Native iOS UITableView for React Native with JSON support
- Look and feel of iOS TableView - because it is! (with group/plain tableview type, sections headers, etc)
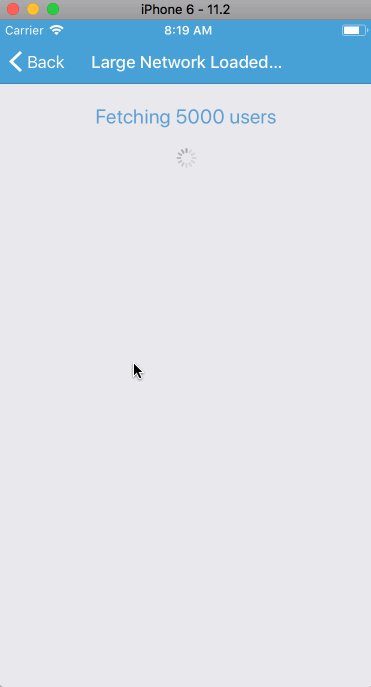
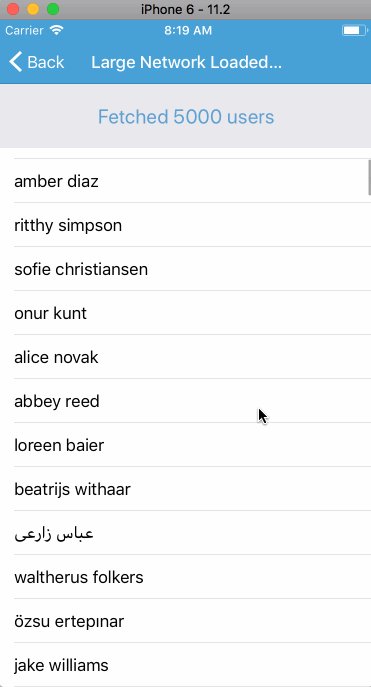
- Display long lists of data (like country list) with no performance loss
- Built-in accessory types (checkmark or disclosure indicator)
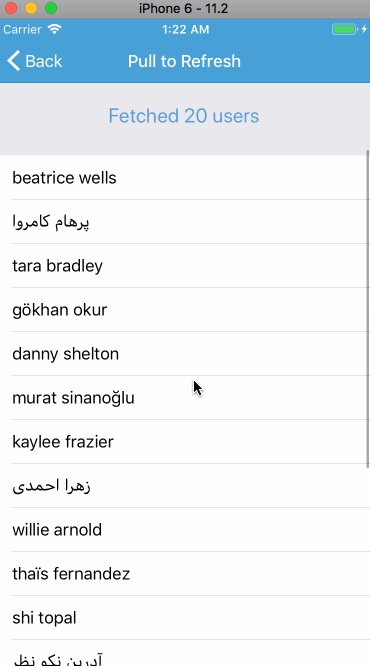
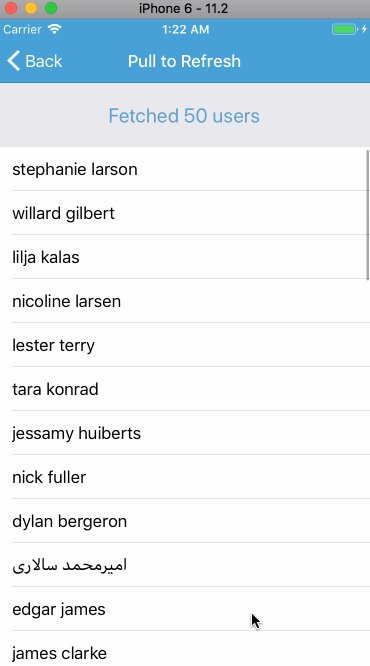
- Pull to refresh!
- Automatic scroll to initial selected value during component initialization (autoFocus property)
- Automatic item selection with "checkmark" with old item de-selection (optionally), see demo, useful to select country/state/etc.
- Render Native Section Index Titles (sectionIndexTitlesEnabled property)
- Native JSON support for datasource. If you need to display large dataset, generated Javascript will became very large and impact js loading time. To solve this problem the component could read JSON directly from app bundle without JS!
