- Provides advanced grammar checks via LanguageTool (remote API or local server).
- Supports global and local (per-project) configuration.
- Supports plain text and markdown.
- Git integration!
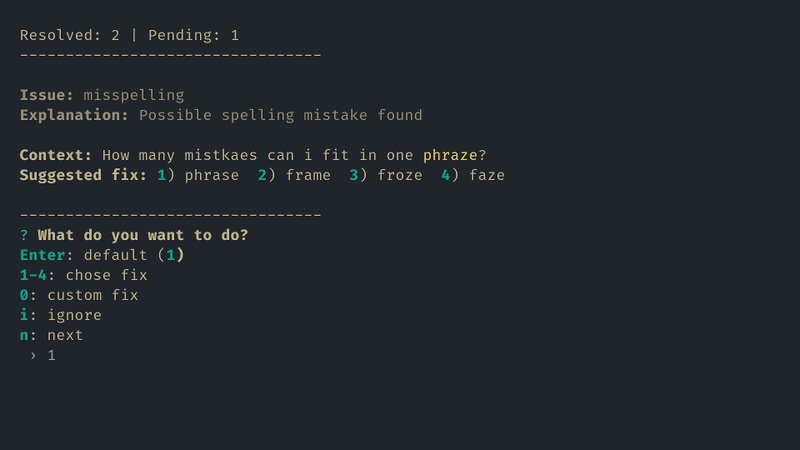
- Fully interactive!
It is the recommended way if you have Node.js already installed (or you are willing to do so).
npm i gramma -g
If you prefer a single binary file, you can download it for the most popular platforms:
After downloading and unpacking the binary, add it to your PATH or create a symlink to your executable directory (depending on the platform).
You can install Gramma locally for your JS/TS project - this method gives you a separate, project specific config.
npm i gramma -D
or
yarn add gramma -D
Then create the local config file:
npx gramma init
You will be asked if you want to integrate Gramma with Git (via hook). You can later manually toggle git hook via npx gramma hook command.
Git hook also works with a non-default hooks path (Husky, etc.).
For this to work, you have to install Java 1.8 or higher (you can find it here). You can check if you have it installed already by running:
java -version
To install the local server, use:
gramma server install
That's it - Gramma will now use and manage the local server automatically.
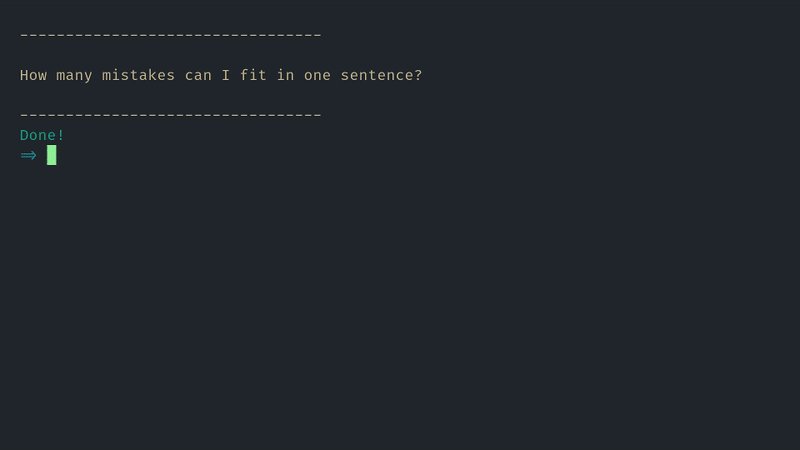
Interactive fix:
gramma check [file]
Just print potential mistakes and return status code:
gramma check -p [file]
Examples:
gramma check path/to/my_file.txt
gramma check -p path/to/other/file.txt
Interactive fix:
gramma listen [text]
Just print potential mistakes and return status code:
gramma listen -p [text]
Examples:
gramma listen "This sentence will be checked interactively."
gramma listen -p "Suggestions for this sentence will be printed."
TIP: Instead of the commands below, you can use Git integration.
Equivalent to git commit -m [message]:
gramma commit [text]
Equivalent to git commit -am [message]:
gramma commit -a [text]
Examples:
gramma commit "My commit message"
gramma commit -a "Another commit message (files added)"
Note: This section describes options for grammar-checking commands only. Other command-specific options are described in their specific sections of this document.
