Remix and Tailwind CSS simple page block editor.
https://www.loom.com/share/eccf927d35cd4ad3b4a1d512257cea53
💿 Rename .env.example to .env and set your variables.
💿 Install all the dependencies.
npm install
💿 Run the app.
npm run dev
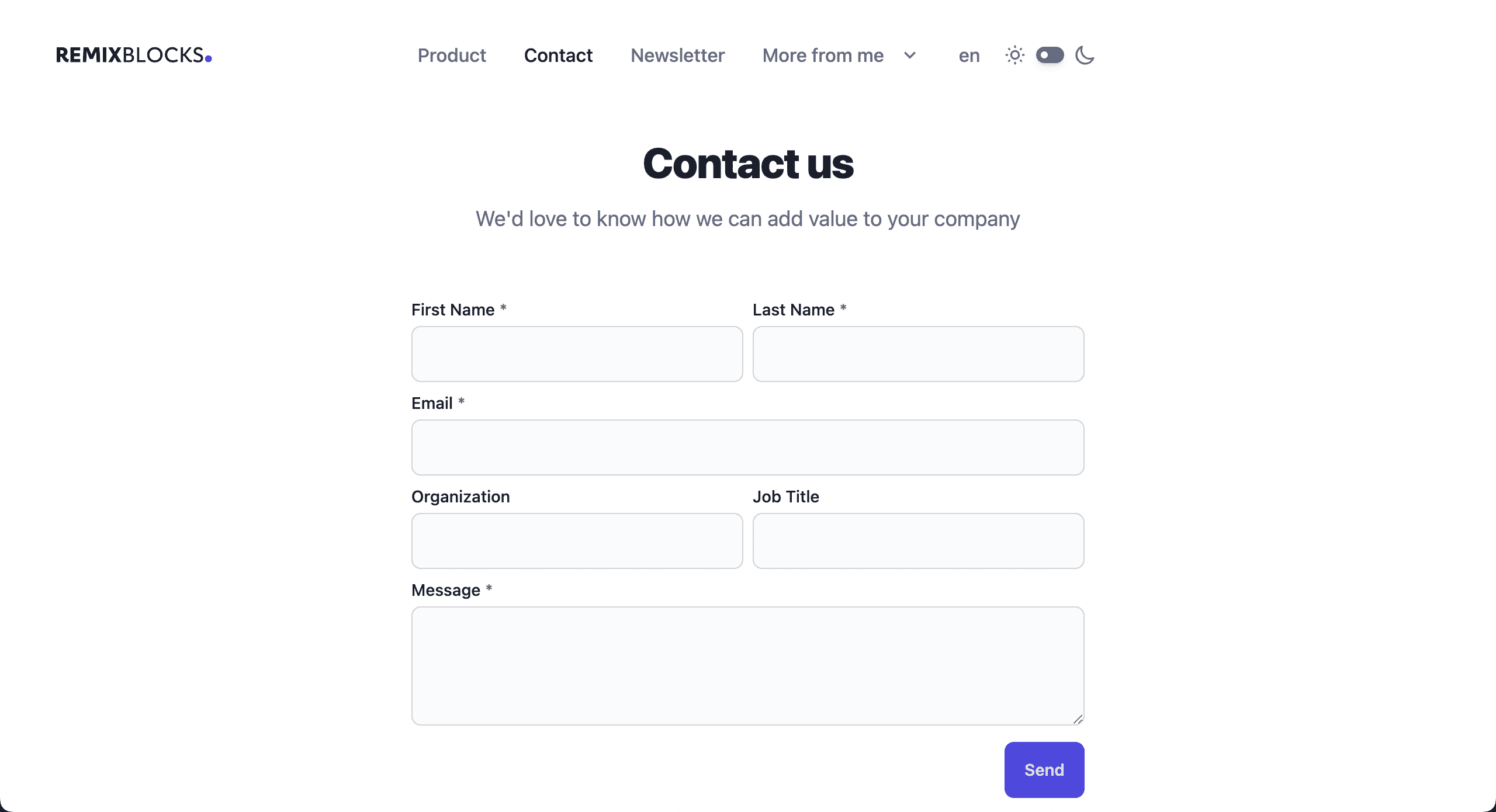
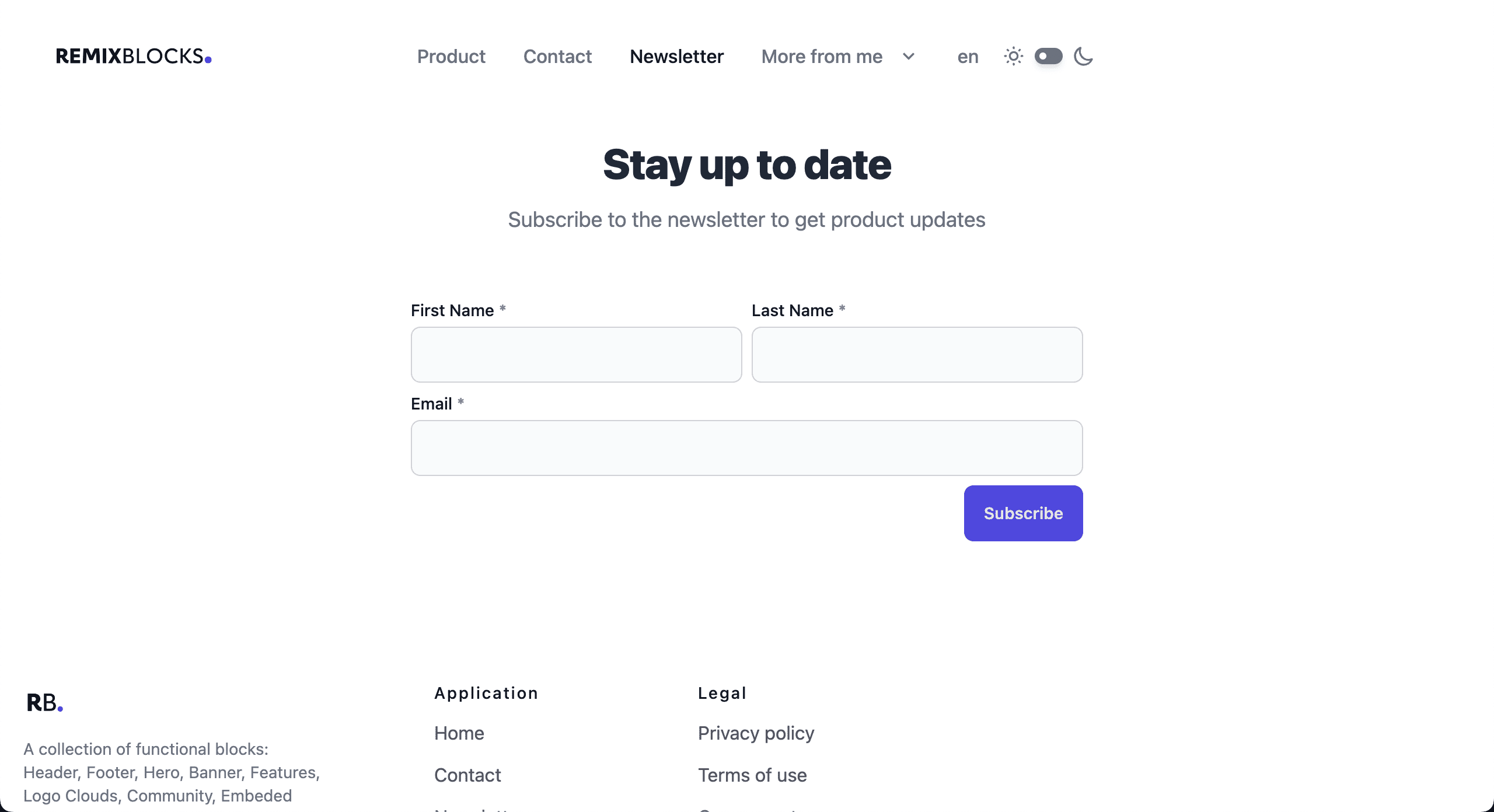
