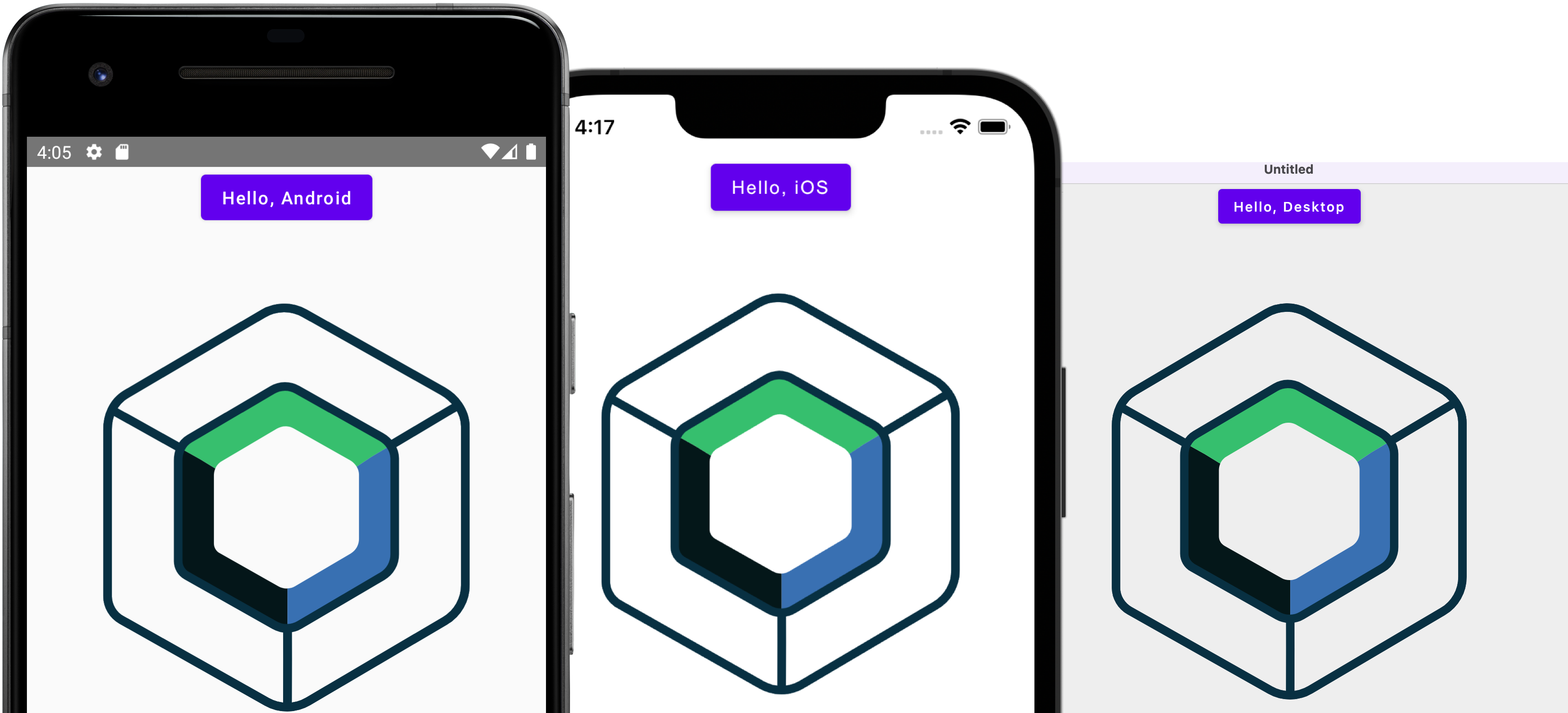
Compose Multiplatform application
Note The iOS part of Compose Multiplatform is in Alpha. It may change incompatibly and require manual migration in the future. If you have any issues, please report them on GitHub.