- Filter JSON datasources using NSPredicate syntax. For example you could select states for given country only (check demo)
- Create custom UITableView cells with flexible height using React Native syntax (TableView.Cell tag)
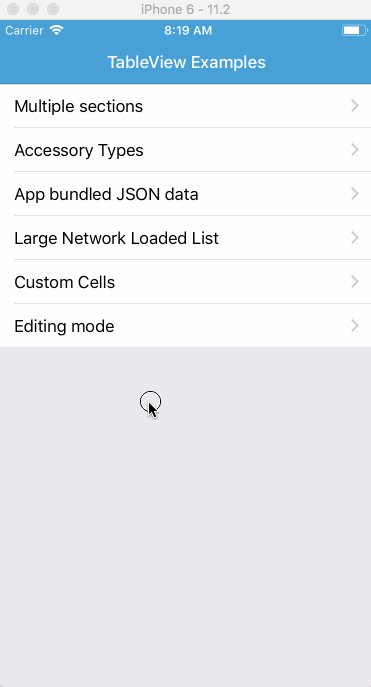
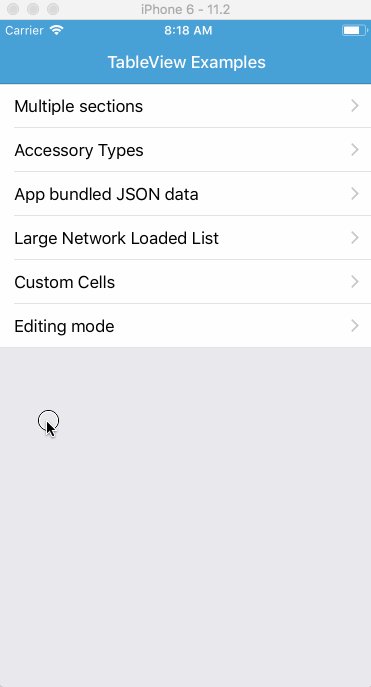
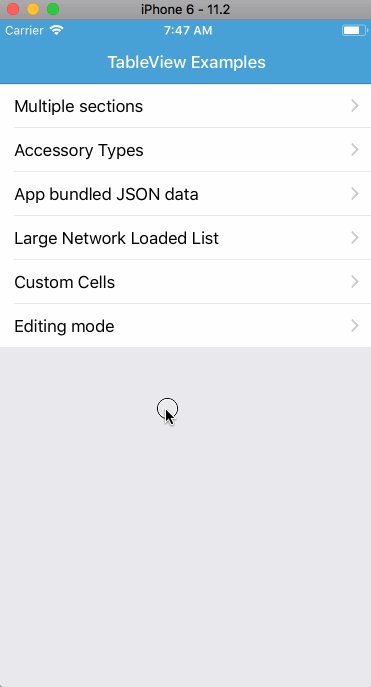
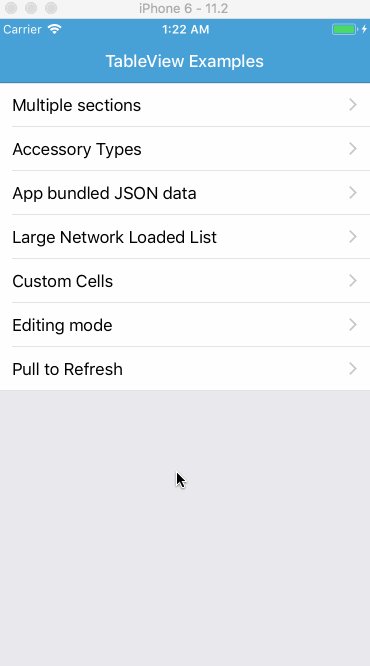
- Use TableView as menu to navigate to other screens (check included demo, using react-navigation https://reactnavigation.org)
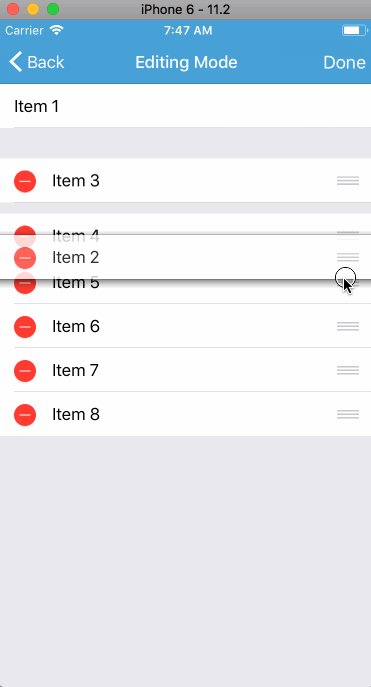
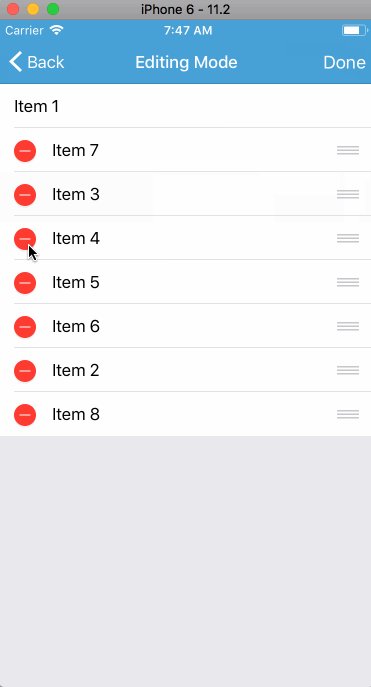
- Native editing mode for table - move/delete option is supported by using attributes canMove, canEdit for items/sections
-
Installation
- Using npm:
npm install react-native-tableview --save - Using yarn:
yarn add react-native-tableview
- Using npm:
-
Link
react-native link react-native-tableview- If fails, follow manual linking steps below
-
