This is a solution to the Interactive rating component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
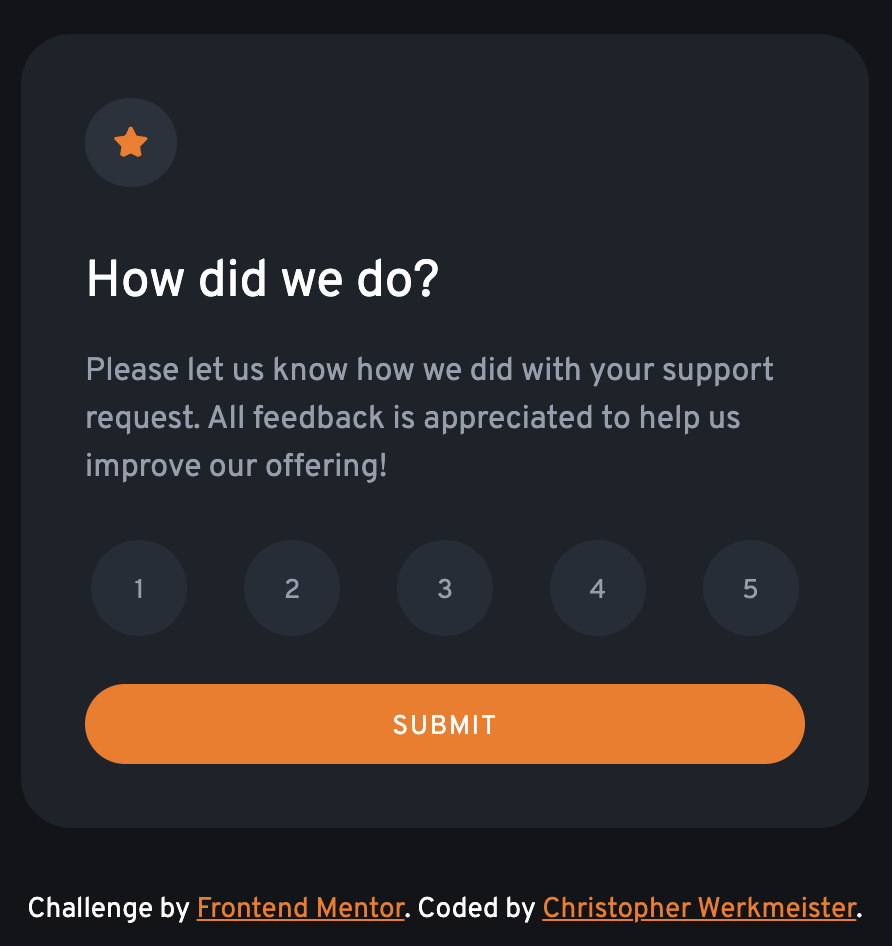
- View the optimal layout for the app depending on their device's screen size
- See hover states for all interactive elements on the page
- Select and submit a number rating
- See the "Thank you" card state after submitting a rating
- Solution URL: https://github.com/xAnDrOm3dAx/interactive-rating-component
- Live Site URL: https://xandrom3dax.github.io/interactive-rating-component/
- Semantic HTML5 markup
- CSS
- Javascript