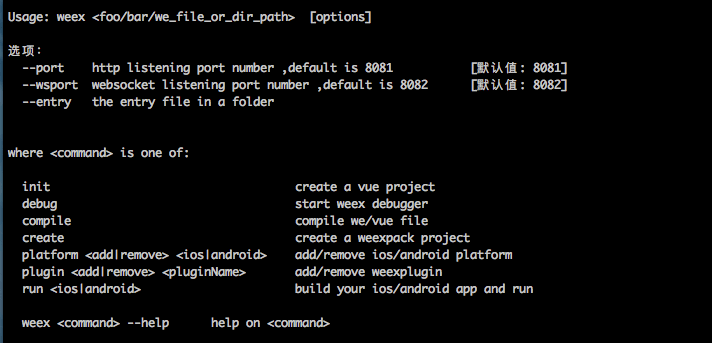
安装完成后,可用 weex 命令验证是否安装成功,它会显示 weex 命令行工具各参数:
三、运行weex项目
在命令提示符中,打开到项目的目录下,例: D:\weex\userInfo>
然后安装项目依赖: npm install
安装完成后用以下命令来运行项目:
npm run dev ,
npm run serve
最后在浏览器打开: http://localhost:8080/ ,即可查看运行效果,亦可用手机上的weex playground扫描页面上的二维码来预览(注:手机需和电脑使用同一网络)。
效果如下: