Create, customize and deploy your own portfolio website in minutes. ✨
In this template repository we have the development environment and base set and ready to go. So that you can immediately launch the Codespaces to customize with no setup.
- Who is this for? Anyone looking to create a portfolio site, learn web development, or test out Codespaces.
- How much experience do you need? Zero. You decide how much you want to customize based on your experience, and time available.
- Tools needed: None. No need to install anything! All you need is a web browser.
- Prerequisites: None. This template includes your development environment and deployable web app for you to create your own site.
In this "choose your own adventure" template portfolio, we have a Blazor based web application ready for you to easily customize and deploy using only your web browser.
-
Click the Use this Template button
-
Select the repository owner (e.g. your GitHub account)
-
Enter a unique name for your new repository
-
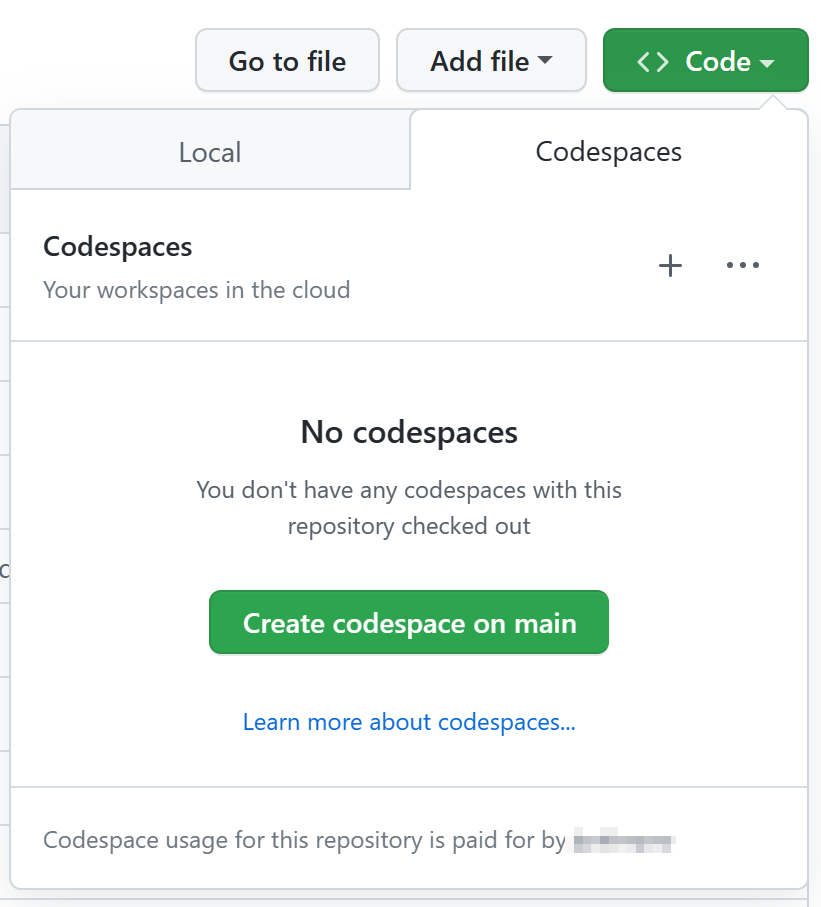
Click the Code button
-
Click Create Codespace on main button
This repo is a GitHub template to build a .NET personal portfolio frontend web application using the Blazor WebAssembly framework. The goal is to give you a template to you can immediately utilize to create your own website through Codespaces.
The repo contains the following:
/.devcontainer.devcontainer/Dockerfile: Configuration file used by Codespaces to determine operating system and other details..devcontainer/devcontainer.json: Configuration file used by Codespaces to configure Visual Studio Code settings, such as the enabling of additional extensions..devcontainer/on-create.sh: Configuration file used by Codespaces to install additional tools, such as PowerShell.
/src: Blazor WebAssembly project to build your portfolio site..editorconfig: Settings for EditorConfig that helps maintain consistent coding styles in Codespaces.global.json: Settings for the Blazor WebAssembly app to avoid using pre-released .NET version.swa-cli.config.json: Settings for Azure SWA CLI to run the Blazor WebAssembly app on your Codespaces.MyPortfolio.sln: The solution file that contains the Blazor WebAssembly application project.
This portfolio site project is filled with sample data so that you can immediately open Codespaces, see it running, and deploy at any point.
Your development environment is all set for you to start. Based on our .NET Codespaces Template, here is what's already setup and ready for you to use:
- Simple Blazor WebAssembly application with components for each section of the portfolio site
- SWA CLI in place to build your site when deploying
- Code linting and formatting using EditorConfig for code consistency.
-
Create a repository from this template. Use this create repo link. Select the repository owner, provide a name, a description if you'd like and if you'd like the new repository to be public or private.
-
Navigate to the main page of the newly created repository.
-
Under the repository name, use the Code drop-down menu, and in the Codespaces tab, select "Create codespace on main".

-
Wait as GitHub initializes the Codespaces.

-
When complete you will see your Codespaces load with a terminal section at the bottom. Here you will see
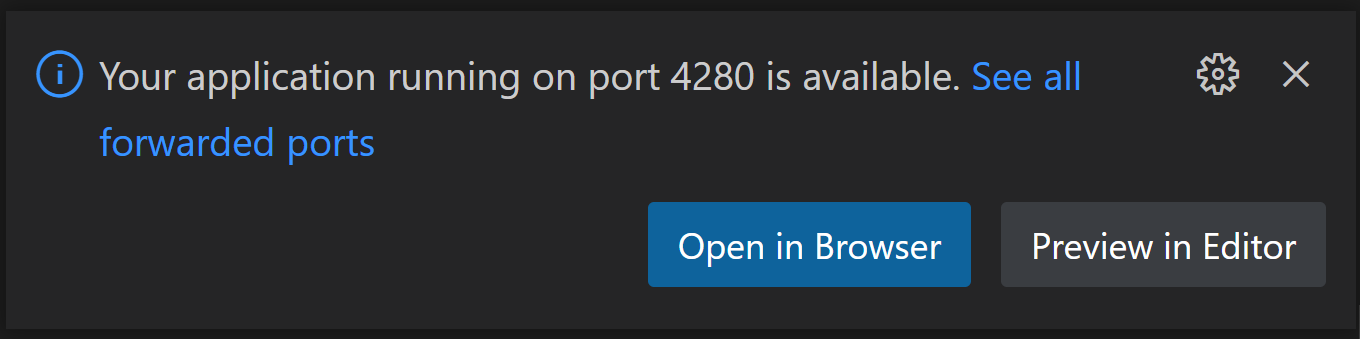
dotnet restore && dotnet buildexecuting. When complete you will return to the terminal prompt where you can run the web application by executing:swa start.When the web application is started you will see a prompt telling you it started successfully on port 4280, and you can open that site within your browser:

This project is built to be easily customizable. Each section of the site is a separate component, and your information needs to be set in only one spot. This is not only for ease of updating, but so you can see how values are passed to Blazor components.
For each step, open the project in Codespaces, then you can make and commit your changes while within your Codespaces.
See Using source control in your codespaces for more Codespaces source control how-tos
Open /src/BlazorApp/wwwroot/sample-data/siteproperties.json. This is a JSON object that hold the key value pairs needed to customize your name, title, email, and social media accounts.
{
"name": "Alexandrie Grenier",
"title": "Web Designer & Content Creator",
"email": "alex@example.com",
"gitHub": "microsoft",
"devDotTo": null,
"instagram": "microsoft",
"linkedIn": "satyanadella",
"medium": "",
"twitter": "microsoft",
"youTube": "microsoft",
};Update to the name and title you'd like displayed at the top of your site.
Optional values are email address and social accounts. These are used in the Footer component. If any item is not included in the list or set to an empty string ("") it will not display the icon and link.
This portfolio site includes 3 images: top section background, "About me" background and portfolio section (desk). These can be any landscape sized images of your choosing from your own collection, or found that have a license allowing you to use without attribution.
