Esse projeto foi desenvolvido durante o módulo 4: Fundamentos do NextJs no bootcamp Ignite (Rocketseat) com o objetivo de criar um projeto completo com o framework NextJs, passando por conceitos de Single Page Aplication (SPA), server-side rendering (SSR) e static-site generation (SSG).
Tecnologias | Sobre | Layout | Como executar
Para a construção do projeto, foram utilizadas as seguintes tecnologias:
Esse projeto foi desenvolvido durante o módulo 4: Fundamentos do NextJs no bootcamp Ignite (Rocketseat) com o objetivo de criar um projeto completo com o framework NextJs, passando por conceitos de Single Page Aplication (SPA), server-side rendering (SSR) e static-site generation (SSG).
Foram praticados na aplicação os seguinte conceitos e métodos:
- Roteamento baseado em arquivos físicos;
- Dynamic routes;
- Otimização de imagens utilizando o componente Next
<Image />; - SSR e SSG utilizando os métodos
getServerSideProps()egetStatitProps(); - Client-side navigation utilizando o componente Next
<Link />; - Informações estáticas utilizando o método
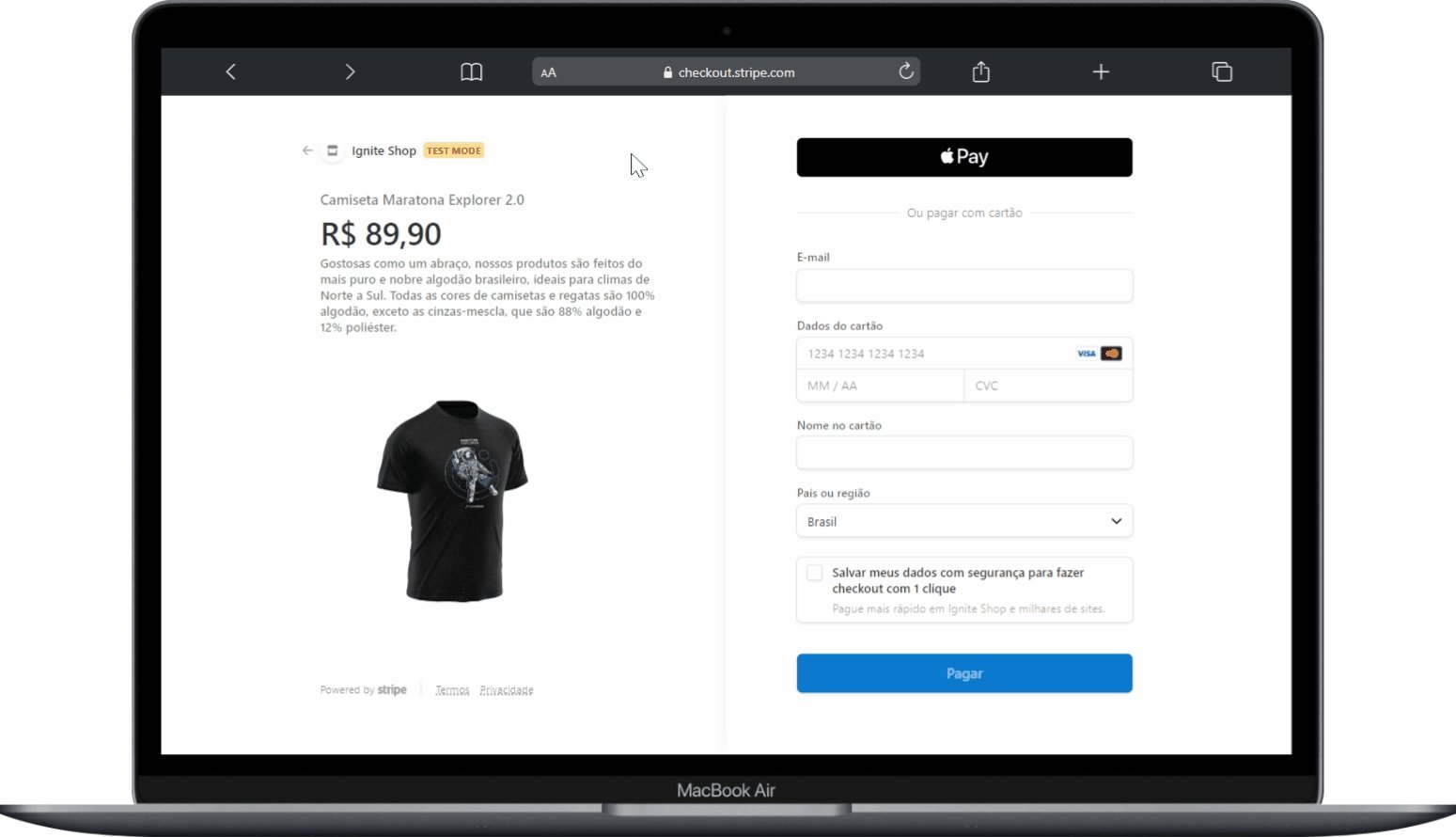
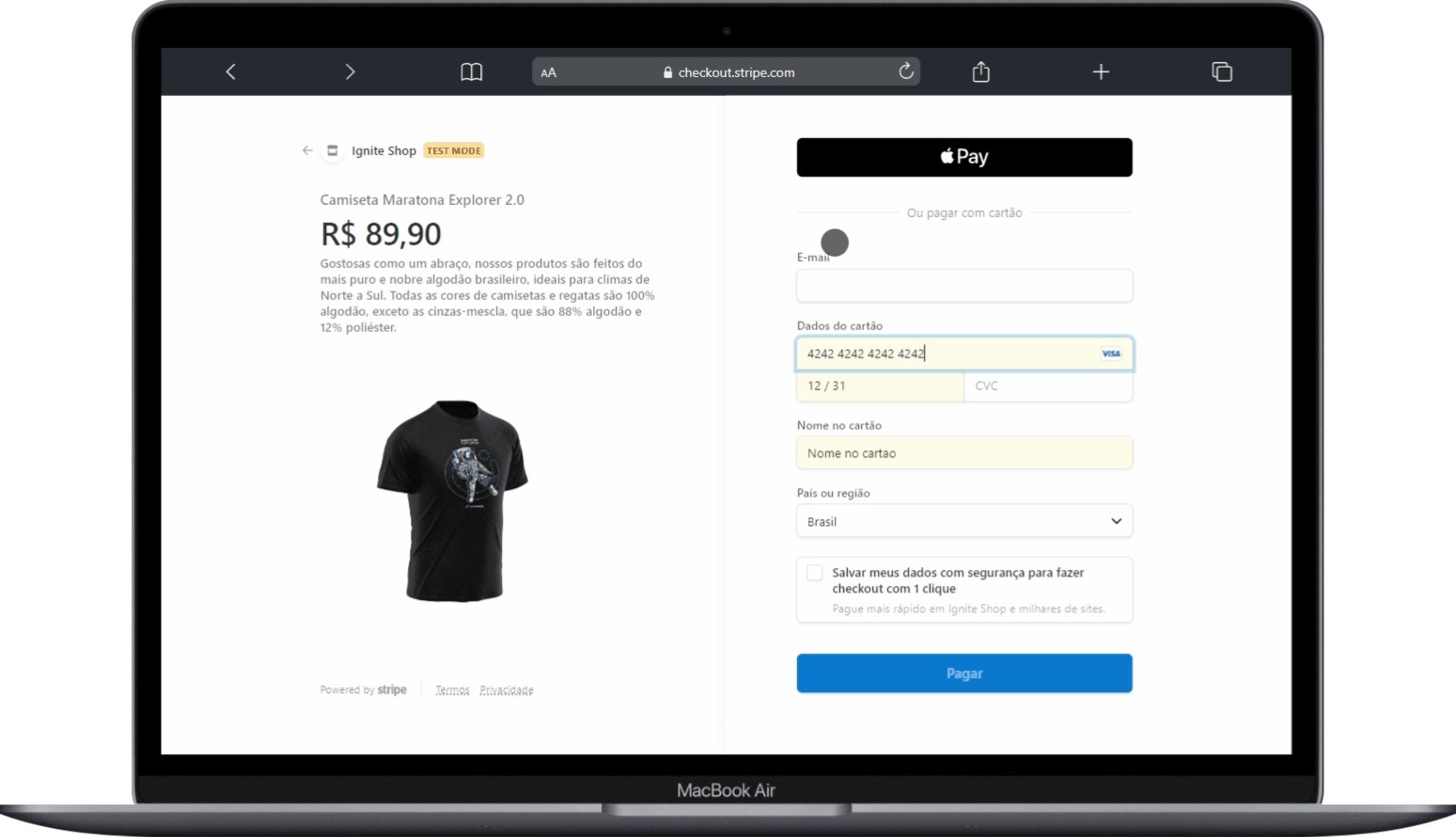
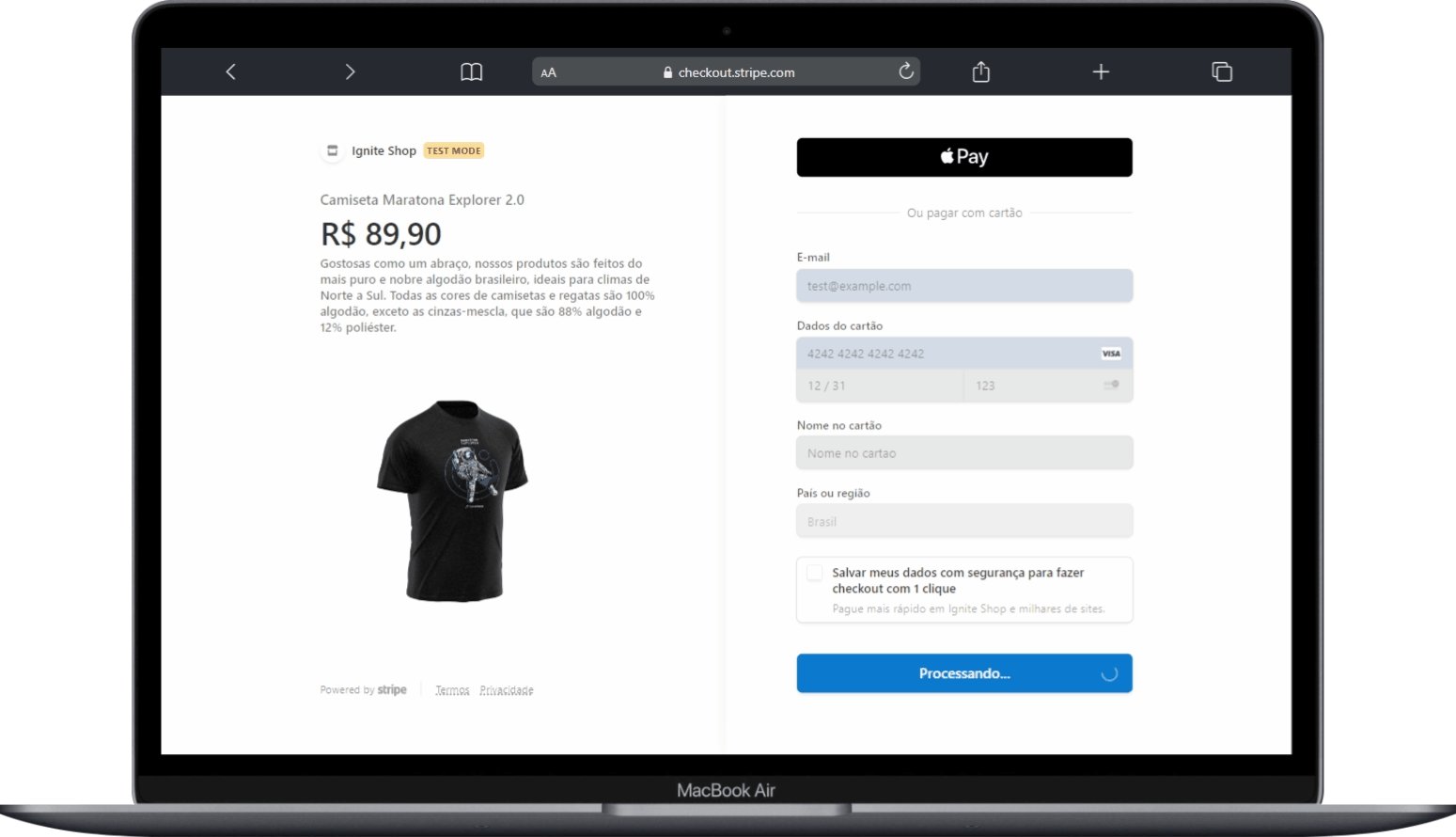
getStaticPaths(); - API Routes e Stripe checkout Session.
