开源地址 https://github.com/wurencaideli/dumogu-admin
线上DEMO(element-plus) https://admin.dumogu.top/
线上DEMO(element-plus基础版) https://admin.dumogu.top/base
线上DEMO(naive-ui基础版) https://admin.dumogu.top/base-naive-ui
吐槽地址 https://txc.qq.com/products/613546
包含后端服务,前端。前端采用vue3,vite,element-plus,naive-ui,axios,pinia,storages-js,各种小工具库啥的,不采用ts。后端部分还没开始搭建。
dumogu-admin,制作最简易的管理端架子,没有什么弯弯绕绕的结构设计,没有什么奇奇怪怪的全局挂载,需要引用什么文件就手动引入。
代码风格都是使用4个空格换行,除了方法结尾,都用分号,不使用什么vue的复杂指令,一切尽量以手动调用为主,我调用什么就有什么效果。
基本一个模块对应的文件夹下都有README.md文件,表示这个文件夹的作用。
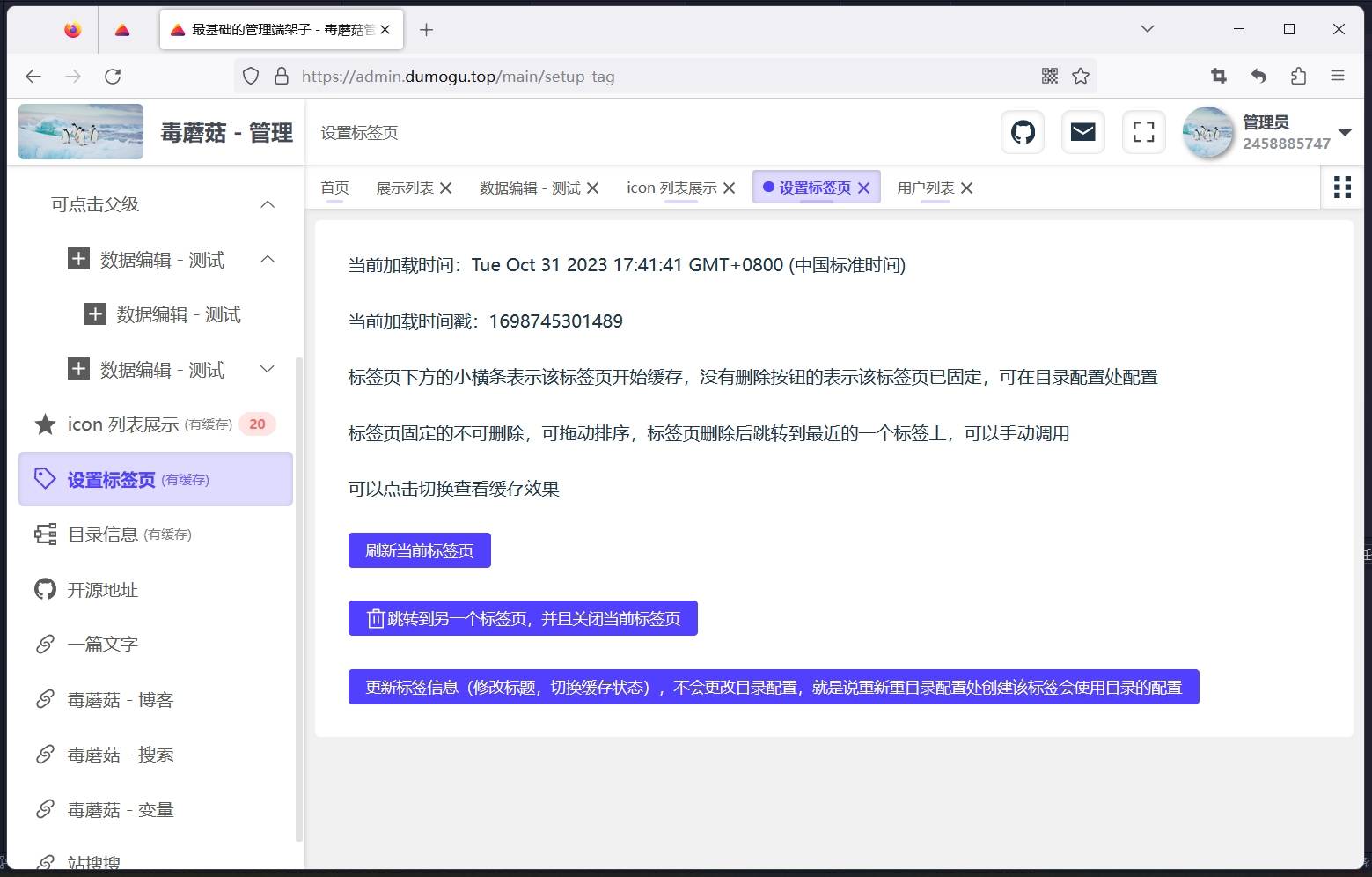
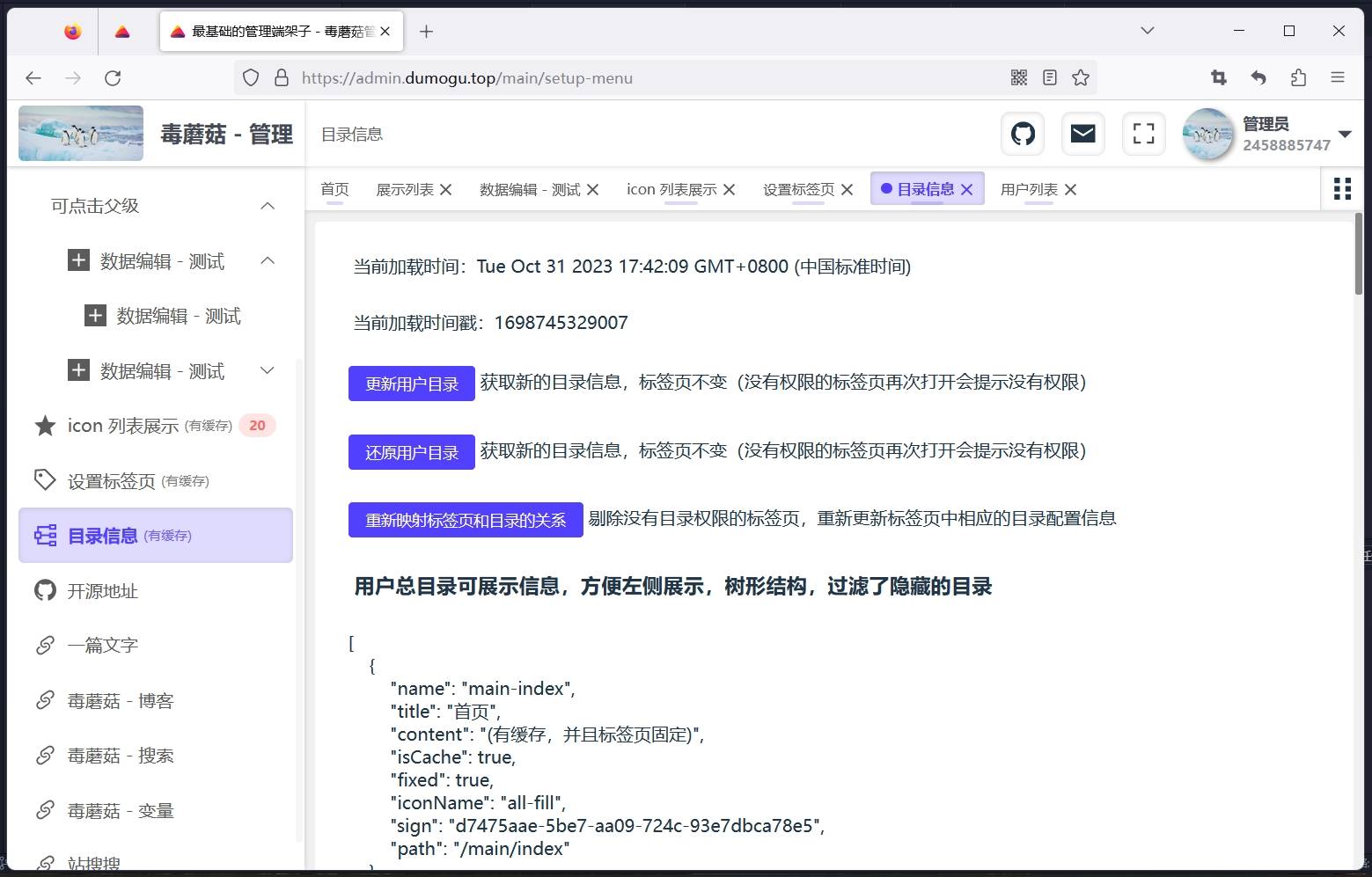
web端部分截图