(optional) If you will use JSON file, add it to iOS application bundle
-
Import it in your JS:
import TableView from 'react-native-tableview'
- In XCode, in the project navigator, right click Libraries ➜ Add Files to [your project's name]
- Add ./node_modules/react-native-tableview/RNTableView.xcodeproj
- In the XCode project navigator, select your project, select the Build Phases tab and in the Link Binary With Libraries section add libRNTableView.a
- And in the Build Settings tab in the Search Paths/Header Search Paths section add $(SRCROOT)/../node_modules/react-native-tableview (make sure it's recursive).
These values are provided to the tableViewStyle prop.
<TableView tableViewStyle={TableView.Consts.Style.Grouped}>| Style | Value | Preview |
|---|---|---|
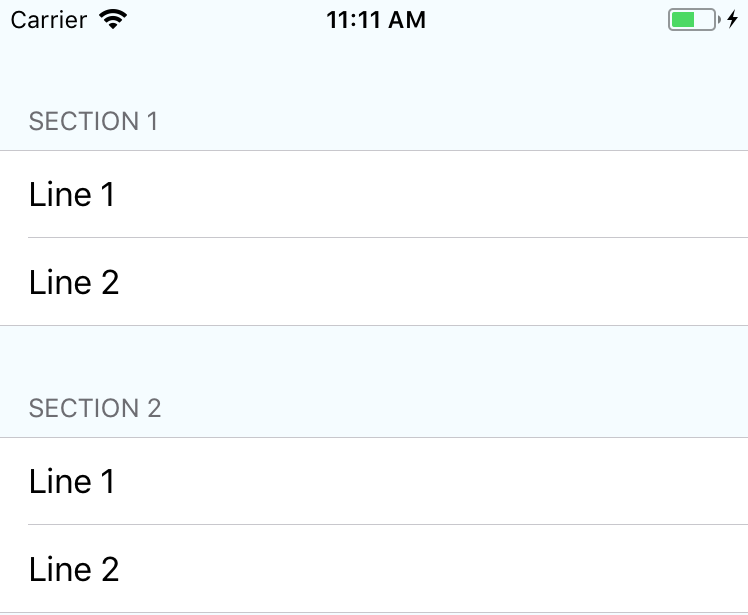
| Plain | TableView.Consts.Style.Plain |
 |
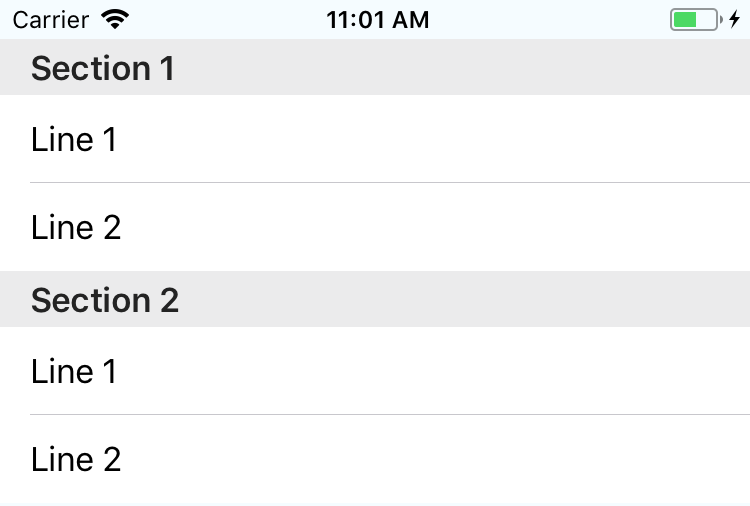
| Grouped | TableView.Consts.Style.Grouped |
 |
These values are provided to the tableViewCellStyle prop.