A couple possible sites to find photos are Pixabay and Unsplash. Photos, illustrations, vectors, your choice! When you find your images, save each one to /src/BlazorApp/wwwroot/images with a short, meaningful file name.
Open /src/BlazorApp/wwwroot/sample-data/heroimages.json and update images with your preferred ones, as well as the alt text for each image:
[
{
// Home component
// section at top of the page, main image you will see when site loads (woman standing by server wall in sample)
"name": "home",
"src": "images/server-wall.jpg",
"alt": "woman holding laptop standing by server room with glass wall"
},
{
// About me component
// background behind the detailed "about me" section (abstract mosaic in sample)
"name": "about",
"src": "images/mosaic.svg",
"alt": "purple and blue abstract background"
},
{
// Portfolio component
// image highted in left hand side of section (design desk photo in sample)
"name": "portfolio",
"src": "images/design-desk.jpeg",
"alt": "desktop with books and laptop"
}
]The about section helps to give people a bit more information about your skills and passions. Open /src/BlazorApp/wwwroot/sample-data/aboutme.json and update those 3 properties:
description: short sentence or two describing yourself, career goal, and/or passionsskillsList: an array of your skills to list on the site, can be as many or little as you wishdetailOrQuote: longer block for you to add more detail about yourself, or even a quote you like
This section to update is portfolio, where you highlight items you've worked on. These would be articles, videos, logo designs, GitHub projects, anything that highlights you!
Open /src/BlazorApp/wwwroot/sample-data/projects.json that is a JSON array. Each item you want to highlight needs: title, description, and URL.
The sample design has 4, but the number you include is up to you.
[
{
"title": "10 Things To Know About Azure Static Web Apps 🎉",
"description": "Collaboration to create a beginner friendly article to help explain Azure Static Web Apps and tooling to get started.",
"url": "https://dev.to/azure/10-things-to-know-about-azure-static-web-apps-3n4i"
},
{
"title": "Web Development for Beginners",
"description": "Contributed sketch note imagery to accompany each lesson. These help provide visual representation of what is being taught.",
"url": "https://github.com/microsoft/web-dev-for-beginners"
},
{
"title": "My Resume Site",
"description": "Created from Microsoft's resume workshop and deployed to GitHub pages. Includes my experience and design abilities.",
"url": "https://github.com/microsoft/workshop-library/tree/main/full/build-resume-website"
},
{
"title": "GitHub Codespaces and github.dev",
"description": "Video interview to explain when to use GitHub.dev versus GitHub Codespaces, and how best to use each tool.",
"url": "https://www.youtube.com/watch?v=c3hHhRME_XI"
}
]Project includes the setup needed for you to deploy free to both Azure Static Web Apps and GitHub Pages.
Azure Static Web Apps is Microsoft's hosting solution for static sites (or sites that are rendered in the user's browser, not on a server) through Azure. This service provides additional opportunities to expand your site through Azure Functions, authentication, staging versions and more.
