该主题基于hexo默认主题hexo-theme-light,最初修改为了适用
墙内用户,后来逐渐形成自己的风格。
折腾了太长时间的主题,而忘了初心,我们是为了去写、去记录、去分享,才搭建的博客。太多的东西都是多余的。 希望进一步精简主题,只保留写作该有的东西。
- 精简代码,免费的永远是最贵的去除多余的服务(大部分的免费的服务已经停止,所以说天下没有免费的午餐,再投入精力找类似免费的服务非常不值得);
- 调整部分样式;
添加一些功能模块:
- 集成推荐模块,百度推荐以及wumii推荐供选择
- 添加多说近期评论
- 添加日历云插件
修改手机界面Header样式:
主要做了下列修改:
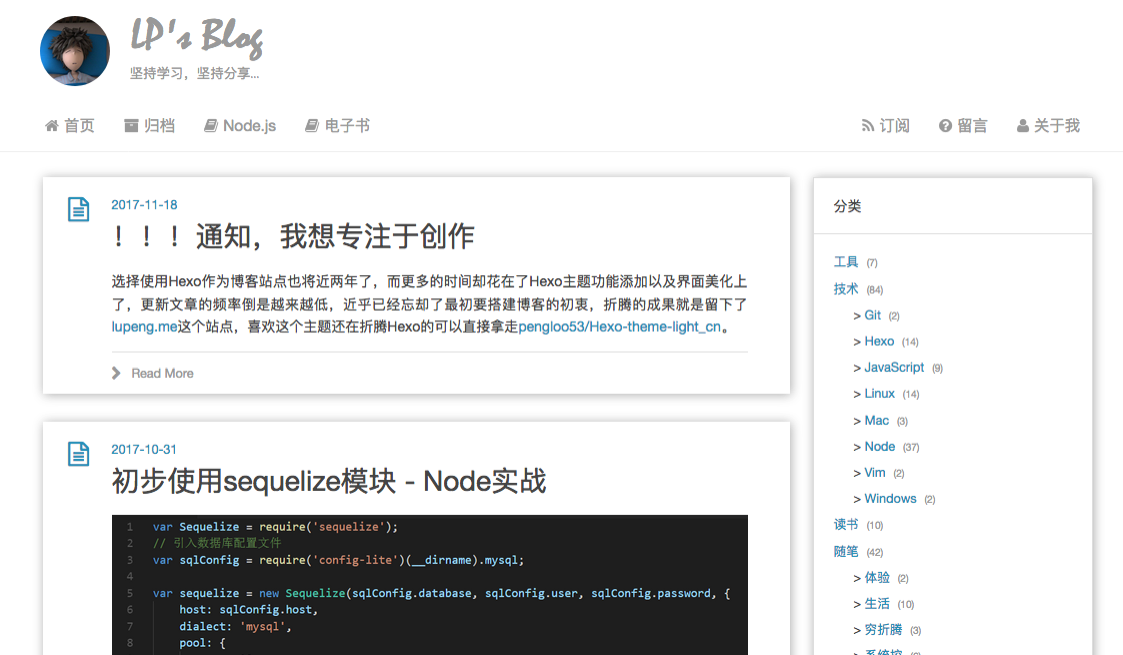
改变了light主题的header样式以及整体着色。开始有别于原light主题的风格。
主要改造点:
- 去google服务、去facebook、去addthis等严重影响访问速度的服务,替换成百度分享、多说评论、百度统计等国内服务。
- 修改code、blockquote样式(不太适合中文)。
- 调整index布局文件。
添加的新功能:
- Header添加头像,并添加增大动画效果
- 添加新浪微博widgets
- 添加归档widgets
- 添加toTop(回到顶部)功能
- 添加toc(文章目录)功能
- 添加个人简历Layout(便于设计自己的页面)
- 实现多级分类
- 添加gallery Layout
执行下面命令,然后修改_config.yml配置文件中theme为 light-ch.
git clone https://github.com/pengloo53/light-ch themes/light-ch
cd themes/light-ch
git pull
默认:
menu:
首页: /
# 文集: /collection
归档: /archives
关于我: /resume
submenu:
订阅: /atom.xml
留言: /customization
widgets:
- search
- category
- calendar
- recent_comments
- links
- tagcloud
# - tag
# - archive
- weibo
excerpt_link: Read More
comment_link: Comments
# header头像
avatar: /img/default/avatar.png
# header右侧图片展示
ad:
# 百度分享
baidu_share: true
# 请到baidu_tongji.ejs中替换代码
baidu_tongji: true
# height小挂件高度;url替换成自己的微博挂件地址,同步修改url中height的值
weibo:
height: 400
url:
# Calendar
calendar:
language: zh-CN
root: calendar---
layout: photo
title: Gallery Post
photos:
- http://i.minus.com/ibobbTlfxZgITW.jpg
- http://i.minus.com/iedpg90Y0exFS.jpg
---
---
layout: link
title: Link Post
link: http://www.google.com/
---