You can use this template to start developing your own Compose Multiplatform application targeting desktop, Android, and iOS. Follow our tutorial below to get your first Compose Multiplatform app up and running. The result will be a Kotlin Multiplatform project that uses the Compose Multiplatform UI framework.
Warning You need a Mac with macOS to write and run iOS-specific code on simulated or real devices. This is an Apple requirement.
To work with this template, you need the following:
- A machine running a recent version of macOS
- Xcode
- Android Studio
- The Kotlin Multiplatform Mobile plugin
- The CocoaPods dependency manager
Before you start, use the KDoctor tool to ensure that your development environment is configured correctly:
-
Install KDoctor with Homebrew:
brew install kdoctor -
Run KDoctor in your terminal:
kdoctorIf everything is set up correctly, you'll see valid output:
Environment diagnose (to see all details, use -v option): [✓] Operation System [✓] Java [✓] Android Studio [✓] Xcode [✓] Cocoapods Conclusion: ✓ Your system is ready for Kotlin Multiplatform Mobile development!
Otherwise, KDoctor will highlight which parts of your setup still need to be configured and will suggest a way to fix them.
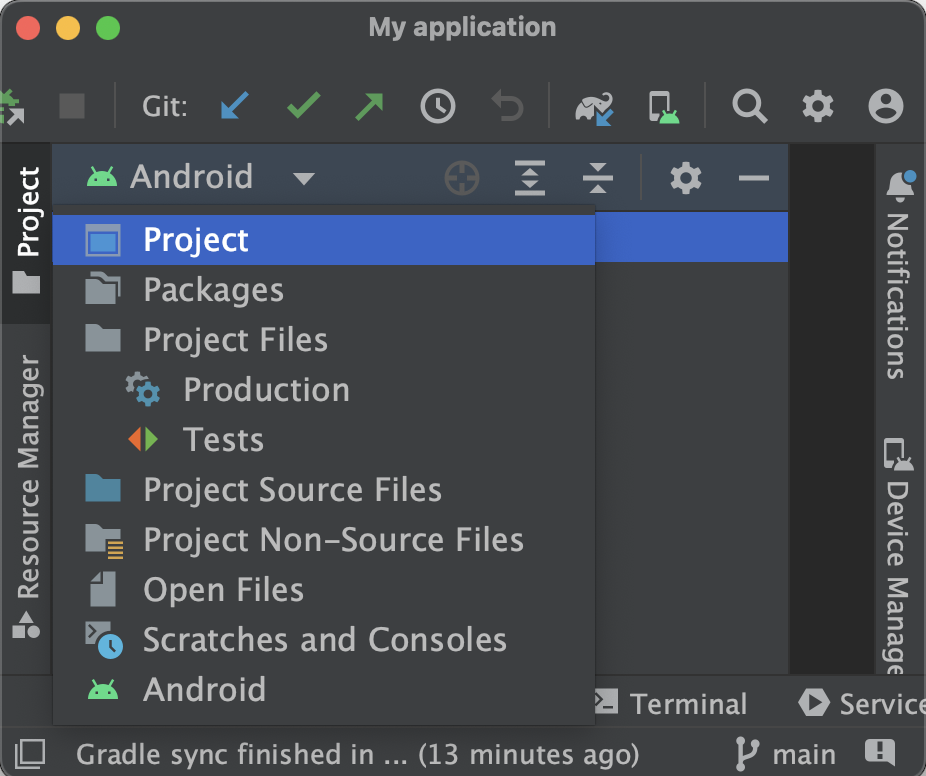
Open the project in Android Studio and switch the view from Android to Project to see all the files and targets belonging to the project:
Your Compose Multiplatform project includes 4 modules:
This is a Kotlin module that contains the logic common for desktop, Android, and iOS applications, that is, the code you share between platforms.
This shared module is also where you'll write your Compose Multiplatform code.
In shared/src/commonMain/kotlin/App.kt, you can find the shared root @Composable function for your app.
It uses Gradle as the build system. You can add dependencies and change settings in shared/build.gradle.kts.
The shared module builds into a Java library, an Android library, and an iOS framework.