You'll need both Azure and GitHub accounts to deploy your web application. If you don't yet have an Azure account you can create it from within during the deploy process, or from below links:
With your project open in Codespaces:
-
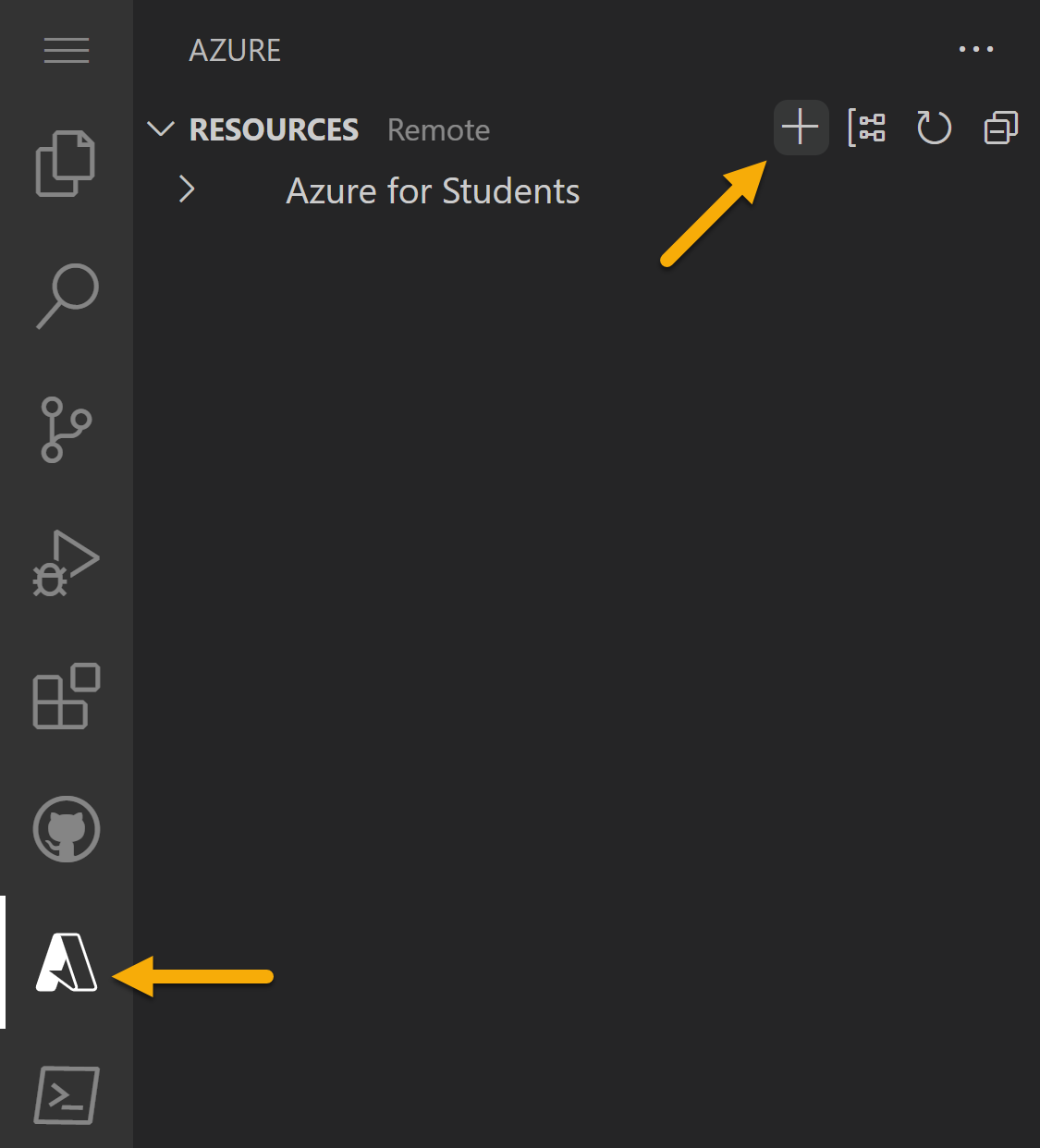
Click Azure icon in the left sidebar. Log in if you are not already, and if new to Azure, follow the prompts to create your account.
-
From Azure menu click "➕" sign and then choose "Create Static Web App".

-
If you are not logged into GitHub you will be prompted to log in. If you have any pending file changes you will then be prompted to commit those changes.
-
Set you application information when prompted:
- Name for Static Web App: enter the name for the Static Web App. Default to your GitHub repository name.
- Region: pick the one closest to your region
- Project structure: select "Blazor"
- Location of application code: enter
/src/BlazorApp - Output location: enter
wwwroot
-
When complete you will see notification at the bottom of your screen, and a new GitHub Action workflow will be added to your project. If you click "Open Action in GitHub" you will see the action that was created for you, and it is currently running.
🤩 Bonus: Setup a custom domain for your Azure Static Web App
GitHub Pages allows you to host websites directly from your GitHub repository. This project is already set up for you to get your portfolio deployed to GitHub pages with minimal steps.