-p / --print- check text in the non-interactive mode-n / --no-colors- when paired with the-pflag, removes colors from the output-d / --disable <rule>- disable specific rule-e / --enable <rule>- enable specific rule-l / --language <language_code>- mark a text as written in provided language-m / --markdown- treat the input as markdown (removes some false-positives)
You can enable or disable multiple rules in one command by using a corresponding option multiple times. You can also compound boolean options if you use their short version.
Example:
gramma listen "I like making mistkaes!" -pn -d typos -d typography -e casing -l en-GB
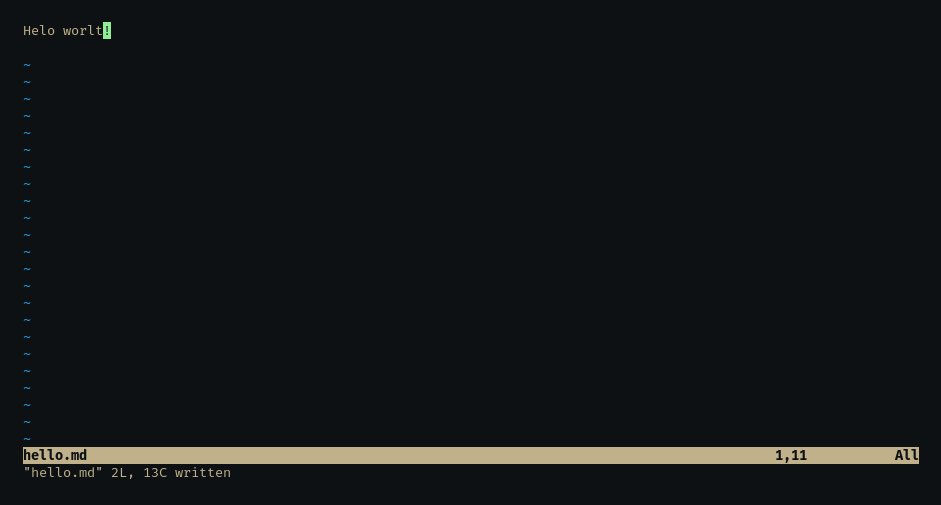
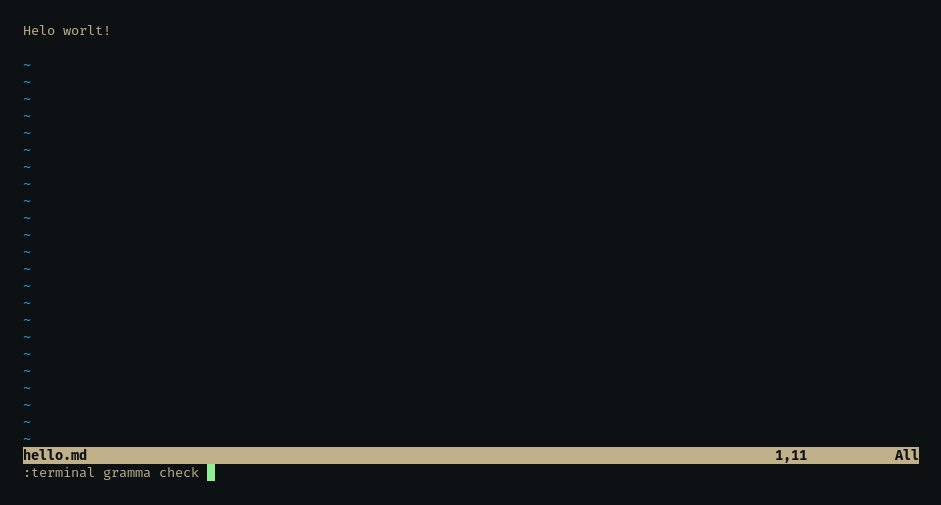
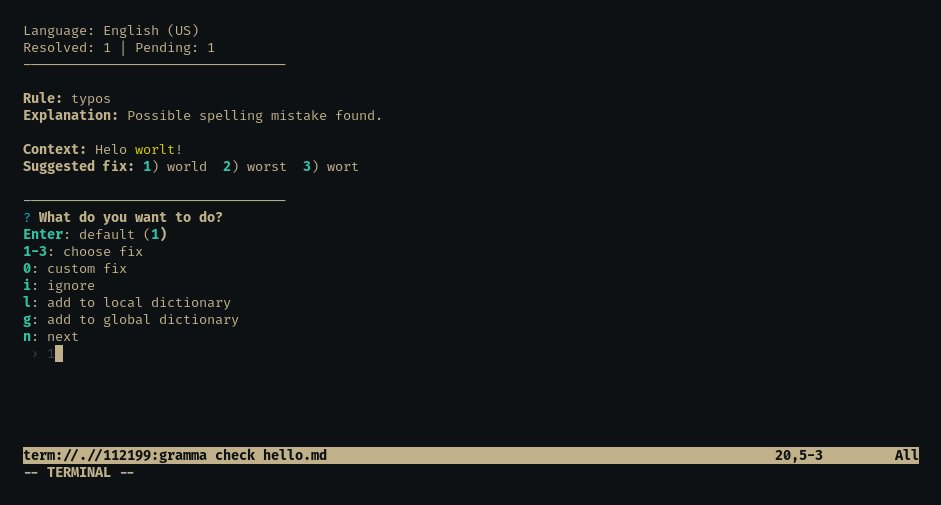
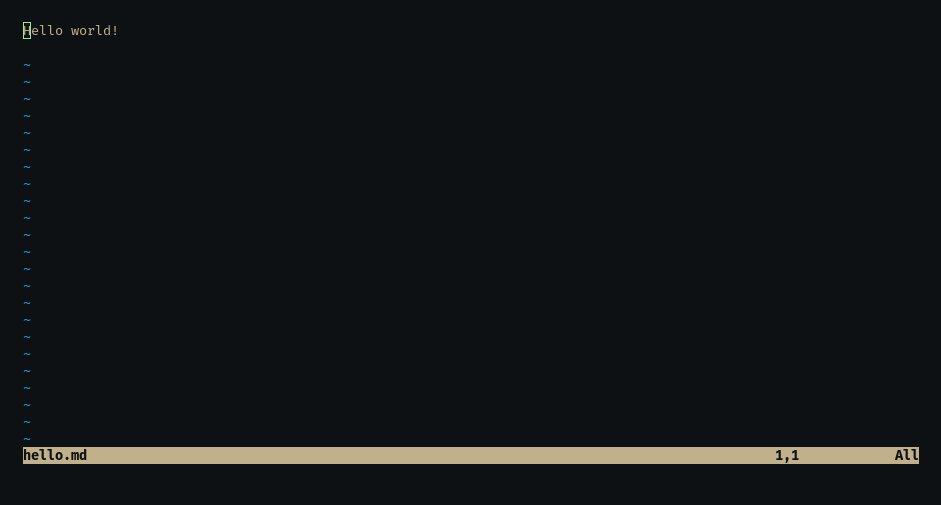
If you are a VIM/Neovim user, you can use Gramma directly inside the editor:
Print the potential mistakes:
:w !gramma check /dev/stdin -pn
Interactive fix of the current file:
:terminal gramma check %
It will open the interactive terminal inside VIM - to handle Gramma suggestions, enter the interactive mode (a or i) and use Gramma as usual. After you fix the mistakes and replace a file, press Enter to return to the editor.
With Gramma, you can use a global and local configuration file. Gramma will use a proper config file following their priority:
- Command-line options
- Local config
- Global config
Gramma will automatically generate a global configuration file on the first run.
You can check the path to the global configuration file (as well as other paths used by Gramma) via the following command:
gramma paths
You can change your settings by manually editing configuration files or running:
gramma config <setting> <value> [-g]
Note: -g (--global) flag should be used when you want to alter the global config.
You can initialize local config by running the following command in your project's root directory:
gramma init
Gramma creates the local configuration file in your working directory under .gramma.json name.
You can toggle Git hook via:
gramma hook
It will add/remove an entry in commit-msg hook.
Gramma follows the Git configuration file, so it should work with a non-standard hooks location.