<TableView tableViewCellStyle={TableView.Consts.CellStyle.Default}>| Style | Value | Preview |
|---|---|---|
| Default | TableView.Consts.CellStyle.Default |
 |
| Value1 | TableView.Consts.CellStyle.Value1 |
 |
| Value2 | TableView.Consts.CellStyle.Value2 |
 |
| Subtitle | TableView.Consts.CellStyle.Subtitle |
 |
These values are provided to the accessoryType prop on the Item.
<Item accessoryType={TableView.Consts.AccessoryType.None}>Disclosure Indicator can also be applied by adding the arrow prop on the
section.
<Section arrow>Checkmark can also be applied by adding the selected prop on the Item.
<Item selected>For a full list of props on all components check out the typescript definitions file.
Scrolls to a set of coordinates on the tableview.
/**
* @param x Horizontal pixels to scroll
* @param y Vertical pixels to scroll
* @param animated With animation or not
*/
scrollTo(x: number, y: number, animated: boolean): void;Scroll to an item in a section
/**
* @param params scroll params
* @param params.index index of the cell
* @param params.section index of the section @default 0
* @param params.animated scroll with animation @default true
*/
scrollToIndex(params: { index: number, section?: number, animated?: boolean }): void;Items in the list can be either TableView.Item or TableView.Cell. An Item
is simply text. A Cell can be any complex component. However, only Items can
be edited or moved. There are also issues with Cells re-rendering on data
changes (#19) that can be avoided by using Items. If you want to be able to
re-render, edit or move a complex component, use reactModuleForCell, described
in Editable Complex Components.
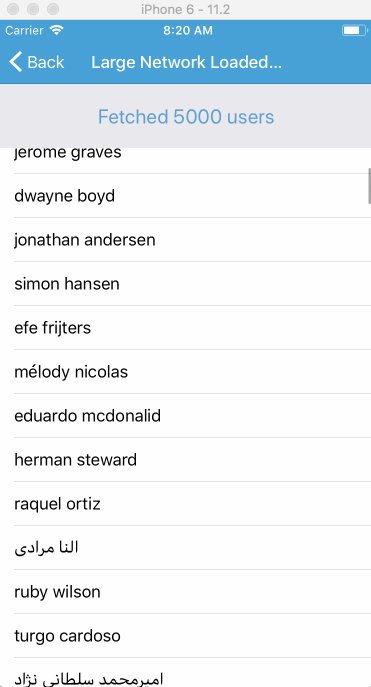
state = {
loading: true,
users: [],
}
async componentWillMount() {
const response = await fetch('https://randomuser.me/api/?results=5000')
const data = await response.json()
this.setState({
loading: false,
users: data.results.map(a => ({
name: `${a.name.first} ${a.name.last}`,
id: a.registered,
})),
})
}
render() {
return (
<View style={{ flex: 1 }}>
<Text style={styles.title}>
{this.state.loading ? 'Fetching' : 'Fetched'} 5000 users
</Text>
{this.state.loading && <ActivityIndicator />}
<TableView
style={{ flex: 1 }}
tableViewCellStyle={TableView.Consts.CellStyle.Subtitle}
>
<Section>
{this.state.users.map(a => <Item key={a.id}>{a.name}</Item>)}
</Section>
</TableView>
</View>
)
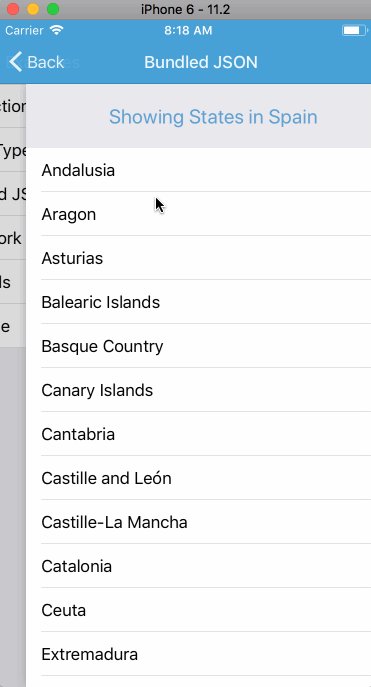
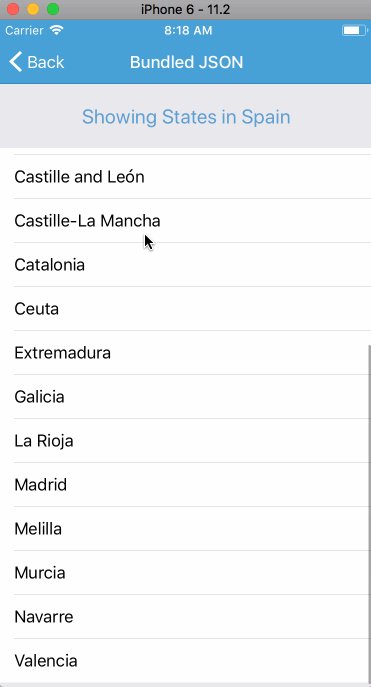
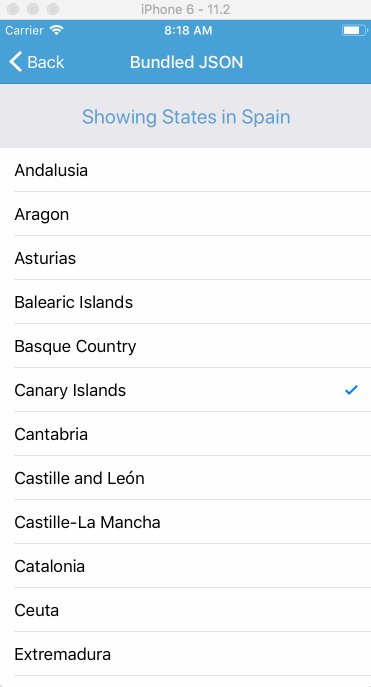
}// list spanish provinces and add 'All states' item at the beginning
const country = 'ES'
return (
<View style={{ flex: 1 }}>
<Text style={styles.title}>Showing States in Spain</Text>
<TableView
style={{ flex: 1 }}
json="states"
selectedValue="ES53"
filter={`country=='${country}'`}
tableViewCellStyle={TableView.Consts.CellStyle.Subtitle}
onPress={event => alert(JSON.stringify(event))}
/>
</View>
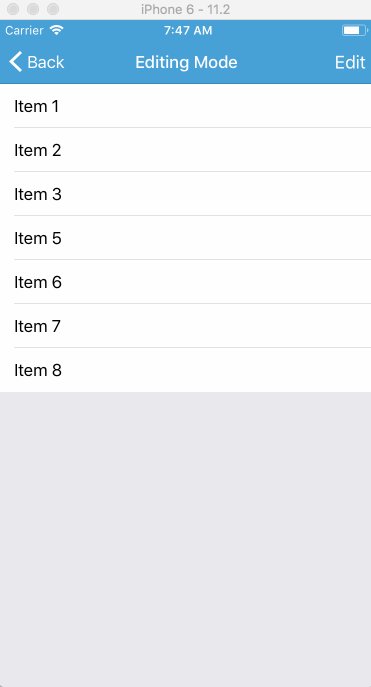
)render() {
return (
<View style={{ flex: 1 }}>
<TableView
style={{ flex: 1 }}
editing={this.props.navigation.state.params.editing}
>
<Section canMove canEdit>
<Item canEdit={false}>Item 1</Item>
<Item>Item 2</Item>
<Item>Item 3</Item>
<Item>Item 4</Item>
<Item>Item 5</Item>
<Item>Item 6</Item>
<Item>Item 7</Item>
<Item>Item 8</Item>
</Section>
</TableView>
</View>
)
}state = {
loading: true,
users: [],
refreshing: false,
amount: 10,
}
async componentWillMount() {
const users = await this.fetchUsers()
this.setState({
loading: false,
users,
})
}
fetchUsers = async () => {
const response = await fetch('https://randomuser.me/api/?results=10')
const data = await response.json()
return data.results.map(a => ({
name: `${a.name.first} ${a.name.last}`,
id: a.registered,
}))
}
fetchMore = () => {
this.setState({ refreshing: true }, async () => {
const users = await this.fetchUsers()
this.setState({ users: [...users, ...this.state.users], refreshing: false, amount: this.state.amount + 10 })
})
}
render() {
return (
<View style={{ flex: 1 }}>
<Text style={styles.title}>
{this.state.loading ? 'Fetching' : 'Fetched'} {this.state.amount} users
</Text>
{this.state.loading && <ActivityIndicator />}
<TableView
style={{ flex: 1 }}
tableViewCellStyle={TableView.Consts.CellStyle.Subtitle}
canRefresh
refreshing={this.state.refreshing}
onRefresh={this.fetchMore}
>
<Section>{this.state.users.map(a => <Item key={a.id}>{a.name}</Item>)}</Section>
</TableView>
</View>
)
}The following style props are supported:
tableViewCellStyletableViewCellEditingStyleseparatorStylecontentInsetcontentOffsetscrollIndicatorInsetscellLayoutMarginscellSeparatorInset
Colors:
textColortintColorselectedTextColordetailTextColorseparatorColorheaderTextColorheaderBackgroundColorfooterTextColor
Base font:
fontSizefontWeightfontStylefontFamily
"Subtitle" font:
detailFontSizedetailFontWeightdetailFontStyledetailFontFamily
Header font:
headerFontSizeheaderFontWeightheaderFontStyleheaderFontFamily
Footer font:
footerFontSizefooterFontWeightfooterFontStylefooterFontFamily
An Item component takes an image and an optional imageWidth prop.
An image prop can be a string pointing to the name of an asset in your "Asset
Catalog". In this case an imageWidth prop is recommended.
;<Item image="icon-success.png" imageWidth={40} />Alternatively, you can require the image from your local app code. In this case
an imageWidth is unnecessary.