On your GitHub repository:
-
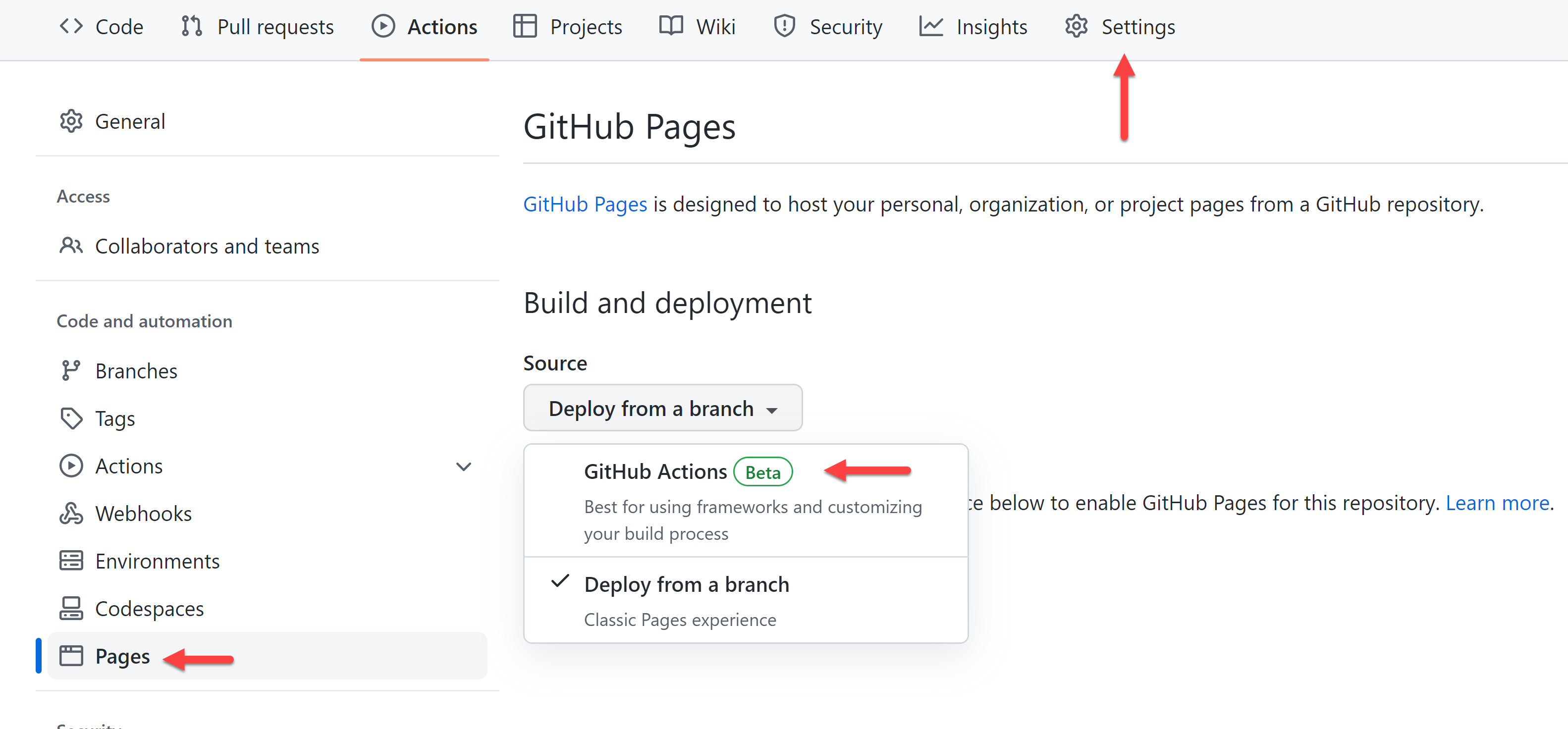
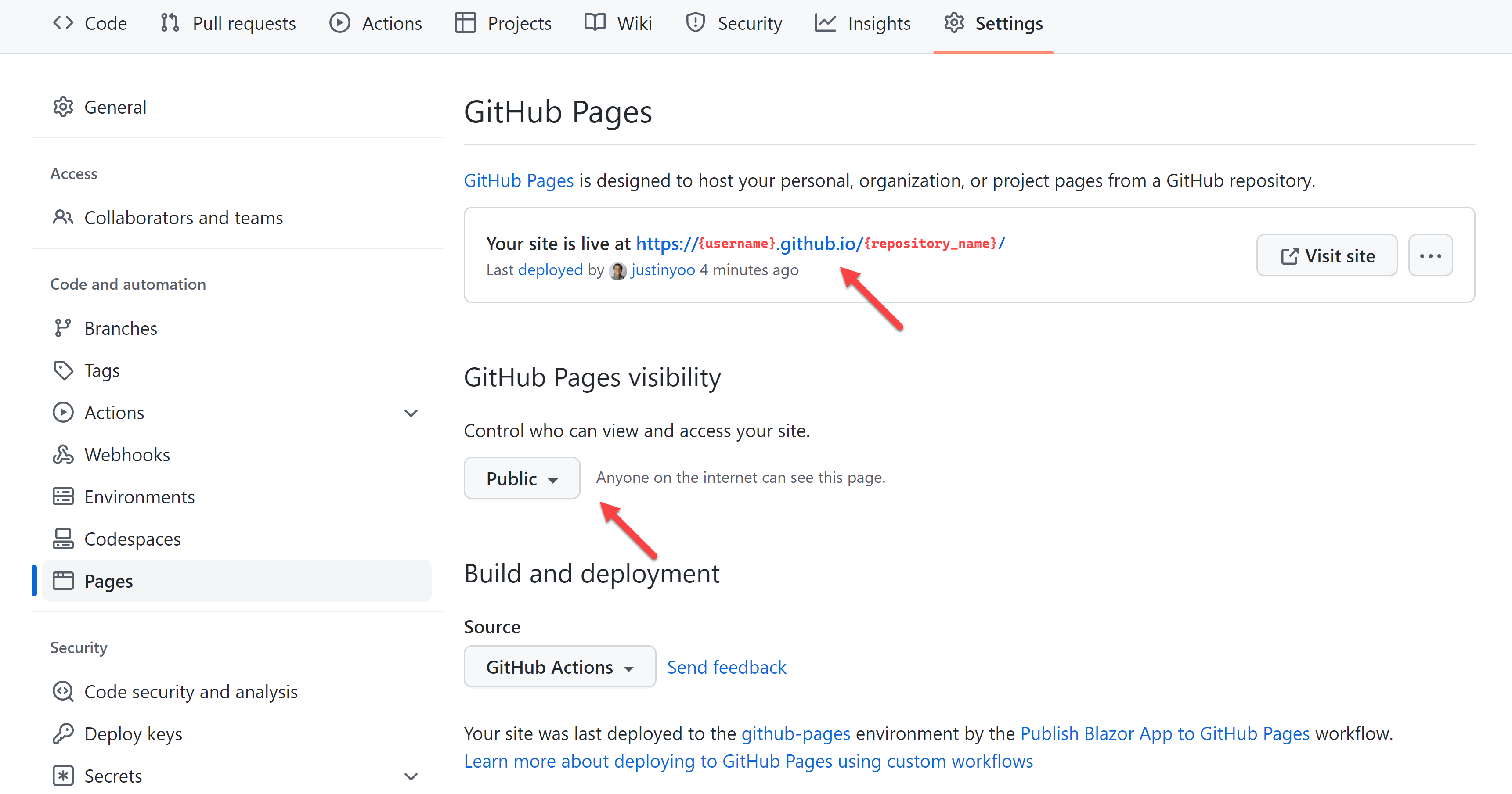
Go to the "Settings" tab and navigate to the "Pages" menu.
-
Under the Build and deployment section, select the source to GitHub Actions.

-
Ensure your GitHub Pages visibility to Public.
