Open Refresh.xcodeproj and run Demo target.
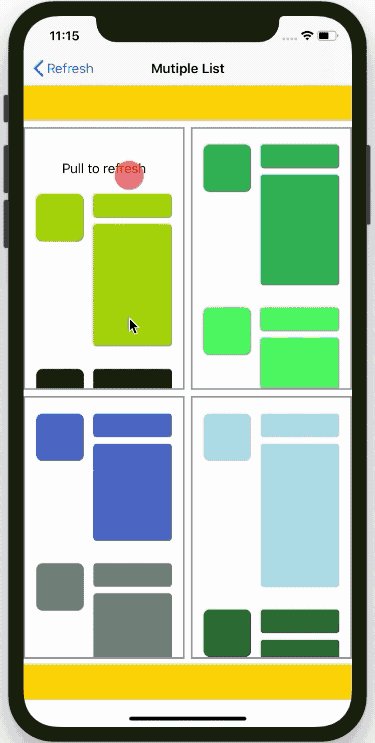
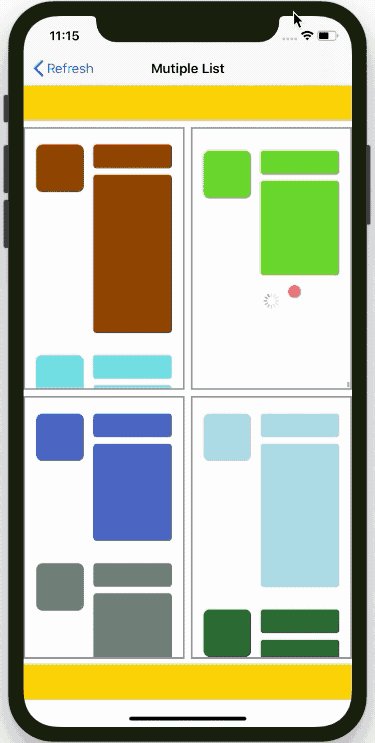
- Support drop-down refresh and scroll up to load more.
- Fully based on SwiftUI, no UIViewRepresentable, no UIViewControllerRepresentable.
- Compatible with NavigationView, TabView.
- Fully customizable UI.
- Easy to animate.
- Simple API.
ScrollView {
RefreshHeader(refreshing: $headerRefreshing, action: reload) { progress in
if self.headerRefreshing {
Text("refreshing...")
} else {
Text("Pull to refresh")
}
}
ForEach(items) { item in
YourCell(item: item)
}
RefreshFooter(refreshing: $footerRefreshing, action: loadMore) {
if self.noMore {
Text("No more data !")
} else {
Text("refreshing...")
}
}
.noMore(noMore)
.preload(offset: 50)
}
.enableRefresh()- Select
Xcode -> File -> Swift Packages -> Add Package Dependency... - Enter
https://github.com/wxxsw/Refresh. - Click
Next, then select the version, complete.
- iOS 13+
- Xcode 11+
- Swift 5+
Refresh is released under the MIT license. See LICENSE for details.