本repo为插件的源代码,只是使用的话下载下方百度网盘中的内容按步骤来就行了
注意!!日语竖版文字的识别基本上一拖四,实际上日语韩语正常排版识别效果好像都很垃圾,我不知道是不是这个paddleocr的模型的问题,或者哪里调用的参数搞错了。我平时也用不着,写了就不想用了,不好用不要骂我
百度网盘下载文件,包含OCRServer和TranslateWebImages-ext的压缩包,各自解压。
这是OCR的服务器,想要使用插件首先电脑上得运行这个,使用cpu对图片进行识别。运行解压后文件夹中的main.exe启动OCR服务器。
如果你有自己的文字识别API可以自己修改前端源代码Content中的相关代码来适配你的API。
我用什么打包的exe忘记了,如果不能运行我到时候再把ocr的代码放上来
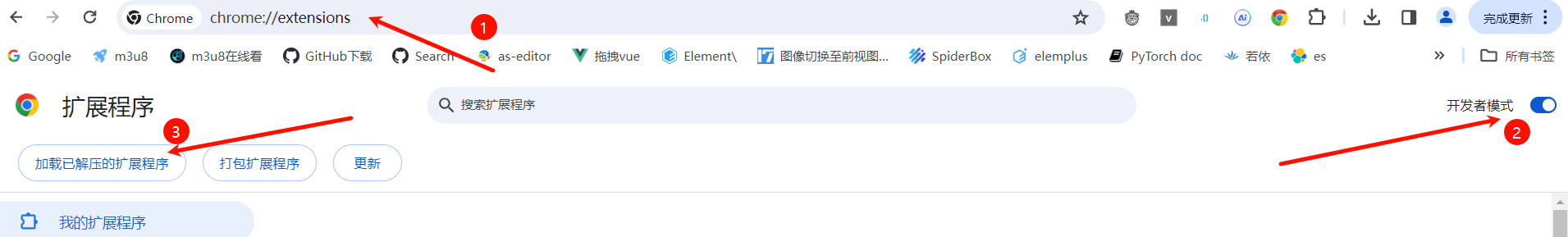
这是编译后的扩展程序,先解压,然后在chrome的地址栏输入chrome://extensions/,打开开发者模式,加载已解压的扩展程序
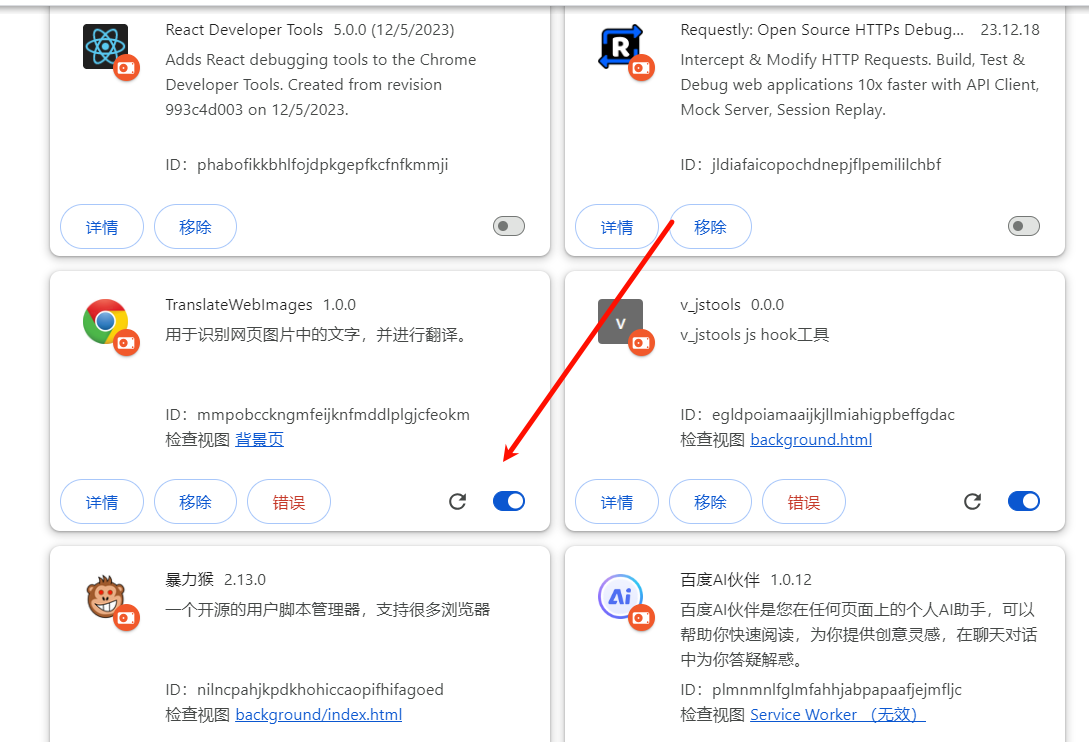
选择TranslateWebImages-ext文件夹,加载后扩展程序列表会显示这个
开启后按图依次点击可以将其固定在上面
如果你想对扩展程序代码进行修改,参考以下搭建环境。
使用 vue3 版本进行 chrome 浏览器插件开发
项目在https://github.com/18055975947/my-vue3-plugin的基础上开发
@vue/cli 4.5.7
yarn 1.22.10
yarn install
如果遇到问题报错,可以查看使用 vue-cli 创建 vue3.x 版本项目报错 这篇文章
yarn run watch
yarn run build