Embed a Gravity Form in an iframe on any site.
Contributors: Brady Vercher
License: GPL-2.0+
The typical process to embed a Gravity Form on a site where the plugin isn't installed requires:
- Developing a custom page template with necessary code to output form scripts and styles.
- Creating a new page in WordPress.
- Inserting the form shortcode in the new page.
- Manually writing an iframe tag with the page permalink and giving it a static height.
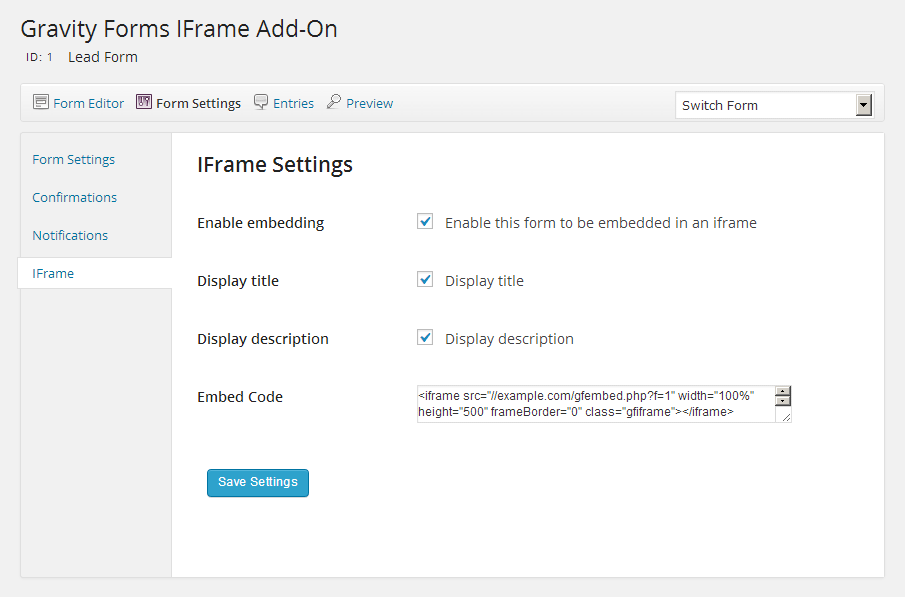
With the Gravity Forms Iframe add-on, just enable a setting to allow the form to be embedded and copy the code snippet. That's it. As a bonus, the iframe automatically resizes whenever the form height changes -- for instance, when fields are shown or hidden due to conditional logic.
- Selectively enable embedding for individual forms.
- Auto-resizing iframes.
- Override embed templates in a theme or child theme.
- Override settings via the embed src query string.
- Extends the Gravity Forms add-on API to seamlessly integrate with the WordPress and Gravity Forms interface.
- Protocol-relative URLs for embedding on secure sites (both sites need SSL).
The form title and description can be hidden independent of regular form display by toggling a checkbox after enabling the embedding setting.

If the title and description settings need to be changed per embed, they can be modified in the iframe src query string.
dt: Set to1to display the form title;0to hide.dd: Set to1to display the form description;0to hide.
Example: gfembed/?f=1&dt=0&dd=0
If the auto-resizing functionality isn't needed for a particular form, adjust the iframe's height attribute to accomodate the form and don't include the <script> tag when copying the embed code. Leaving off the script tag will save an HTTP request.
If you redirect users to another page upon submission and would like the iframe to automatically resize, include the following in the confirmation page:
add_filter( 'gfiframe_print_resize_ping_script', '__return_true' );
Templates can be added in a theme or child theme to override the plugin's template. Use the following template names:
- gravity-forms-iframe-{$form_id}.php
- gravity-forms-iframe.php
- Download the latest release from GitHub.
- Go to the Plugins → Add New screen in your WordPress admin panel and click the Upload tab at the top.
- Upload the zipped archive.
- Click the Activate Plugin link after installation completes.
- Download the latest release from GitHub.
- Unzip the archive.
- Copy the folder to
/wp-content/plugins/. - Go to the Plugins screen in your WordPress admin panel and click the Activate link under Gravity Forms Iframe.
Read the Codex for more information about installing plugins manually.
Clone this repository in /wp-content/plugins/:
git clone git@github.com:bradyvercher/gravity-forms-iframe.git
Then go to the Plugins screen in your WordPress admin panel and click the Activate link under Gravity Forms Iframe.
- Make GravityFormsIframe_Addon::form_settings_fields() compatible with the parent class.
- Moved to the Cedaro GitHub account.
- Refactored the plugin structure.
- Introduced a 'gfiframe_head' action in the template header.
- Defined 'gravityforms_iframe' capability in the Add-on class to integrate with the Members plugin.
- Fixed a long-standing bug that may have prevented scripts from loading in the iframe template.
- Fixed deprecated notices in Gravity Forms 1.9+.
- Deprecated the .php extension in the embed rewrite rule to prevent conflicts with WordPress Multisite.
- Disabled the WordPress toolbar in iframes when forms are embedded on the host domain.
- Added a POT file for translators.
- Initial release.