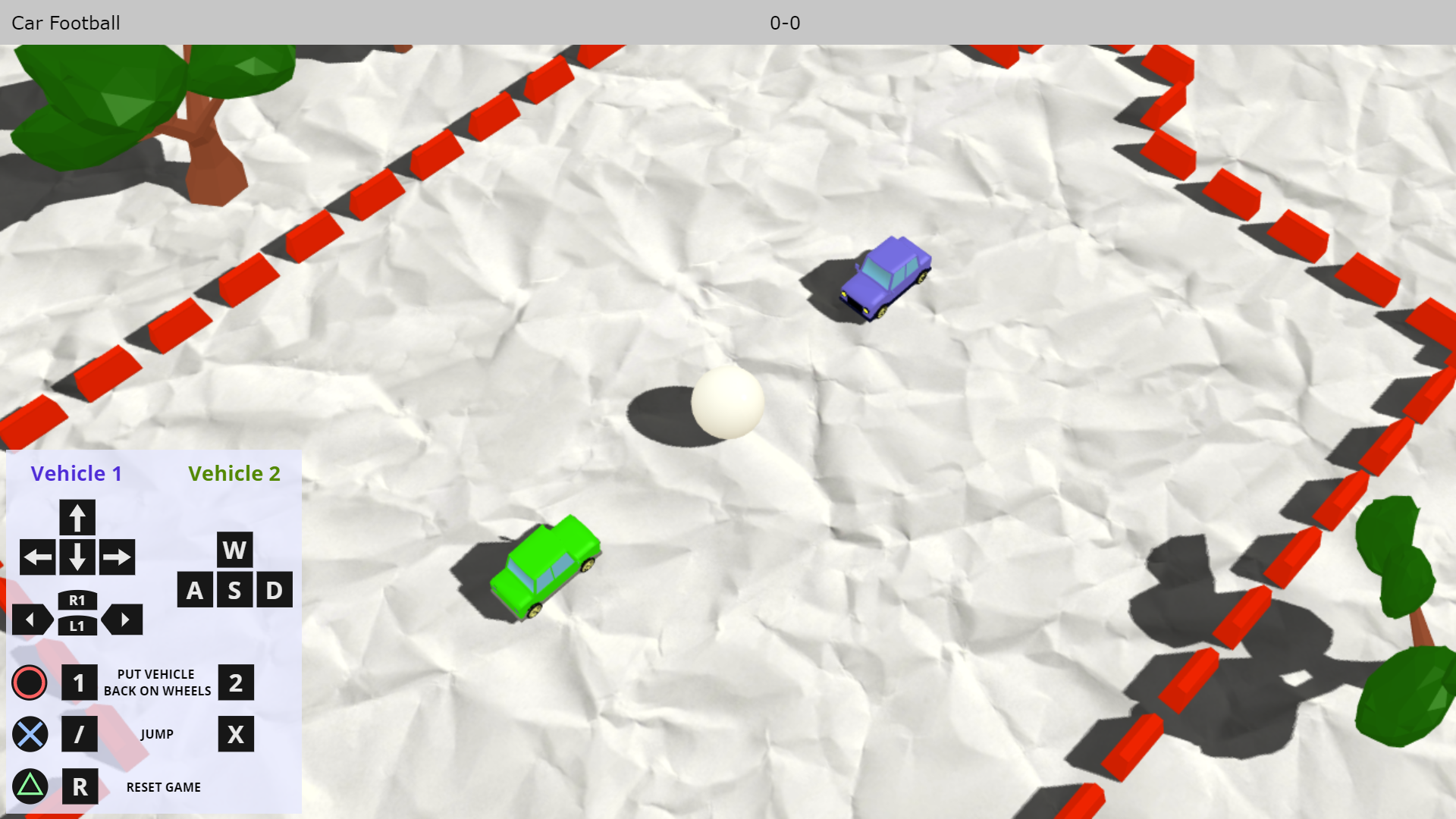
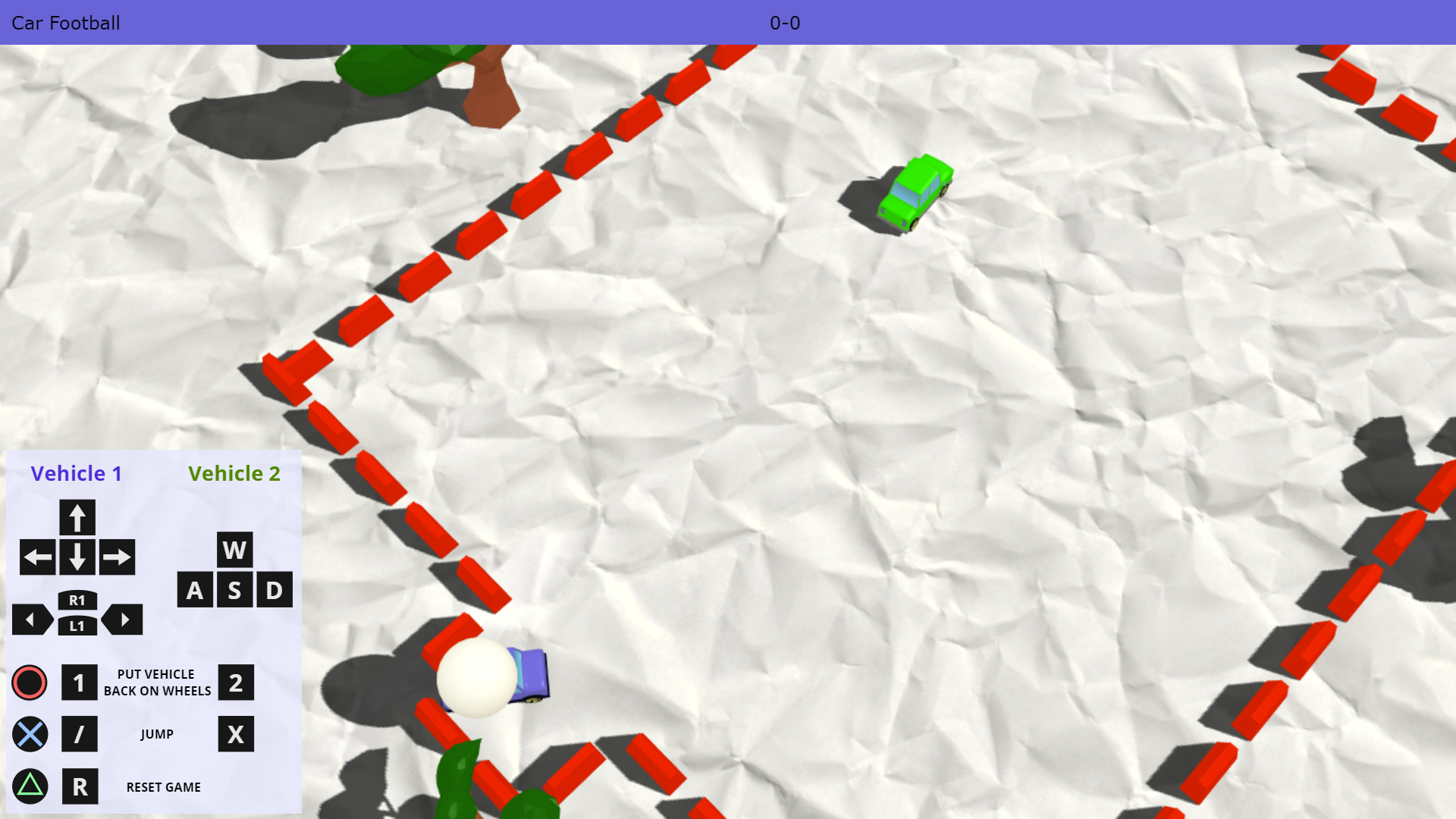
W ramach projektu zrealizowaliśmy w technologii WebGL dwuosobową grę przeglądarkową, w której gracze, sterując zabawkowymi samochodami, próbują trafić piłką do bramki przeciwnika.
Inspiracją dla projektu była gra Rocket League, która, choć znacznie bardziej zaawansowana, opiera się na podobnej koncepcji rozgrywki.
