一个用于compose-desktop的日历组件。
- DayPicker的动画
- 月份选择器错误提示
- 点击非本月的时间会跳到上个月
- 年月份的滚动选择
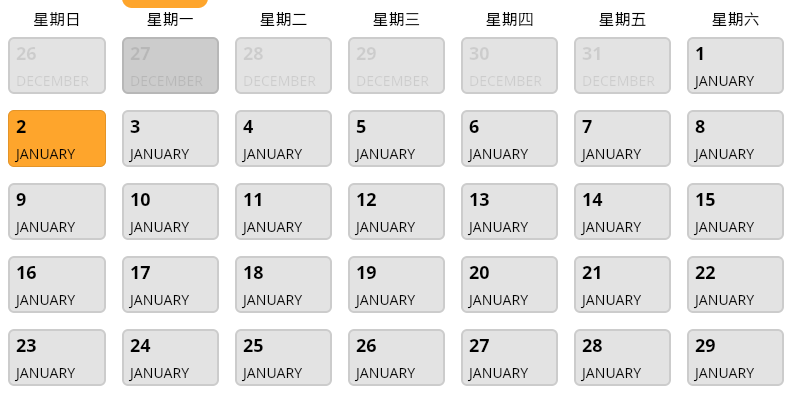
日历选择器目前有分为两部分:DayPicker 和 MonthPicker
保存日历显示时间和选择的时间。
fun DayPicker(
modifier: Modifier = Modifier,
state: CalendarState,
fromSunday: Boolean = true, // 每周是否从周日开始
contentColor: Color,
primaryColor: Color,
hoverColor: Color,
content: @Composable DayPickerScope.() -> Unit
) 可以在content中获取下面的信息
interface DayPickerScope {
val isSelected: Boolean
val isHover: Boolean
val date: LocalDate
}例子
DayPicker(
state = state,
contentColor = Color.Black,
primaryColor = Color(0xFFFEA52C),
hoverColor = Color(0xFFE3E3E3),
){
Text(
text = "${date.dayOfMonth}", style = androidx.compose.ui.text.TextStyle(
fontWeight = FontWeight(600),
fontSize = 18.sp,
),
modifier = Modifier.height(30.dp)
)
Text(text = "${date.month}")
}fun MonthPicker(
modifier: Modifier = Modifier,
state: CalendarState,
contentColor: Color,
primaryColor: Color,
hoverColor: Color,
errorColor: Color,
) val state:CalendarState = rememberCalendarState()
Column {
MonthPicker(
state = state,
contentColor = Color.Black,
primaryColor = Color(0xFFFEA52C),
hoverColor = Color(0xFFE3E3E3),
errorColor = Color(0xFFFF6175),
)
DayPicker(
state = state,
contentColor = Color.Black,
primaryColor = Color(0xFFFEA52C),
hoverColor = Color(0xFFE3E3E3),
){
Text(
text = "${date.dayOfMonth}", style = androidx.compose.ui.text.TextStyle(
fontWeight = FontWeight(600),
fontSize = 18.sp,
),
modifier = Modifier.height(30.dp)
)
Text(text = "${date.month}")
}
}