To those interested in learning how this component is built, you can check out this article on Medium. We write articles explaining how our components are built on our Medium page. If you're interested in that, feel free to follow us.
Table of contents
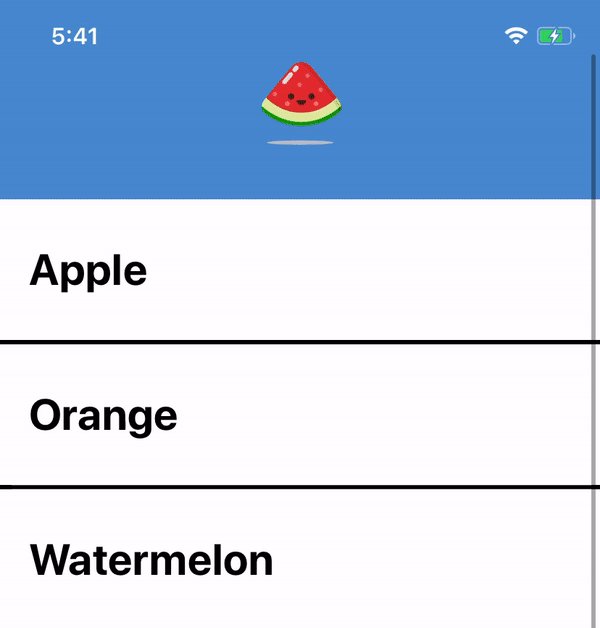
A Flatlist component allows you to turn any lottie animation into a pull to refresh component.
npm i @groftware/lottie-flatlist
or
yarn add @groftware/lottie-flatlist
Usage is similar to a regular FlatList, but with additional props. LottieFlatlist accepts an animationSource prop, which is any JSON Lottie animation.
import LottieFlatlist from '@groftware/lottie-flatlist'
export default function MyApp() {
const animationSource = require('./path/to/animation.json');
const data = [
'a',
'b',
'c',
'd',
'e',
'f',
'g',
'h',
];
const [refreshing, setRefreshing] = useState(false);
function onRefresh() {
setRefreshing(true);
setTimeout(() => {
setRefreshing(false);
}, 1000);
}
function renderItem({ item }) {
return (
<View key={item} style={styles.row}>
<Text style={styles.rowTitle}>{item}</Text>
</View>
);
}
return (
<View>
<LottieFlatlist
data={data}
renderItem={renderItem}
animationSource={animationSource}
refreshing={refreshing}
onRefresh={onRefresh}
/>
<View>
);
}
<LottieFlatlist
data={fruits}
renderItem={renderItem}
animationSource={animationSource}
refreshing={refreshing}
onRefresh={onRefresh}
// Optional props
animationSize={30}
refreshHeight={100}
/>
| Property | Type | Description | Required |
|---|---|---|---|
| data | array | Same as FlatList data | Yes |
| renderItem | function | Same as FlatList renderItem | Yes |
| ListHeaderComponent | component | Same as FlatList ListHeaderComponent | No |
| animationSource | object | Animation asset lottie json | Yes |
| refreshing | boolean | Whether is refreshing or not. Similar to React Native's RefreshControl component | Yes |
| onRefresh | function | Called when refresh is triggered. Similar to React Native's RefreshControl component | Yes |
| animationSize | number | Size of the lottie animation. This sets the width and height of the animation. Default value is 100. | No |
| refreshHeight | number | Height that triggers the refreshing. Default value is 100. | No |