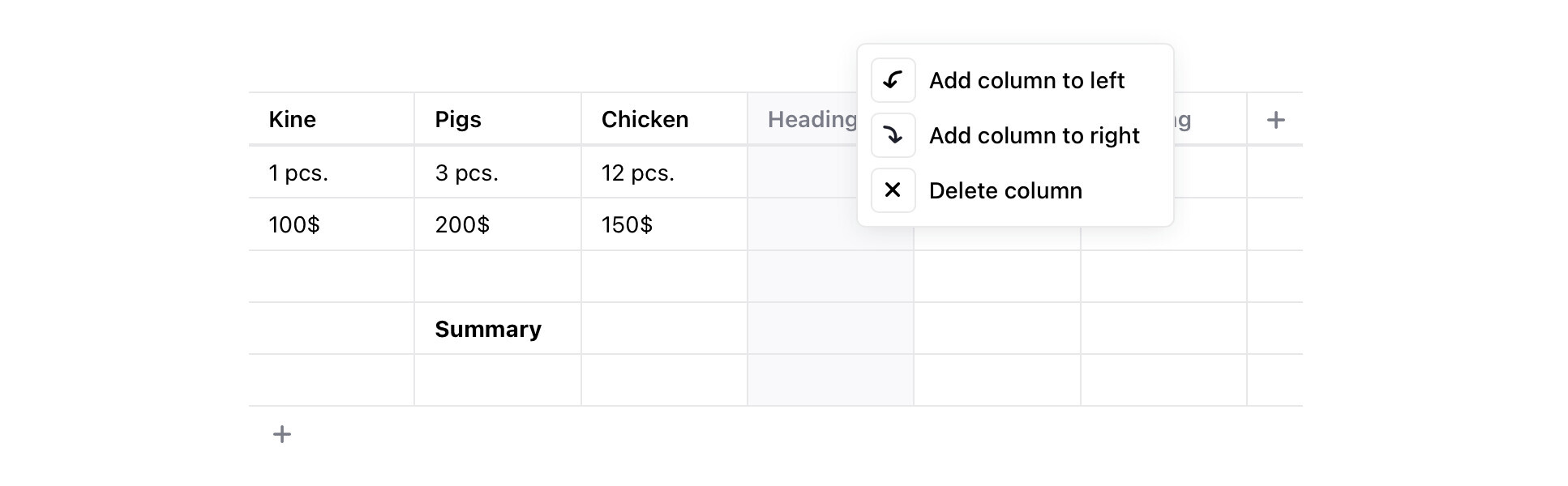
The Table Block for the Editor.js. Finally improved.
Get the package
npm i --save @editorjs/tableor
yarn add @editorjs/tableAdd a new Tool to the tools property of the Editor.js initial config.
import Table from '@editorjs/table';
var editor = EditorJS({
tools: {
table: Table,
}
});Or init the Table tool with additional settings
var editor = EditorJS({
tools: {
table: {
class: Table,
inlineToolbar: true,
config: {
rows: 2,
cols: 3,
},
},
},
});| Field | Type | Description |
|---|---|---|
rows |
number |
initial number of rows. 2 by default |
cols |
number |
initial number of columns. 2 by default |
withHeadings |
boolean |
toggle table headings. false by default |
This Tool returns data in the following format
| Field | Type | Description |
|---|---|---|
withHeadings |
boolean |
Uses the first line as headings |
content |
string[][] |
two-dimensional array with table contents |
{
"type" : "table",
"data" : {
"withHeadings": true,
"content" : [ [ "Kine", "Pigs", "Chicken" ], [ "1 pcs", "3 pcs", "12 pcs" ], [ "100$", "200$", "150$" ] ]
}
}If you're using this tool and editor.js in your business, please consider supporting their maintenance and evolution.
http://opencollective.com/editorjs
CodeX is a team of digital specialists around the world interested in building high-quality open source products on a global market. We are open for young people who want to constantly improve their skills and grow professionally with experiments in leading technologies.
| 🌐 | Join 👋 | ||
|---|---|---|---|
| codex.so | codex.so/join | @codex_team | @codex_team |