Usually, you will add custom words to the local or global dictionary via interactive menu during the fix process, but you can also make it via separate command:
gramma config dictionary <your_word> [-g]
Examples:
gramma config dictionary aws
gramma config dictionary figma -g
gramma config language <language_code> [-g]
Examples:
gramma config language en-GB
gramma config language pl-PL -g
Available languages (click to expand)
| Code | Name | languagetool.org | grammarbot.io | local |
|---|---|---|---|---|
| auto | automatic language detection | ✔ | ✔ | ✔ |
| ar | Arabic | ✔ | - | ✔ |
| ast-ES | Asturian | ✔ | ✔ | ✔ |
| be-BY | Belarusian | ✔ | ✔ | ✔ |
| br-FR | Breton | ✔ | ✔ | ✔ |
| ca-ES | Catalan | ✔ | ✔ | ✔ |
| ca-ES-valencia | Catalan (Valencian) | ✔ | ✔ | ✔ |
| zh-CN | Chinese | ✔ | - | ✔ |
| da-DK | Danish | ✔ | ✔ | ✔ |
| nl | Dutch | ✔ | ✔ | ✔ |
| nl-BE | Dutch (Belgium) | ✔ | - | ✔ |
| en | English | ✔ | ✔ | ✔ |
| en-AU | English (Australian) | ✔ | ✔ | ✔ |
| en-CA | English (Canadian) | ✔ | ✔ | ✔ |
| en-GB | English (GB) | ✔ | ✔ | ✔ |
| en-NZ | English (New Zealand) | ✔ | ✔ | ✔ |
| en-ZA | English (South African) | ✔ | ✔ | ✔ |
| en-US | English (US) | ✔ | ✔ | ✔ |
| eo | Esperanto | ✔ | ✔ | ✔ |
| fr | French | ✔ | - | ✔ |
| gl-ES | Galician | ✔ | ✔ | ✔ |
| de | German | ✔ | - | ✔ |
| de-AT | German (Austria) | ✔ | - | ✔ |
| de-DE | German (Germany) | ✔ | - | ✔ |
| de-CH | German (Swiss) | ✔ | - | ✔ |
| el-GR | Greek | ✔ | ✔ | ✔ |
| ga-IE | Irish | ✔ | - | ✔ |
| it | Italian | ✔ | - | ✔ |
| ja-JP | Japanese | ✔ | ✔ | ✔ |
| km-KH | Khmer | ✔ | ✔ | ✔ |
| fa | Persian | ✔ | ✔ | ✔ |
| pl-PL | Polish | ✔ | ✔ | ✔ |
| pt | Portuguese | ✔ | - | ✔ |
| pt-AO | Portuguese (Angola preAO) | ✔ | - | ✔ |
| pt-BR | Portuguese (Brazil) | ✔ | - | ✔ |
| pt-MZ | Portuguese (Moçambique preAO) | ✔ | - | ✔ |
| pt-PT | Portuguese (Portugal) | ✔ | - | ✔ |
| ro-RO | Romanian | ✔ | ✔ | ✔ |
| ru-RU | Russian | ✔ | - | ✔ |
| de-DE-x-simple-language | Simple German | ✔ | ✔ | ✔ |
| sk-SK | Slovak | ✔ | ✔ | ✔ |
| sl-SI | Slovenian | ✔ | ✔ | ✔ |
| es | Spanish | ✔ | - | ✔ |
| es-AR | Spanish (voseo) | ✔ | - | ✔ |
| sv | Swedish | ✔ | ✔ | ✔ |
| tl-PH | Tagalog | ✔ | ✔ | ✔ |
| ta-IN | Tamil | ✔ | ✔ | ✔ |
| uk-UA | Ukrainian | ✔ | ✔ | ✔ |
Note: By default, Gramma uses US English (en-US).
Enabling a specific rule:
gramma config enable <rule_name> [-g]
Disabling a specific rule:
gramma config disable <rule_name> [-g]
Examples:
gramma config enable punctuation
gramma config enable casing -g
gramma config disable typography
gramma config disable style -g
Available rules (click to expand)
| Rule | Description |
|---|---|
| casing | Rules about detecting uppercase words where lowercase is required and vice versa. |
| colloquialisms | Colloquial style. |
| compounding | Rules about spelling terms as one word or as as separate words. |
| confused_words | Words that are easily confused, like 'there' and 'their' in English. |
| false_friends | False friends: words easily confused by language learners because a similar word exists in their native language. |
| gender_neutrality | Helps to ensure gender-neutral terms. |
| grammar | Basic grammar check. |
| misc | Miscellaneous rules that don't fit elsewhere. |
| punctuation | Punctuation mistakes. |
| redundancy | Redundant words. |
| regionalisms | Regionalisms: words used only in another language variant or used with different meanings. |
| repetitions | Repeated words. |
| semantics | Logic, content, and consistency problems. |
| style | General style issues not covered by other categories, like overly verbose wording. |
| typography | Problems like incorrectly used dash or quote characters. |
| typos | Spelling issues. |
Note: By default, all rules are enabled.