This is a Kotlin module that builds into a desktop application. It uses Gradle as the build system. The desktopApp
module depends on and uses the shared module as a regular library.
This is a Kotlin module that builds into an Android application. It uses Gradle as the build system.
The androidApp module depends on and uses the shared module as a regular Android library.
This is an Xcode project that builds into an iOS application.
It depends on and uses the shared module as a CocoaPods dependency.
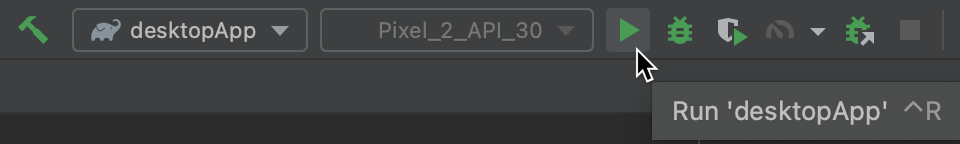
To run your desktop application in Android Studio, select desktopApp in the list of run configurations and click Run:
You can also run Gradle tasks in the terminal:
./gradlew runto run application./gradlew packageto store native distribution intobuild/compose/binaries
To run your application on an Android emulator:
-
Ensure you have an Android virtual device available. Otherwise, create one.
-
In the list of run configurations, select
androidApp. -
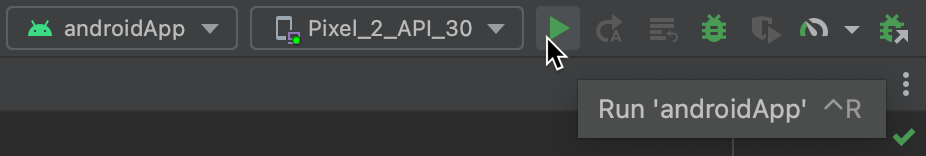
Choose your virtual device and click Run:

Alternatively, use Gradle
To install an Android application on a real Android device or an emulator, run ./gradlew installDebug in the terminal.
To run your application on an iOS simulator in Android Studio, modify the iosApp run configuration:
-
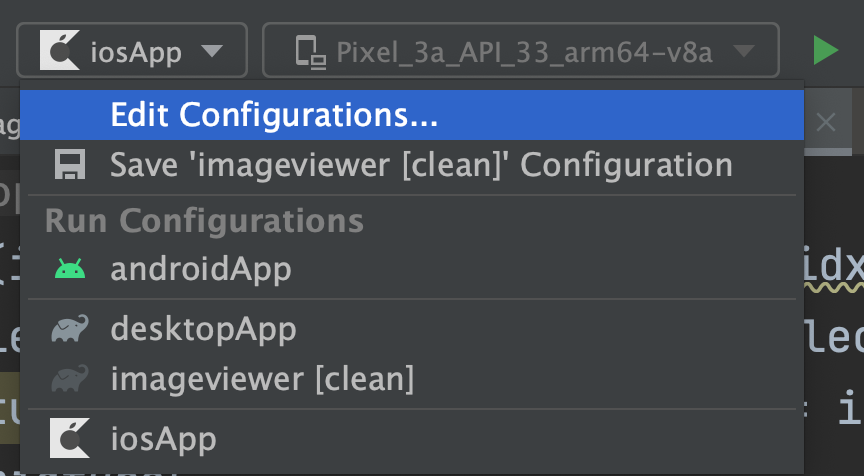
In the list of run configurations, select Edit Configurations:

-
Navigate to iOS Application | iosApp.