-
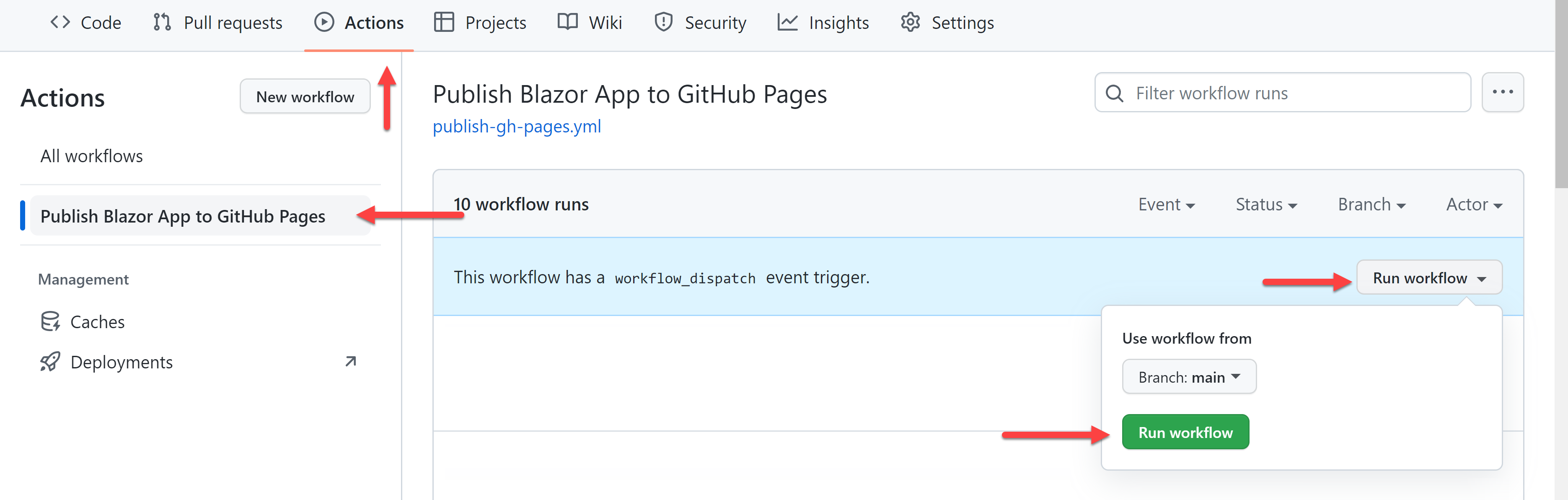
Run a GitHub Action workflow by pushing code or manually invoke it.

-
Visit your GitHub Pages.

Below are 4 additional ways you can continue to customize your portfolio site and learn some Codespaces, CSS, HTML and JavaScript along the way.
- Customize your Codespaces
- Update to smooth scroll to a section
- Animate the desk photo
- Add a new section
Your environment comes with preinstalled extensions. You can change which extensions your Codespaces environment starts with, here's how:
-
Open file .devcontainer/devcontainer.json and locate the following JSON element extensions
"extensions": [ "GitHub.copilot", "GitHub.copilot-chat", "ms-dotnettools.csdevkit", "ms-vscode.PowerShell", "ms-vscode.vscode-node-azure-pack", "VisualStudioExptTeam.vscodeintellicode" ]
-
Let's add the
indent-rainbowextension. To do this, go to the extensions list and add:"oderwat.indent-rainbow"What you did above was to add the unique identifier of an extension of the indent-rainbow. This will let Codespaces know that this extension should be pre-installed upon startup.
To find the unique identifier of an extension:
- Navigate to the extension's web page, like so https://marketplace.visualstudio.com/items?itemName=oderwat.indent-rainbow
- Locate the Unique Identifier field under More info section on your right side.
💡 Learn more here, https://docs.github.com/codespaces/customizing-your-codespace/personalizing-github-codespaces-for-your-account
In your site header you have links to each section below. Click one of these links and watch it scroll the page to that section. Not really a scroll, right?
Let's make this a better user experience by slowing that down so the user has a sense of what is happening, and where they are navigating to on the page.
-
Open
/src/BlazorApp/wwwroot/css/app.css, which is the stylesheet for your portfolio application. We need to add a style forhtml. If you look, you'll see right nowhtmlandbodystyles are being set together, so let's add the following css snippet to set the scrolling for thehtmlelement:html { scroll-behavior: smooth; }
Your site should already be running in your Codespaces, and the change will reload onto the page automatically. Click a link in the top header to see the smooth scroll in action.