;<Item image={require('../images/icon-success.png')} />Only Items can be edited or moved. However you can create a complex component
that is referenced by an Item using reactModuleForCell. You will need to do
several things to set this up.
- Add some lines to
AppDelegate.m - Write your view component.
- Pass the name of your view component as a prop in your
<TableView>component. - Create a list of
<Item>s in your TableView, passing props intended for your view component. - Register your view component as an
Approot view.
Add the following import statement with the other imports at the top of the file:
#import <RNTableView/RNAppGlobals.h>Add the following two lines
//Save main bridge so that RNTableView could access our bridge to create its RNReactModuleCells
[[RNAppGlobals sharedInstance] setAppBridge:rootView.bridge];just before the self.window = line near the bottom of the file. If you have
not already done so, add the header search path as shown in
Getting Started.
For example,
//Should be pure... setState on top-level component doesn't seem to work
class TableViewExampleCell extends React.Component {
render() {
var style = { borderColor: '#aaaaaa', borderWidth: 1, borderRadius: 3 }
// Fill the full native table cell height.
style.flex = 1
// All Item props get passed to this cell inside this.props.data. Use them to control the rendering, for example background color:
if (this.props.data.backgroundColor !== undefined) {
style.backgroundColor = this.props.data.backgroundColor
}
return (
<View style={style}>
<Text>
section:{this.props.section},row:{this.props.row},label:{this.props.data.label}
</Text>
<Text> message:{this.props.data.message}</Text>
</View>
)
}
}For more examples, see examples/TableViewDemo.
<TableView reactModuleForCell="TableViewExampleCell" >;<Section canEdit={true}>
{this.props.items.map(function(item) {
return (
<Item
key={'i' + item.data.date}
label={item.label}
message={item.message}
/>
)
})}
</Section>Note that the props you pass must be primitive types: they cannot be objects.
Also, note that the props become properties of the data prop in your
reactModuleForCell component. That is, you pass label="foo" and in your
component you pick it up as this.props.data.label.
Each cell you render becomes a reuseable root view or App.
var { AppRegistry } = React;
...
AppRegistry.registerComponent('TableViewExample', () => TableViewExample);When debugging, you will see the message:
Running application "TableViewExample" with appParams: { /* params */ }. __DEV__ === true, development-level warning are ON, performance optimizations are OFF
multiple times. While slightly annoying, this does not seem to affect performance. You may also see message Unbalanced calls start/end for tag 5.