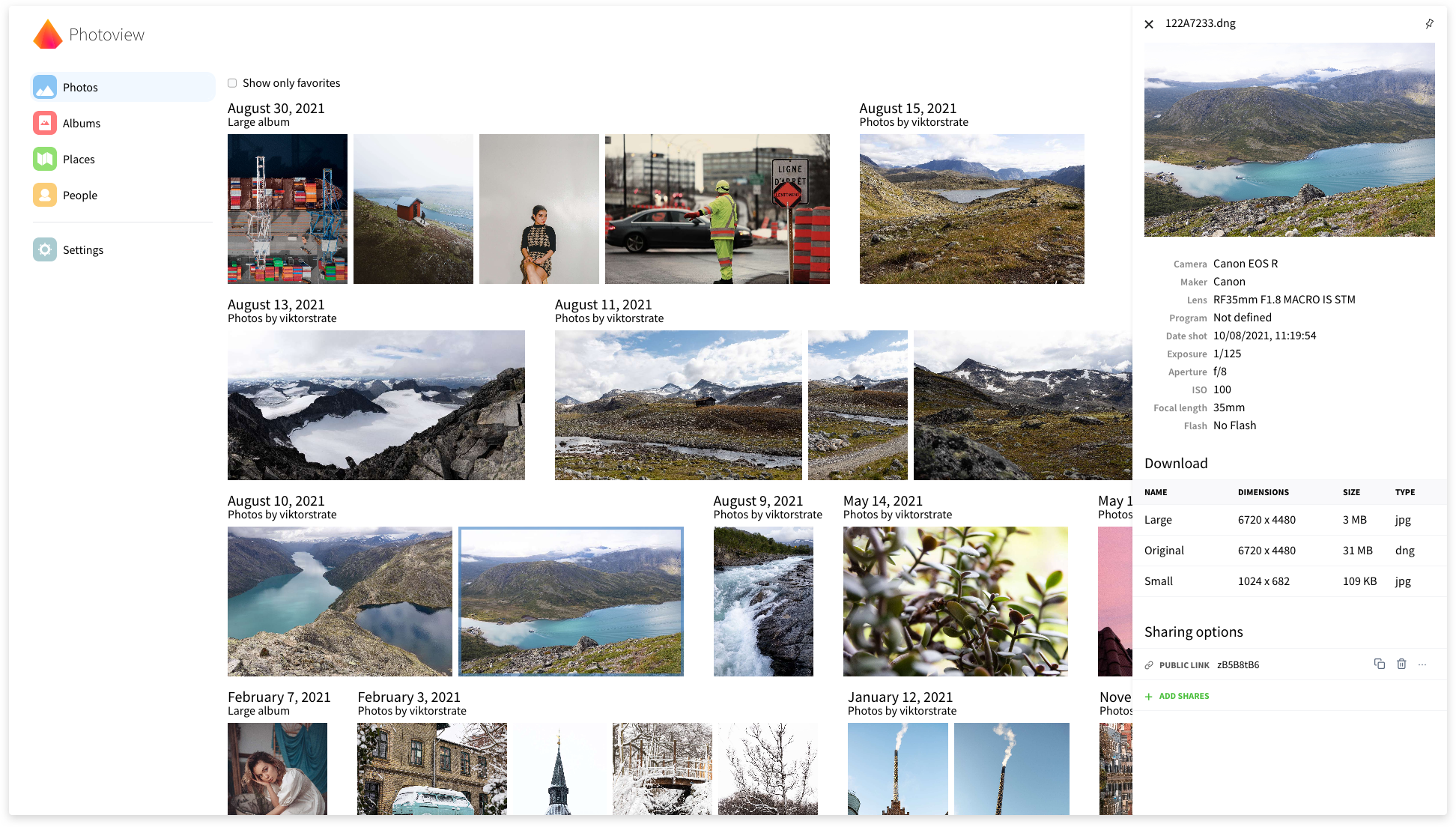
Photoview is a simple and user-friendly photo gallery that's made for photographers and aims to provide an easy and fast way to navigate directories, with thousands of high-resolution photos.
You configure Photoview to look for photos and videos within a directory on your file system. The scanner automatically picks up your media and start to generate thumbnail images to make browsing super fast.
When your media has been scanned they show up on the website, organised in the same way as on the filesystem.
If you have questions regarding setup or development, feel free to join the Discord server https://discord.gg/jQ392948u9
Demo site
Visit https://photos.qpqp.dk/
Username: demo Password: demo
Contents
- Demo site
- Main features
- Supported Platforms
- Why yet another self-hosted photo gallery
- Getting started - Setup with Docker
- Set up development environment
- Sponsors
Main features
- Closely tied to the file system. The website presents the images found on the local filesystem of the server, directories are mapped to albums.
- User management. Each user is created along with a path on the local filesystem, photos within that path can be accessed by that user.
- Sharing. Albums, as well as individual media, can easily be shared with a public link, the link can optionally be password protected.
- Made for photography. Photoview is built with photographers in mind, and thus supports RAW file formats, and EXIF parsing.
- Video support. Many common video formats are supported. Videos will automatically be optimized for web.
- Face recognition. Faces will automatically be detected in photos, and photos of the same person will be grouped together.
- Performant. Thumbnails are automatically generated and photos first load when they are visible on the screen. In full screen, thumbnails are displayed until the high resolution image has been fully loaded.
- Secure. All media resources are protected with a cookie-token, all passwords are properly hashed, and the API uses a strict CORS policy.
Supported platforms
- Docker
- Arch Linux Aur
- Unraid
- EmbassyOS: announcement, repo
- YunoHost
Why yet another self-hosted photo gallery
There exists a lot of open-source self-hosted photo galleries already. Here are some, just to mention a few.
So why another one? I love taking photos, and I store all of them on my local fileserver. This is great because I can organize my photos directly on the filesystem so it's easy to move them or take backups. I want to be able to control where and how the photos are stored.
The problem is however that RAW images are extremely tedious to navigate from a fileserver, even over the local network.
My server holds a lot of old family pictures, that I would like my family to have access to as well. And some of the pictures I would like to easily be able to share with other people without the hassle of them having to make an account first.
Thus I need a solution that can do the following:
- A scan based approach that automatically organises my photos
- Support RAW and EXIF parsing
- Have support for multiple users and ways to share albums and photos also publicly
- Be simple and fast to use
All of the photo galleries can do a lot of what I need, but no single one can do it all.
Getting started - Setup with Docker
This section describes how to get Photoview up and running on your server with Docker. Make sure you have Docker and docker-compose installed and running on your server
- Make a new
docker-compose.ymlfile on your computer, and copy the content of docker-compose.example.yml to the new file. - Edit
docker-compose.yml, find the comments starting withChange This:, and change the values, to properly match your setup. If you are just testing locally, you don't have to change anything. - Start the server by running the following command
$ docker-compose up -dIf the endpoint or the port hasn't been changed in the docker-compose.yml file, Photoview can now be accessed at http://localhost:8000
Initial Setup
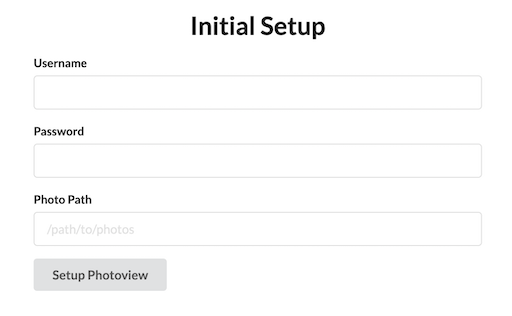
If everything is setup correctly, you should be presented with an initial setup wizard, when accessing the website the first time.
Enter a new username and password.
For the photo path, enter the path in the docker container where your photos are located.
This can be set from the docker-compose.yml file under api -> volumes.
The default location is /photos
A new admin user will be created, with access to the photos located at the path provided under the initial setup.
The photos will have to be scanned before they show up, you can start a scan manually, by navigating to Settings and clicking on Scan All
Set up development environment
Local setup
- Install a local mysql server, and make a new database
- Rename
/api/example.envto.envand update theMYSQL_URLfield - Rename
/ui/example.envto.env
Start API server
Make sure golang is installed.
Some C libraries are needed to compile the API, see go-face requirements for more details. They can be installed as shown below:
# Ubuntu
sudo add-apt-repository ppa:strukturag/libheif
sudo add-apt-repository ppa:strukturag/libde265
sudo apt-get update
sudo apt-get install libdlib-dev libblas-dev libatlas-base-dev liblapack-dev libjpeg-turbo8-dev libheif-dev
# Debian
sudo apt-get install libdlib-dev libblas-dev libatlas-base-dev liblapack-dev libjpeg62-turbo-dev libheif-dev
# macOS
brew install dlib libheif
Then run the following commands:
cd ./api
go install
go run server.goStart UI server
Make sure node is installed. In a new terminal window run the following commands:
cd ./ui
npm install
npm startThe site can now be accessed at localhost:1234. And the graphql playground at localhost:4001
Sponsors
|
@ericerkz |
@robin-moser |
@Revorge |
@deexno |
@FKrauss |
@jupblb |