This repository is meant to serve as example for how navigation and routing works within UI5. It is basically what happens when you work through the entire "Navigation and Routing"-Section within the official UI5 documentation.
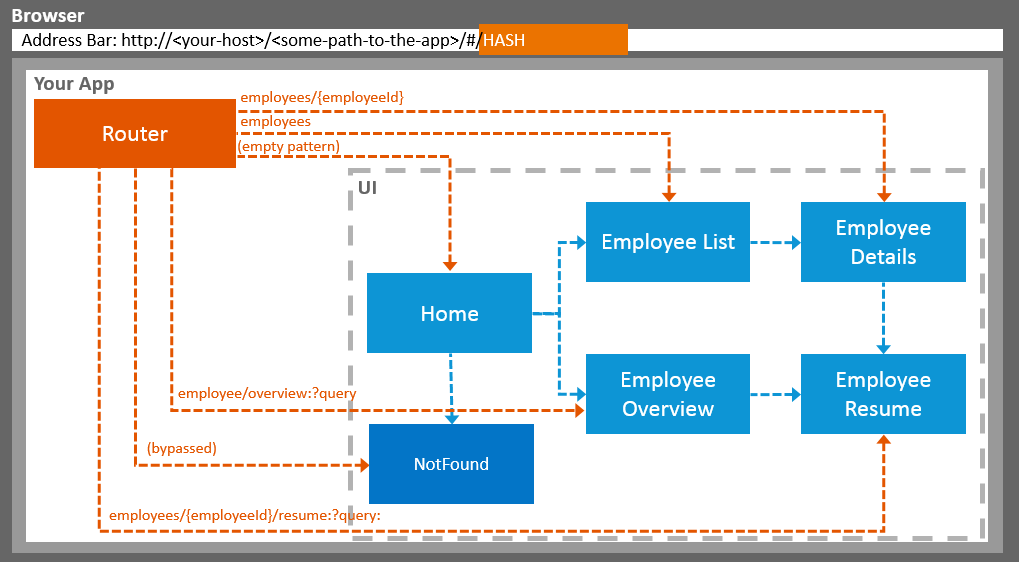
The complete flow of the application as it can also be seen in the Documentation.
You basically read it like this - starting from the home page (here simply called 'Home') you can do the following:
- Display a Not Found page
- Navigate to a list of employees and drill further down to see a Details page for each employee
- Show an Employee Overview that they can search and sort
You can just clone this repository, run npm install and use the UI5 tooling to locally serve the application in order to debug/learn from it.
- Note: it already uses the livereload-middleware for the UI5 tooling, so changes while serving will trigger an immediate update in the browser.
- Clone the repository
$> git clone <repository-url>
- Navigate into the cloned repository
$> cd <repository>
- Install all dependencies
$> npm install - Start the application
$> npm start
The paths within this project are - as usual - prefixed by the projectId ( which is declared within the manifest.json file). The prefix is made up by a given namespace and the name of the project. I must admit that the project name is quite verbose.
- Namespace:
com.mrb - Projectname:
UI5-Navigation-and-Routing
- Step 1: Set Up the Initial App ✅
- Step 2: Enable Routing ✅ d794190
- Step 3: Catch Invalid Hashes ✅ 1c39c78
- Step 4: Add a Back Button to Not Found Page ✅ 1c39c78
- Step 5: Display a Target Without Changing the Hash ✅ 574db78
- Step 6: Navigate to Routes with Hard-Coded Patterns ✅ 61af8c1
- Step 7: Navigate to Routes with Mandatory Parameters ✅ f99257a
- Step 8: Navigate with Flip Transition ✅ fdea453
- Step 9: Allow Bookmarkable Tabs with Optional Query Parameters ✅ 66a8048
- Step 10: Implement "Lazy Loading" ✅ 8d6ecce
- Step 11: Assign Multiple Targets ✅ 6795425
- Step 12: Make a Search Bookmarkable ✅ a06ed69
- Step 13: Make Table Sorting Bookmarkable ✅ 4cfa12f
- Step 14: Make Dialogs Bookmarkable ✅ 6927b79
- Step 15: Reuse an Existing Route ✅ d747ffe
- Step 16: Handle Invalid Hashes by Listening to Bypassed Events ✅ 08791dc
- Step 17: Listen to Matched Events of Any Route ✅ 9298a5d
Implemented = ✅