塞纳河畔,左岸的咖啡。告白气球,飞入我的心扉。
修改config.js的配置就可以为您心爱的人做一个超具创意的网页版告白气球哦, 喜欢的话给个小星星呗~
- 添加背景音乐
温馨提示: 每句话那一行,最后都要以英文逗号结尾哦!
背景音乐没有使用告白气球, 而是颜人中的晚安,因为最近很喜欢这首歌。如果替换音乐请替换
static/wanan-yanrenzhong.mp3文件,记住文件名不能替换哦!
var config = {
// 句子的长度可以任意, 你可以写十句话, 二十句话都可以
// 每句话尽量不要超过15个字,不然展示效果可能不太好
texts: [
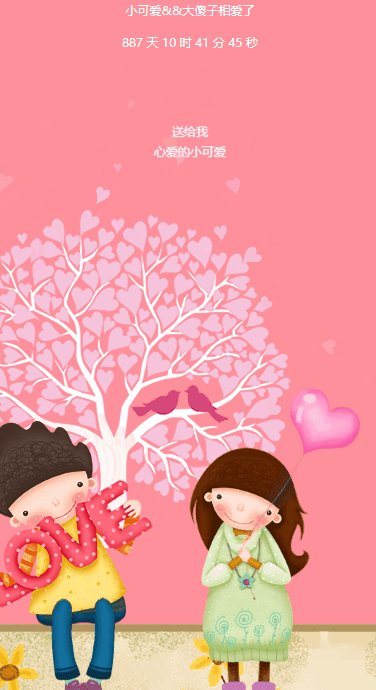
"送给我", //这里,每句话结尾的最后一个逗号必须是英文的哦!! 很重要哦!!
"心爱的小可爱", // 同上...
"今天是你的生日",
"这是我们在一起的",
"第三个生日了哦",
"去年的生日",
"还记得在王婆串串吃的呢",
"今年要吃好的喽哦",
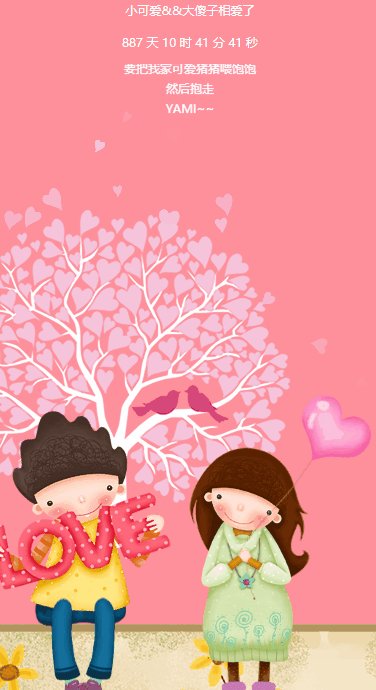
"要把我家可爱猪猪喂饱饱",
"然后抱走",
"YAMI~~",
],
wish: "小可爱&&大傻子相爱了", //这里,每句话结尾的最后一个逗号必须是英文的哦!! 很重要哦!!
// 时间的格式很重要哦,一定要是下面这个格式!!
// 年年年年-月月-日日 时时:分分:秒秒
time: "2017-07-20 0:0:0", //这里,每句话结尾的最后一个逗号必须是英文的哦!! 很重要哦!!
};
喜欢的话关注一下霸都丶傲天呗~
定期更新一下爱情网页模板,简历模板,知识笔记,PDF书籍,原创深度技术分享等 ❤️