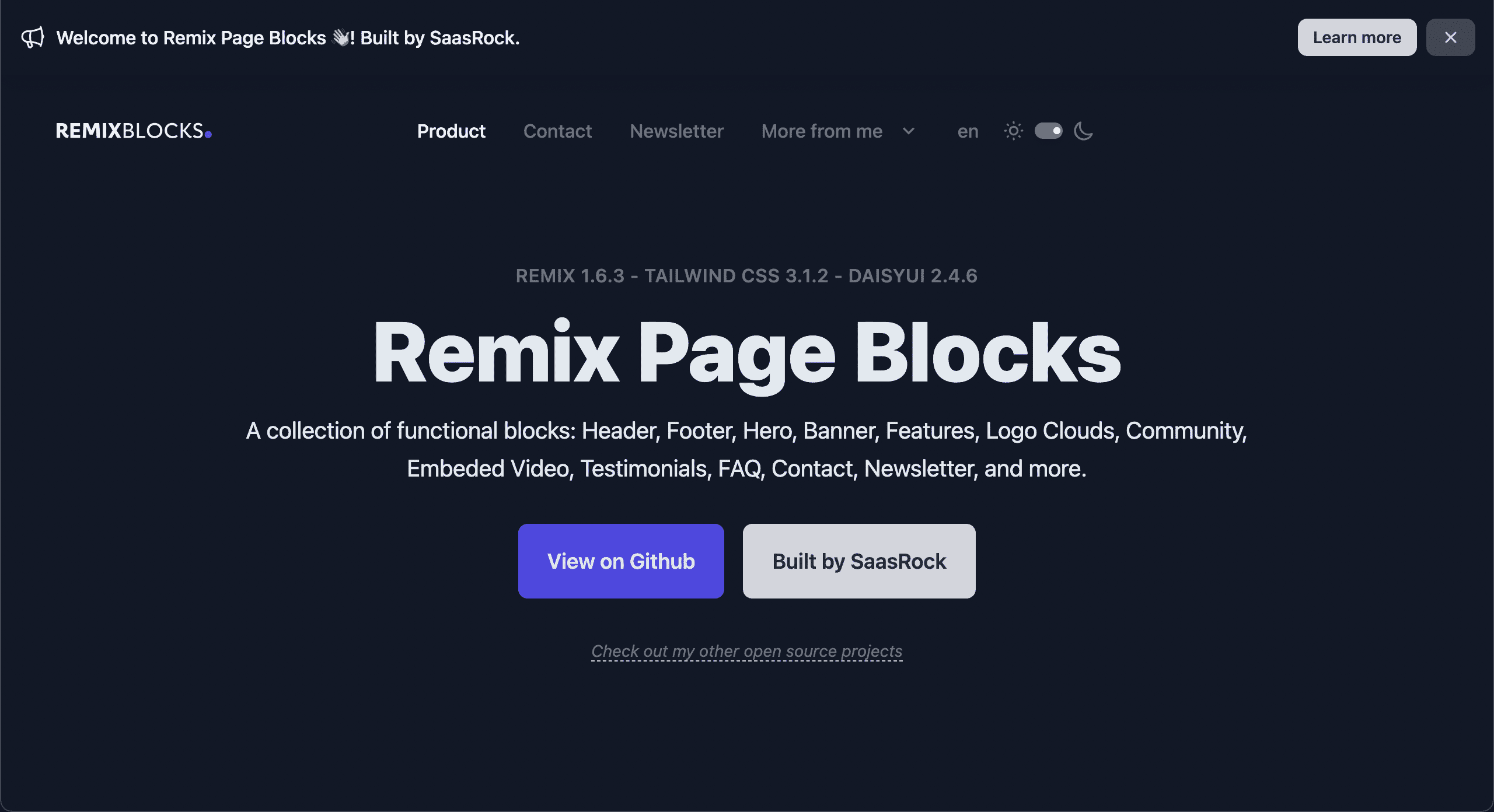
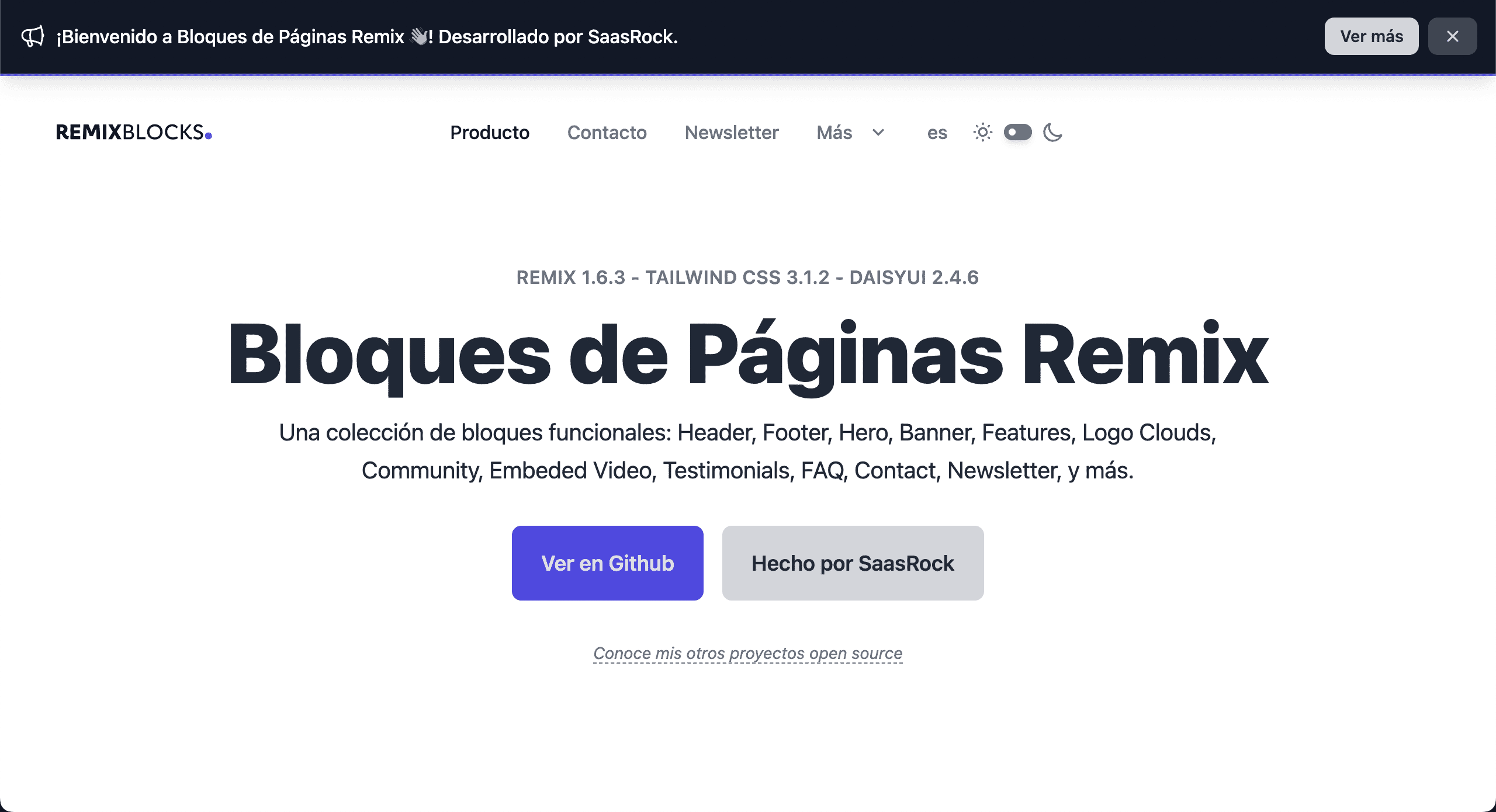
💿 Play with the Landing Page Blocks app/utils/services/pages/defaultLandingPage.ts:
export function defaultLandingPage({ t }: { t: TFunction }) {
const blocks: PageBlockDto[] = [
// Header
{
header: ...
