- Quality-aware Media Streaming Optimization (based on Pensieve)[slide]
- Reference
- Recreate the real-world experiments
- Customize the adaptation algorithms for different needs (smooth, balanced, high-quality)
- Optimize the current ABR algorithm (based on RL) so that it could be applied in HLS (HTTP Live Streaming) (desired ABR algorithm could enable the video to have smooth playback while retaining a much smaller buffer level than playback environment)
- Gather a much larger dataset (FCC, Belgium, Oboe, Waterloo Streaming QoE Dataset)
- update package local index
sudo apt update
- install apache2
sudo apt install apache2
- start server
sudo service start apache2
- test that the server is working properly by entering
localhost:80in the browser and it should show the apache default webpage.
- use vim to open
ports.conf
vim /etc/apache2/ports.conf
- Change
Listen 80toListen [port number] - restart the server
sudo service restart apache2
- test that the server is working properly by entering
localhost:[port number]in the browser and it should show the apache default webpage.
- download Apache Lounge
- download Apache Haus and unzip the file under specific disk location
- more details can be viewed in
windows-pensieve/
- stop running (older) Apache server and remove it
sudo apachectl stop
sudo launchctl unload -w /System/Library/LaunchDaemons/org.apache.httpd.plist
brew install httpd
- start server
sudo brew services start httpd
- test that the server is working properly by entering
localhost:8080in the browser and it should show the apache default webpage.
- use vim to open
httpd.conf
vim /etc/apache2/httpd.conf
- change
Listen 8080toListen [port number] - test that the server is working properly by entering
localhost:[port number]in the browser and it should show the apache default webpage.
- Detailed steps are provided in
setup.py - make sure that Google Chrome is already installed before doing the following installation and setup.
- check Google Chrome version
- download corresponding chromedriver and put it under
abr_browser_dir/
In addition to 6-level quality video already provided under video_server, we have added the other 9-level quality video. The manifest can be downloaded here
https://dash.akamaized.net/akamai/bbb_30fps/bbb_30fps.mpd
and video segments can be downloaded here
https://dash.akamaized.net/akamai/bbb_30fps/bbb_30fps.zip
The following table shows corresponding changes.
| Item Description | 6-level Quality Video File Name | 9-level Quality Video File Name |
|---|---|---|
| get video sizes | sim/get_video_sizes.py |
sim/get_video_sizes_bbb_30fps.py |
| video sizes | sim/video_size_[index] (index ranges from 0 to 5) |
sim/video_size_bbb_30fps_[index] (index ranges from 0 to 9) |
| simulation folder | sim |
sim_bbb_30fps |
| server folder | rl_server/ |
rl_server_bbb_30fps/ |
- As pensieve is originally written in Python 2.7, the following changes are mainly migrations to Python 3.7.
- add parantheses around
printstatements - all the
opencommands are changed fromwb(orrb) tow(orr)
- add parantheses around
- Under
rl_server/andrl_server_bbb_30fps/, programs used to build backend server for transfer of state information include
| File Name | Supported Algorithm |
|---|---|
dash_server_original.py |
|
mpc_server.py |
MPC |
robust_mpc_server.py |
robustMPC |
rl_server_no_training.py |
A3C (RL) |
simple_server.py |
- The following changes should be applied in all files above
| Location | Original | Current |
|---|---|---|
| first two lines | from BaseHTTPServer import BaseHTTPRequestHandler, HTTPServer |
from http.server import BaseHTTPRequestHandler, HTTPServer |
server_address |
('localhost', port) |
('', port) |
self.wfile.write |
[string] |
[srting].encode() |
-
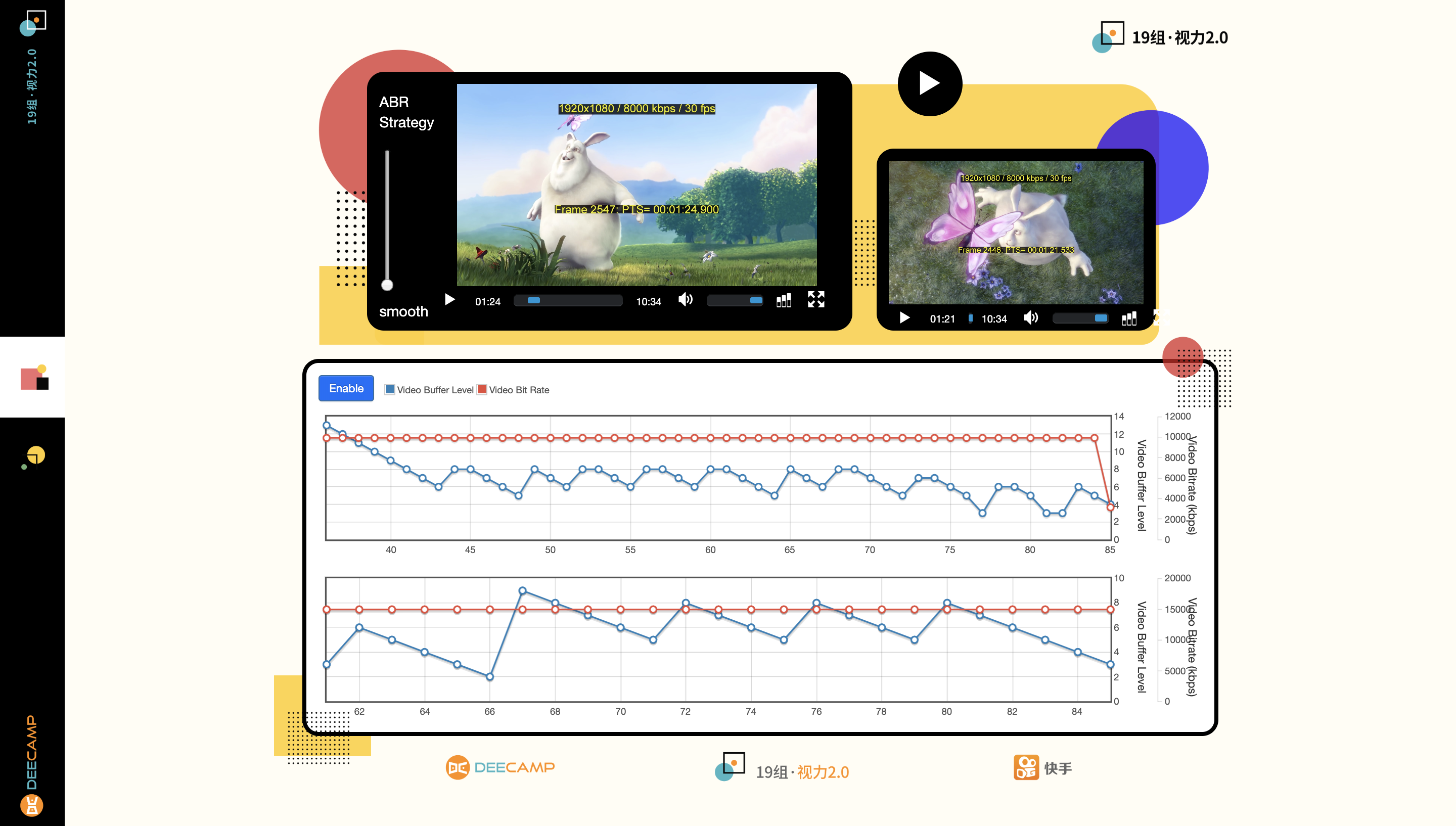
In order to adapt to various needs of users (smooth, high-quality, balanced), we add a vertical slider that can change 3 different reward schemes in-time.
-
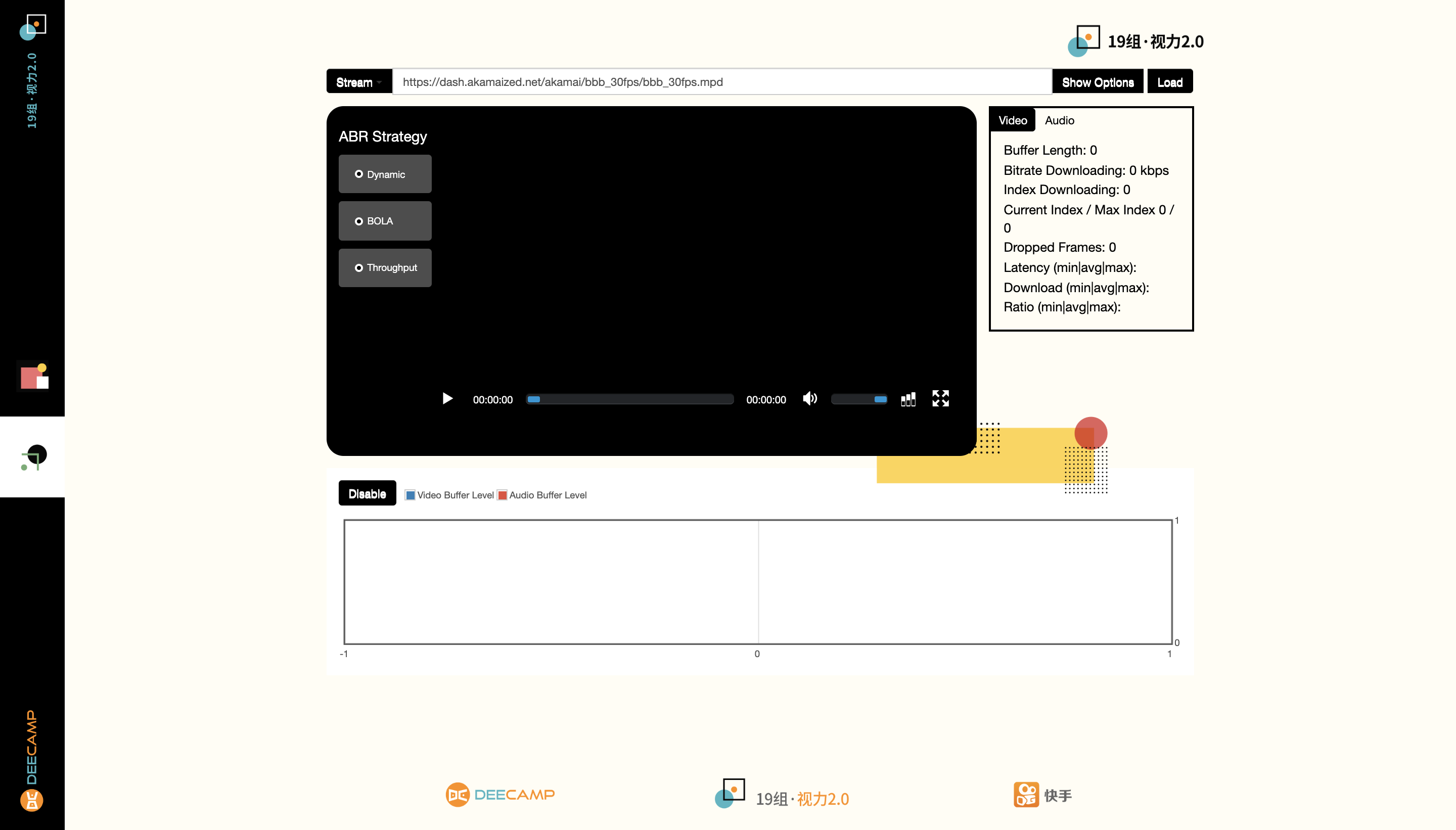
we refurbished the frontend for comparison between RL algorithms and traditional algorithms. Below are the screenshots.
-
As we need to simultaneously play two videos, we need to start two servers for file transfer. Therefore, we need to change port number. In this case, we used
BOLAfor comparison, and hence we changesimple_serverto port8334and change the port number indash.all.min.jscorrespondingly. -
Caution: it is preferred (and a better practice) that JavaScript changes should be first made in original source files and then use
grunt distto updatedash.all.min.js. But for simplicity and convenience, we have directly updated the changes indash.all.min.js.
- set up the server
- copy web application files to Apache Server Document Root folder
cp -r dash.js/ /usr/local/var/www/
- restart server
sudo brew services start httpd
- run RL server
python rl_server_bbb_30fps/rl_server_no_training.py
- run simple server
python rl_server_bbb_30fps/simple_sever.py
- launch reference client by
localhost:[port number]/dash.js/samples/dash-if-reference-player/deecamp.html
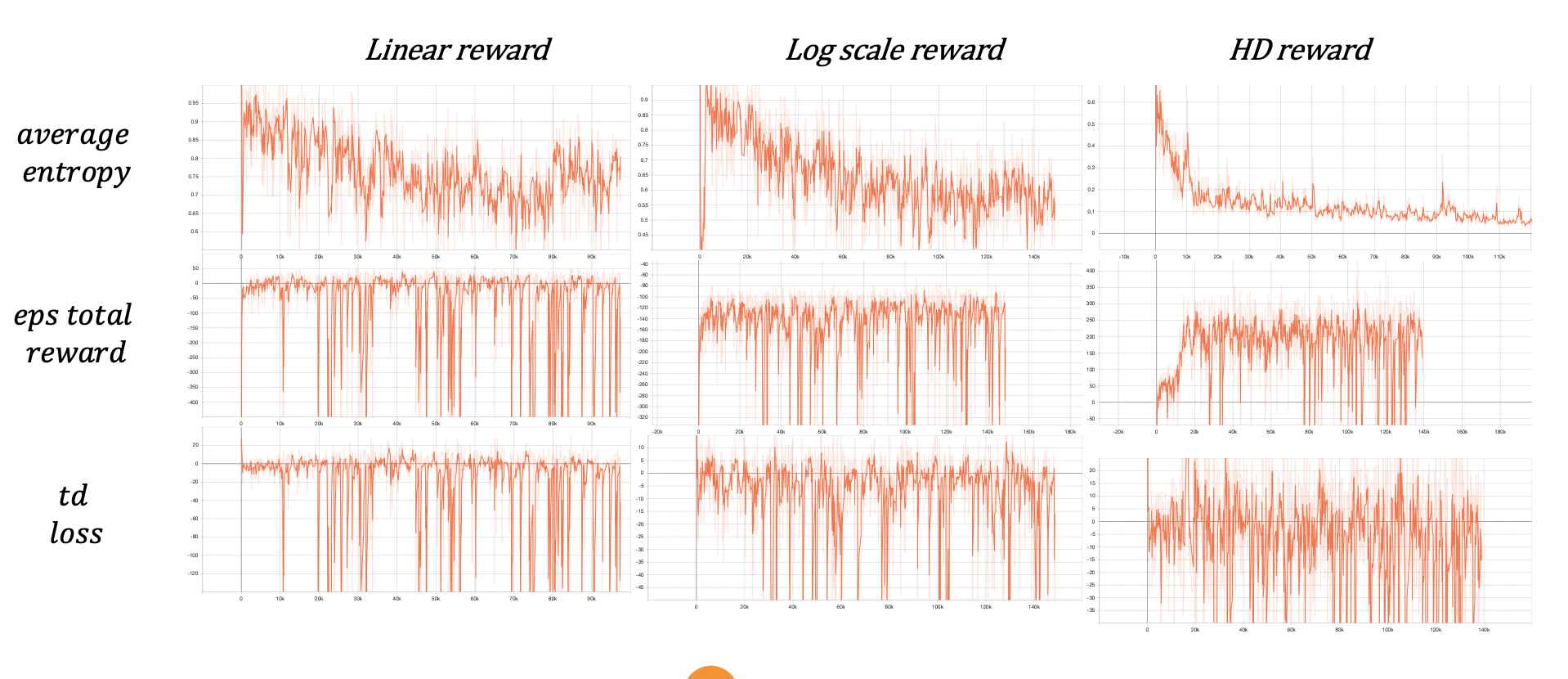
- The following are training results from original pensieve.
All of 3 reward schemes show very high instability, and this is partially reflected in the frequent changes of bitrates by the video client.
- As described in Training Results, the training curves oscillate significantly. Therefore, this issue suggests variance reduction, detailed in Variance Reduction for Reinforcement Learning in Input-Driven Environments.
- Create a model ensemble consisting of other RL models, including PPO, VPG, DQN and DQN-based framework D-DASH.
- Python 3.7
- Tensorflow 1.9
- pensieve: https://github.com/hongzimao/pensieve/
- Ubuntu Apache Setup: https://www.digitalocean.com/community/tutorials/how-to-install-the-apache-web-server-on-ubuntu-18-04-quickstart
- Mac Apache Setup: https://tecadmin.net/install-apache-macos-homebrew/
- Windows Apache Setup (zh-CN)
- Installation & Setup of VC14 and Apache Lounge: https://blog.csdn.net/liyang4534/article/details/78036591
- Installation & Setup of Apache Haus: https://blog.csdn.net/weixin_43738701/article/details/86607148
- Installation & Setup of Chomedriver and Selenium on Windows: https://blog.csdn.net/Booboochen/article/details/80531155