Animations are a way you can easily add some motion to elements on your page to increase user interactivity and highlight items you want to make sure they notice. Let's animate the desk photo in the portfolio section.
-
Open your site's stylesheet,
/src/BlazorApp/wwwroot/css/app.csswithin your Codespaces. Add the animation sequence by adding a@keyframesdefinition to slide in from the left:@keyframes slideInLeft { 0% { transform: translateX(-100%); } 100% { transform: translateX(0); } }
-
Now that we have defined our
slideInLeftanimation sequence we can tell our desk photo to animate itself with that sequence. Open/src/BlazorApp/Components/Portfolio.razorand locate theimgtag. You will see it utilizes inline CSS to set it's styling. Within it's style definition add the following:animation: 1s ease-out 0s 1 slideInLeft;
Your image tag should look something like:
<img src="@(hero.Src)" style="height: 90%; width: 100%; object-fit: cover; animation: 1s ease-out 0s 1 slideInLeft;" alt="@(hero.Alt)" />
Your site should already be running in your Codespaces, and the change will reload onto the page automatically. Scroll up and down the page and watch your desk photo slide onto the page.
🤩 Bonus: Animate scroll down arrow
We started you off with a few basic sections for your portfolio site, but you have creative freedom to make it your own and add new sections relevant to what you want on your site.
For an example, let's add an education section to your portfolio site.
-
Create a new component for the section within the
Componentsfolder. Add a new file calledEducation.razor. -
In
Education.razoradd the component function, export and information you'd like to include:<section class="light" id="portfolio"> <h2>Education</h2> </section>
-
In
Index.razoradd theEducationcomponent where you would like it to render within the page by inserting:<Education />
In your Codespaces, your portfolio application should be running and will reload your site with the changes.
- GitHub Codespaces docs overview
- GitHub Codespaces guides
- Use dev containers locally with VS Code and Docker
- Get started with Blazor
- Web Development for Beginners
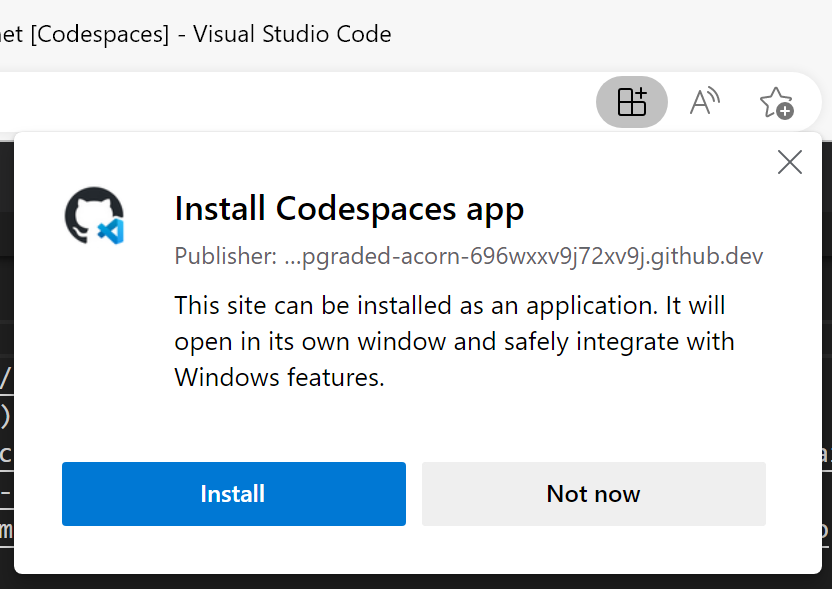
If you are using Edge or Chrome you will see an option to install the Codespaces app when you launch your Codespaces. The Codespaces app lets you launch your Codespaces within the app so you can work outside of the browser. Look for the app icon and install pop-up to try it out.

Help us make this template repository better by letting us know and opening an issue!.