If you want to use remote LanguageTool server, or use the one already installed in your system (not installed via gramma server install), you can define a custom API endpoint:
gramma config api_url <custom_api_endpoint> [-g]
Examples:
gramma config api_url https://my-custom-api-url.xyz/v2/check
gramma config api_url http://localhost:8081/v2/check -g
If you do not want the local server to run all the time, you can configure Gramma to run it only when needed (run → check → close). It is useful when you run Gramma only from time to time and want to lower the memory consumption:
gramma config server_once true -g
Revert:
gramma config server_once false -g
If you use a paid option on grammarbot.io or languagetool.org, you will receive an API key that you can use in Gramma:
gramma config api_key <your_api_key> [-g]
If you need to store some sensitive data in your local config file (API key etc.) you can use environment variables directly in the config file (supports .env files).
Example:
{
"api_url": "https://my-language-tool-api.com/v2/check",
"api_key": "${MY_ENV_VARIABLE}",
...other_settings
}Note: The default API (api.languagetool.org) is generally safe and does not store your texts, but if you want to be extra careful, you should use a local server or custom API endpoint.
If you have configured a local server, Gramma will manage the server automatically - nevertheless, there might be situations when you want to manage the server manually. Gramma simplifies this by exposing basic server commands:
gramma server start
You can also specify a custom port:
gramma server start --port <port_number>
Note: When you use this command, Gramma will ignore the server_once config option. This is expected behavior - I assume that if you use this command, you want the server to actually run, not stop after the first check.
gramma server stop
gramma server info
gramma server pid
Note: You can use gramma server info instead - this command is kept to not break backward compatibility.
gramma server gui
In addition to command-line usage, you can use two exposed methods if you want to handle mistakes by yourself.
If you use Node.js or a bundler for your browser build, you can use CommonJS or esm:
const gramma = require("gramma")import gramma from "gramma"If you don't use a bundler and want to use gramma in the browser, there are some prebuild packages in /bundle directory:
gramma.esm.js- ES Modules bundlegramma.esm.min.js- minified ES Modules bundlegramma.min.js- IIFE bundle exposing globalgrammavariable
You can also import ESM bundle directly from CDN:
<script type="module">
import gramma from "https://cdn.skypack.dev/gramma"
</script>Returns a promise with a check result.
const gramma = require("gramma")
gramma.check("Some text to check.").then(console.log)You can also pass a second argument - an options object. Available options:
api_url- url to a non-default API serverapi_key- server API keydictionary- an array of words that should be whitelistedlanguage- language code to specify the text languagerules- object defining which rules should be disabled
Default options object (click to expand)
{
"api_url": "https://api.languagetool.org/v2/check",
"api_key": "",
"dictionary": [],
"language": "en-US",
"rules": {
"casing": true,
"colloquialisms": true,
"compounding": true,
"confused_words": true,
"false_friends": true,
"gender_neutrality": true,
"grammar": true,
"misc": true,
"punctuation": true,
"redundancy": true,
"regionalisms": true,
"repetitions": true,
"semantics": true,
"style": true,
"typography": true,
"typos": true
}
}
You can find all available values for each setting in the configuration section of this document.
Example with all options set:
const gramma = require("gramma")
gramma
.check("Some text to check.", {
api_url: "http://my-custom-language-tool-server.xyz/v2/check",
api_key: "SOME_API_KEY",
dictionary: ["npm", "gramma"],
language: "pl-PL",
rules: {
typography: false,
casing: false,
},
})
.then(console.log)Replace words with provided ones. It takes an array of objects in the following format:
const exampleReplacements = [
{ offset: 6, length: 3, change: "correct phrase" },
{ offset: 20, length: 7, change: "another phrase" },
]You can find proper offset and length values in the object returned by the check() method.
Example usage:
const gramma = require("gramma")
/** Your custom function **/
const prepareReplacements = (matches) => {
// your code...
}
const fix = async (text) => {
const { matches } = await gramma.check(text)
const replacements = prepareReplacements(matches)
return gramma.replaceAll(text, replacements)
}
const main = () => {
const correctText = await fix("Some text to check")
console.log(correctText)
}
main()The project is under open, non-restrictive ISC license.