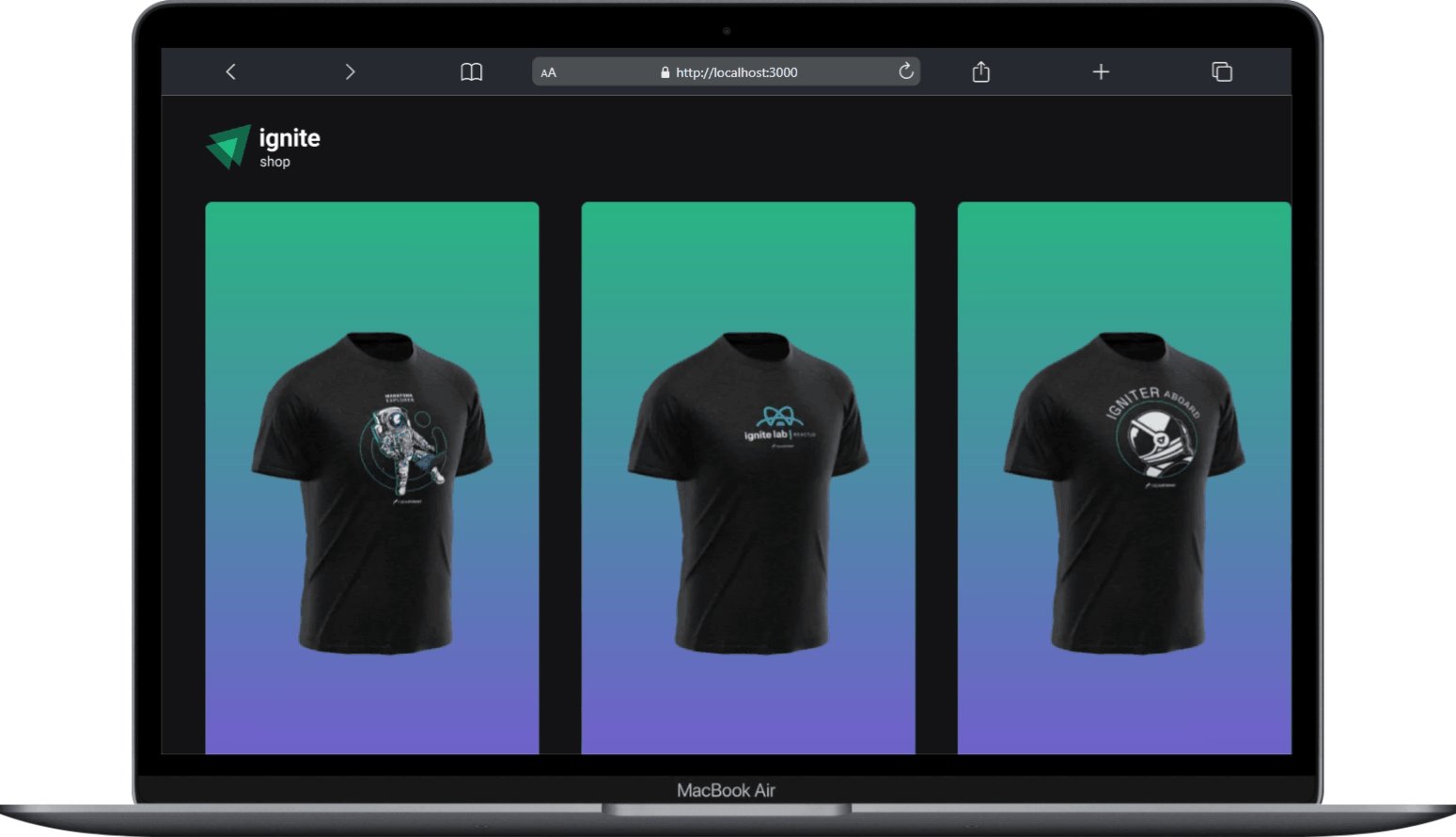
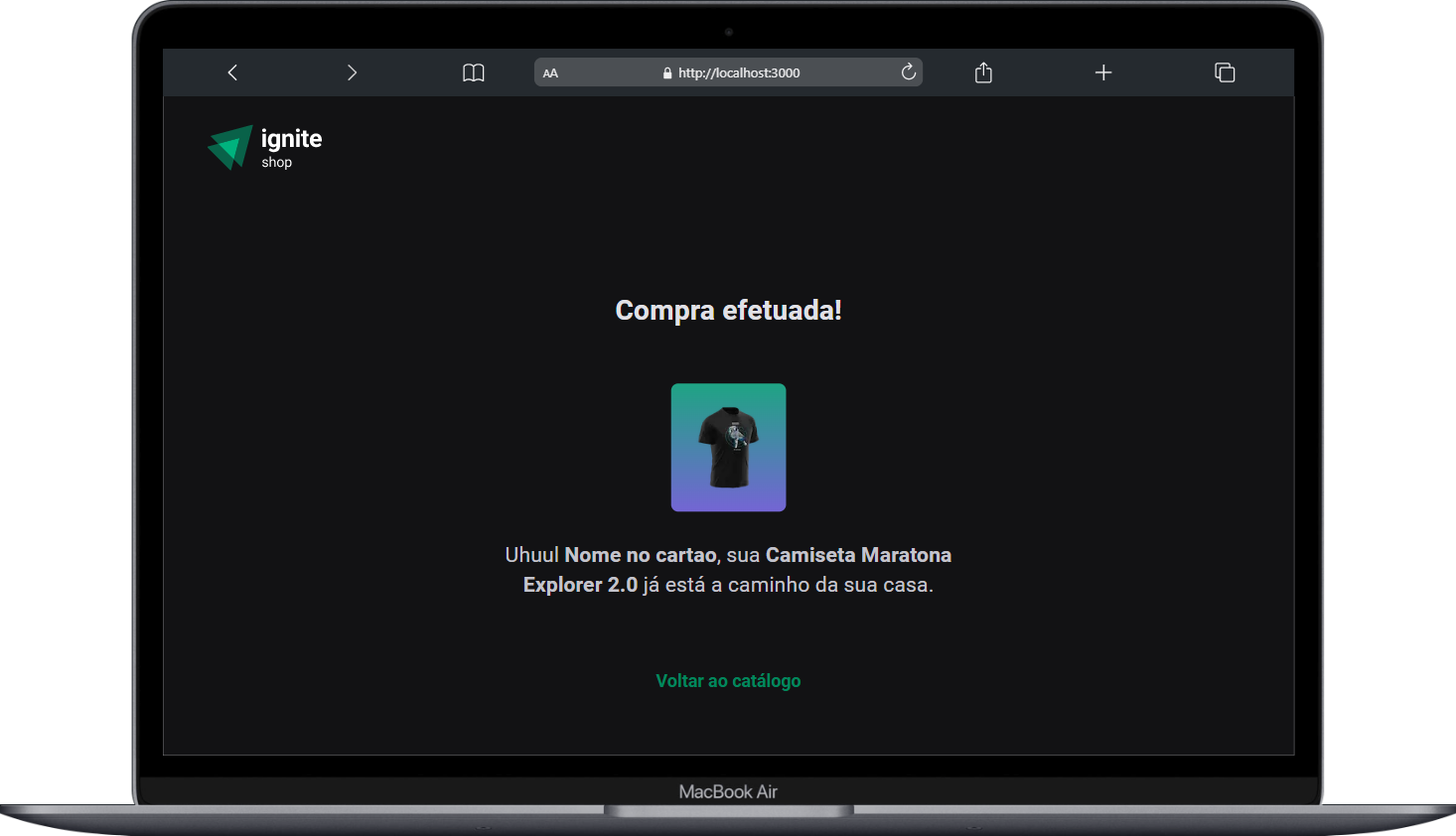
O layout da aplicação foi desenvolvido e forneciso pela equipe da Rocketseat.
Clique aqui e acesse o conteúdo!
Para executar o projeto, rode o seguinte código no terminal após clonar o mesmo:
npm run devpara executar a aplicação em modo de desenvolvimento, com hot-code reloading e reporte de erro;npm run buildpara criar uma versão otimizada da production build;npm run startpara executar o projeto em modo de produção;