-
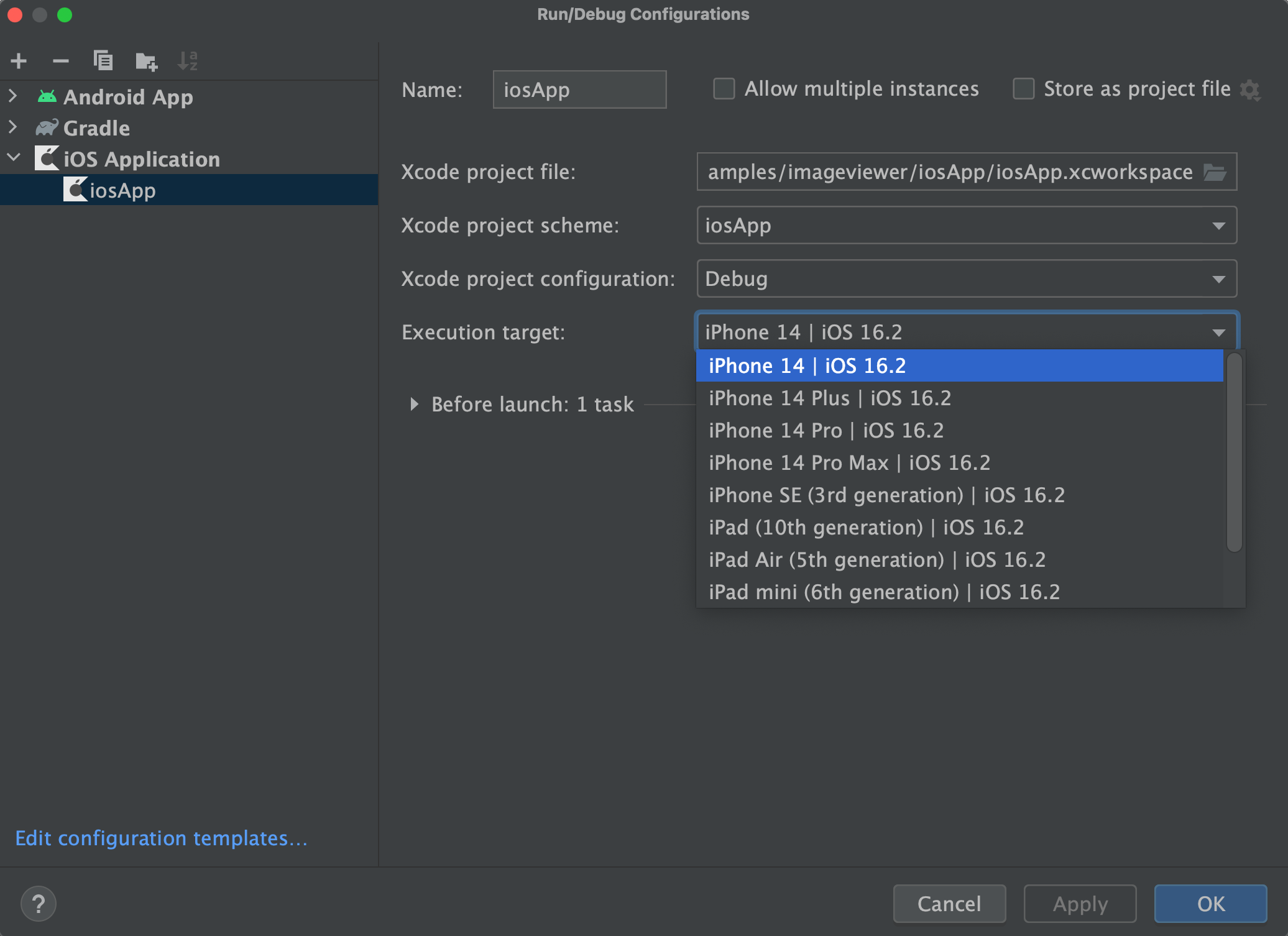
In the Execution target list, select your target device. Click OK:

-
The
iosApprun configuration is now available. Click Run next to your virtual device:
You can run your Compose Multiplatform application on a real iOS device for free. To do so, you'll need the following:
- The
TEAM_IDassociated with your Apple ID - The iOS device registered in Xcode
Note Before you continue, we suggest creating a simple "Hello, world!" project in Xcode to ensure you can successfully run apps on your device. You can follow the instructions below or watch this Stanford CS193P lecture recording.