},
{
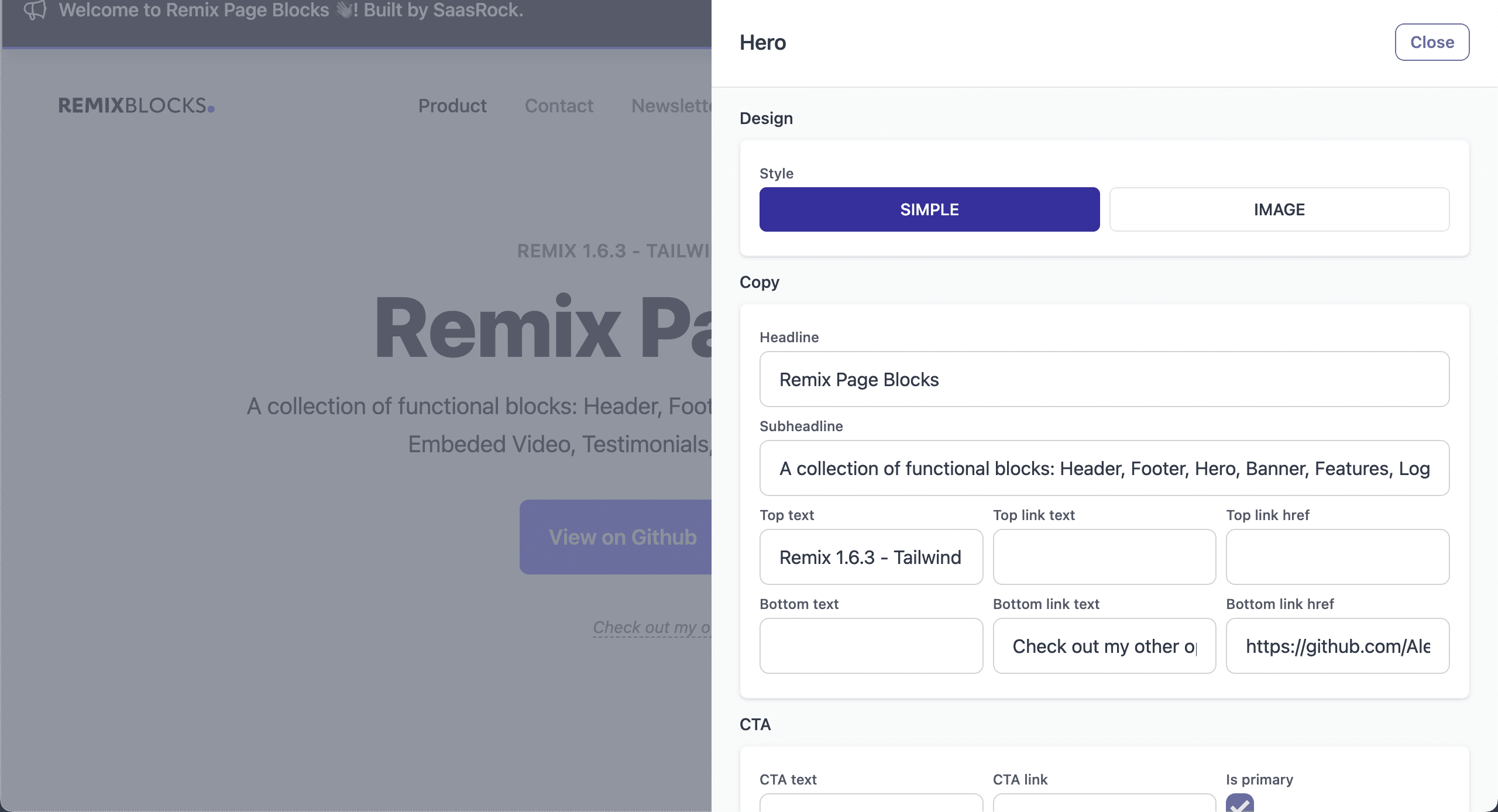
hero: {
style: "simple",
headline: "Remix Page Blocks",
subheadline: "A collection of functional blocks: Header, Footer, Hero, Banner, Features, Logo Clouds, Community, Embeded Video, Testimonials, FAQ, Contact, Newsletter, and more.",
}
}
...