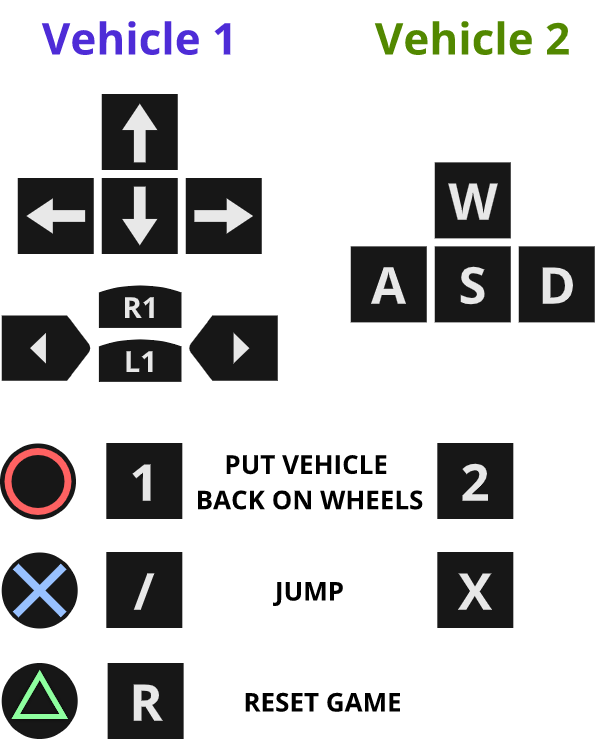
Gracze mają możliwość pełnego sterowania samochodem za pomocą klawiatury lub kontrolera do gier (testowany na DualShock 3).
Aby gra była ciekawsza, samochody mają możliwości podskoku, a gracze mogą ustawić pojazdy z powrotem na kółkach, jeżeli samochód się przewróci. Pełna instrukcja sterowania znajduje się w lewym dolnym rogu ekranu.
Po trafieniu piłką do bramki przeciwnika, stan punktowy meczu ulega zmianie, a punkty są wyświetlane na tablicy wyników w górnej części strony.
Kod skryptu odpowiedzialnego za generowanie planszy znajduje się w pliku js/script.js.
W projekcie użyliśmy modeli w formacie .json ładowanych przez bibliotekę three.js. Zostały one wygenerowane przy pomocy programu Blender i wyeksportowane w taki, sposób, aby możliwy był ich poprawny odczyt z pliku tekstowego.
Z racji ograniczonych możliwości sprzętowych, skorzystaliśmy z trójwymiarowych modeli low-poly drzew, aby rozgrywka była możliwie płynna. Elementy stanowiące granicę boiska zostały przez nas stworzone ręcznie w Blenderze.
Uznaliśmy, że dodanie tekstury papieru na podłoże sprawi, że w połączeniu z zaimportowanymi modelami zabawkowych samochodów, gra będzie miała - popularny obecnie - rysunkowy charakter.
Zastosowaliśmy kamerę perspektywiczną (PerspectiveCamera), która podąża za punktem pomiędzy dwoma graczami, a jej odległość zmienia się w taki sposób, żeby pokazać obu graczy.
W programie zostały użyte dwa źródła światła:
HemisphereLight- odpowiada za ogólną jasność całej scenyDirectionalLight- dodaje cienie i mocniejsze oświetlenie od strony "słońca"
Elementy fizycznie są obliczane na dwa sposoby:
ConvexMesh- samochody - jest to dość obciążające obliczeniowoBoxMesh/SphereMesh- mniejsza (lecz wystarczająca) dokładność piłki i ograniczników planszy
- Biblioteki Three.js & Physi.js
- Modele wyeksportowane za pomocą programu Blender
- Biblioteka GameController do obsługi sterowania kontrolerem przez przeglądarkowe Gamepad API.
- Modele drzew: https://blendswap.com/blend/19242
- Modele samochodów: https://free3d.com/3d-model/low-poly-car--49763.html
- Modele zderzaków stworzone samodzielnie w programie Blender
Po otwarciu strony z parametrem ?debug w adresie dostępne są statystyki wyświetlania klatek na sekundę, oraz panel z ustawieniami fizyki, które można zmieniać w czasie gry.
Strona z grą - tryb debugowania (z parametrami i licznikiem FPS)
Gracz 1 może użyć pada zamiast klawiatury. Przedstawiono obrazki klawiszy odpowiednie dla padów DualShock (PlayStation).
- Karol Musur
- Jacek Nitychoruk