How to create and run a simple project in Xcode
- On the Xcode welcome screen, select Create a new project in Xcode.
- On the iOS tab, choose the App template. Click Next.
- Specify the product name and keep other settings default. Click Next.
- Select where to store the project on your computer and click Create. You'll see an app that displays "Hello, world!" on the device screen.
- At the top of your Xcode screen, click on the device name near the Run button.
- Plug your device into the computer. You'll see this device in the list of run options.
- Choose your device and click Run.
In the terminal, run kdoctor --team-ids to find your Team ID.
KDoctor will list all Team IDs currently configured on your system, for example:
3ABC246XYZ (Max Sample)
ZABCW6SXYZ (SampleTech Inc.)
Alternative way to find your Team ID
If KDoctor doesn't work for you, try this alternative method:
- In Android Studio, run the
iosAppconfiguration with the selected real device. The build should fail. - Go to Xcode and select Open a project or file.
- Navigate to the
iosApp/iosApp.xcworkspacefile of your project. - In the left-hand menu, select
iosApp. - Navigate to Signing & Capabilities.
- In the Team list, select your team.
If you haven't set up your team yet, use the Add account option and follow the steps.
To run the application, set the TEAM_ID:
- In the template, navigate to the
iosApp/Configuration/Config.xcconfigfile. - Set your
TEAM_ID. - Re-open the project in Android Studio. It should show the registered iOS device in the
iosApprun configuration.
You can now make some changes in the code and check that they are visible in both the iOS and Android applications at the same time:
-
In Android Studio, navigate to the
shared/src/commonMain/kotlin/App.ktfile. This is the common entry point for your Compose Multiplatform app.Here, you see the code responsible for rendering the "Hello, World!" button and the animated Compose Multiplatform logo:
@OptIn(ExperimentalResourceApi::class) @Composable internal fun App() { MaterialTheme { var greetingText by remember { mutableStateOf("Hello, World!") } var showImage by remember { mutableStateOf(false) } Column(Modifier.fillMaxWidth(), horizontalAlignment = Alignment.CenterHorizontally) { Button(onClick = { greetingText = "Hello, ${getPlatformName()}" showImage = !showImage }) { Text(greetingText) } AnimatedVisibility(showImage) { Image( painterResource("compose-multiplatform.xml"), null ) } } } }
-
Update the shared code by adding a text field that will update the name displayed on the button:
@OptIn(ExperimentalResourceApi::class) @Composable internal fun App() { MaterialTheme { var greetingText by remember { mutableStateOf("Hello, World!") } var showImage by remember { mutableStateOf(false) } Column(Modifier.fillMaxWidth(), horizontalAlignment = Alignment.CenterHorizontally) { Button(onClick = { greetingText = "Hello, ${getPlatformName()}" showImage = !showImage }) { Text(greetingText) } + TextField(greetingText, onValueChange = { greetingText = it }) AnimatedVisibility(showImage) { Image( painterResource("compose-multiplatform.xml"), null ) } } } } -
Re-run the
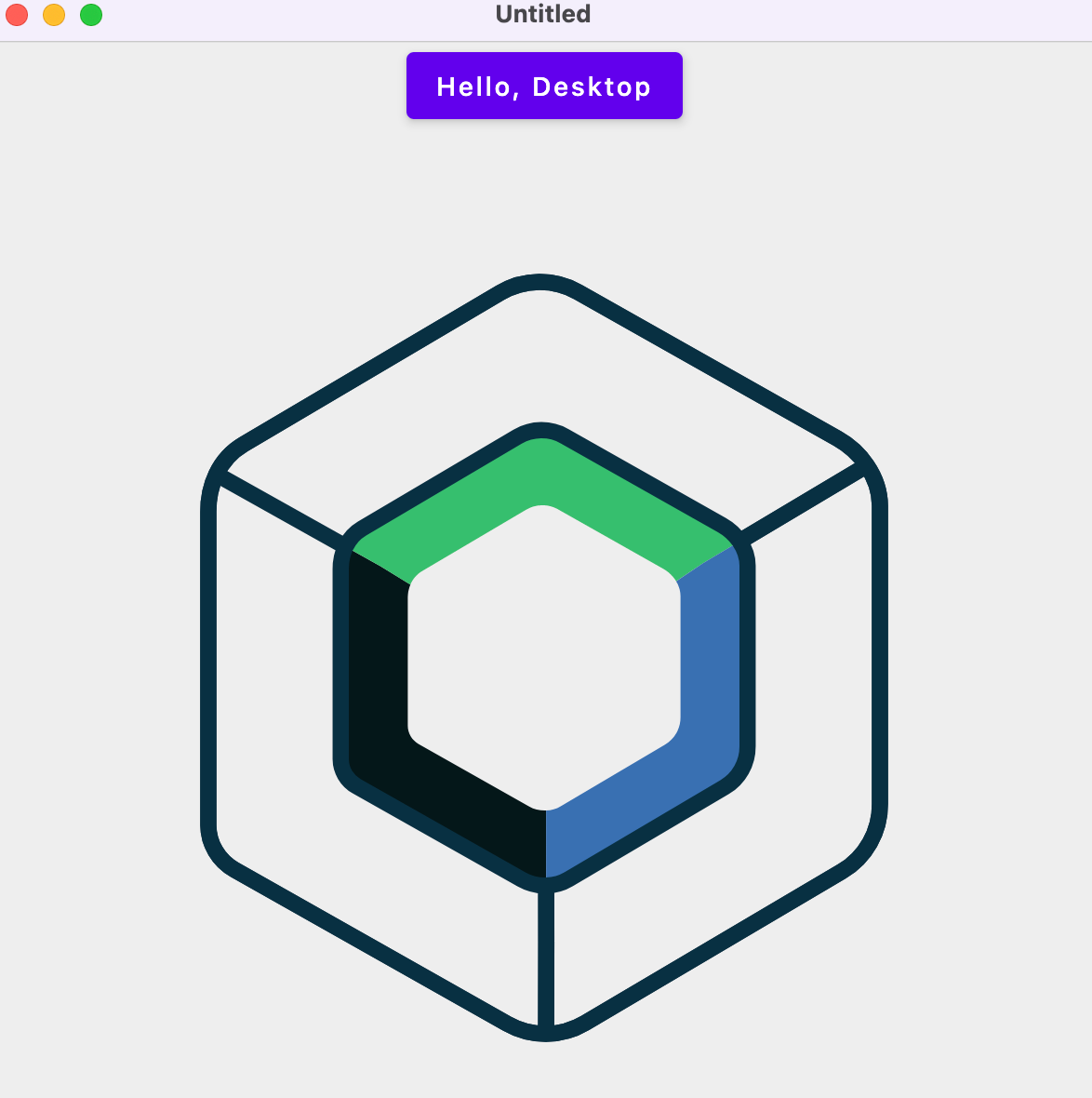
desktopApp,androidApp, andiosAppconfigurations. You'll see this change reflected in all three apps:
To get a better understanding of this template's setup and learn how to configure the basic properties of your iOS app without Xcode,
open the iosApp/Configuration/Config.xcconfig file in Android Studio. The configuration file contains:
APP_NAME, a target executable and an application bundle name.BUNDLE_ID, which uniquely identifies the app throughout the system.TEAM_ID, a unique identifier generated by Apple that's assigned to your team.
To configure the APP_NAME option, open Config.xcconfig in any text editor before opening the project in Android
Studio, and then set the desired name.
If you need to change this option after you open the project in Android Studio, do the following:
- Close the project in Android Studio.
- Run
./cleanup.shin your terminal. - Change the setting.
- Open the project in Android Studio again.
To configure advanced settings, use Xcode. After opening the project in Android Studio,
open the iosApp/iosApp.xcworkspace file in Xcode and make changes there.
We encourage you to explore Compose Multiplatform further and try out more projects: