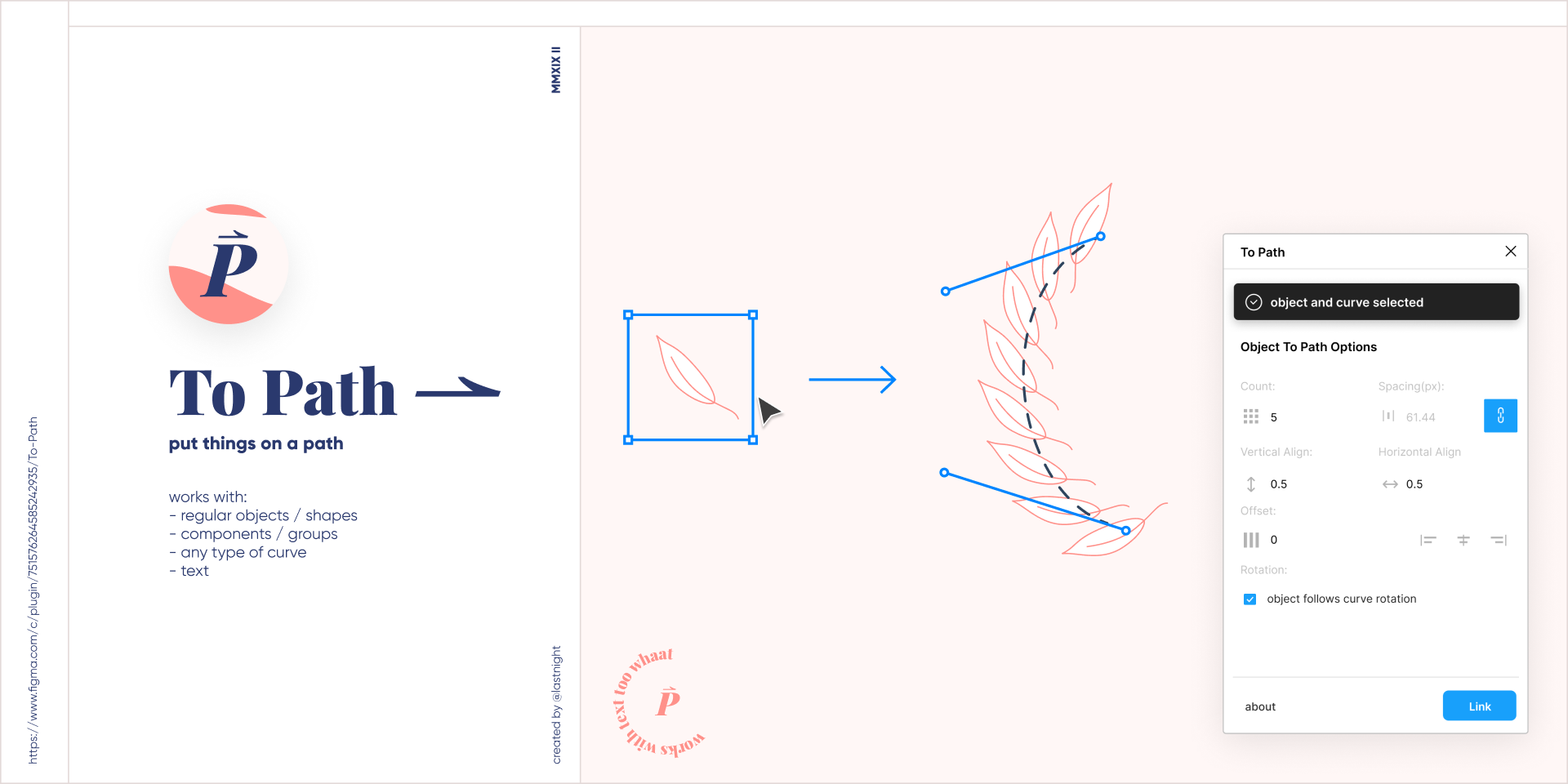
Put any objects or text on a path!
[EPIC NEW UPDATE!!] LIVE PREVIEW IS HERE! now update and change your object and see it happen live!
- make a curve
- select an object, group, or text
- watch the magic* happen!
*not actually magic
built with typscript, react, and my last braincell
- switch from polling to event calls for detecting selection change (when figma api updates)
- live previewing
- remember previous settings and reset to default
- support for vector networks (maybe?)
- advanced settings (eg, increase size of object every time its cloned)
-
the plugin generates an array of points (420 between each point but you can also change this in the "about" menu) using castejau's algorithm that follows the curve, also finding the angle of the tangent of each point. the length from the start of the curve to each point is also generated and stored (find out more here: https://javascript.info/bezier-curve)
-
the nth's object's x position + object width + spacing is calculated
-
the plugin compares the x position of the object with the array of points. 2 points with closest length is picked
-
then the plugin finds the point between those two points and finds the exact point to place the object. the angle used is just the tangent of the nearest point.
-
the object is placed and the plugin moves onto the next object.
-
install packages:
npm i -
compile :
npm run prod
mfw someone else already put out something similar to my plugin but i spent too much time on this to stop now.