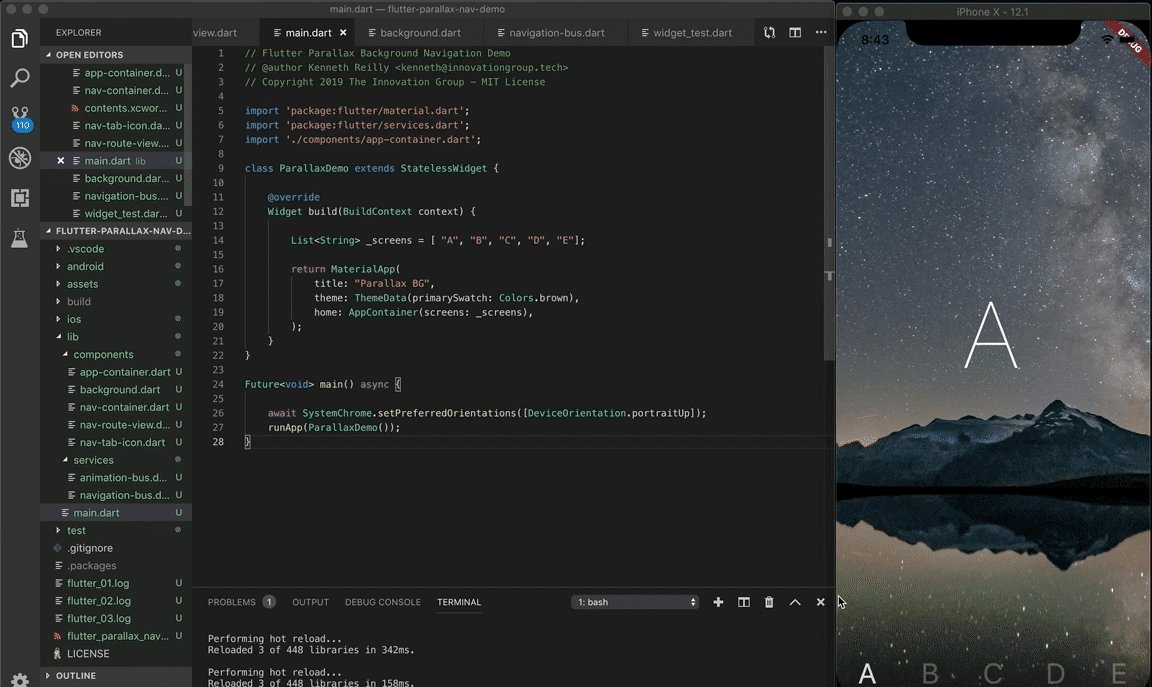
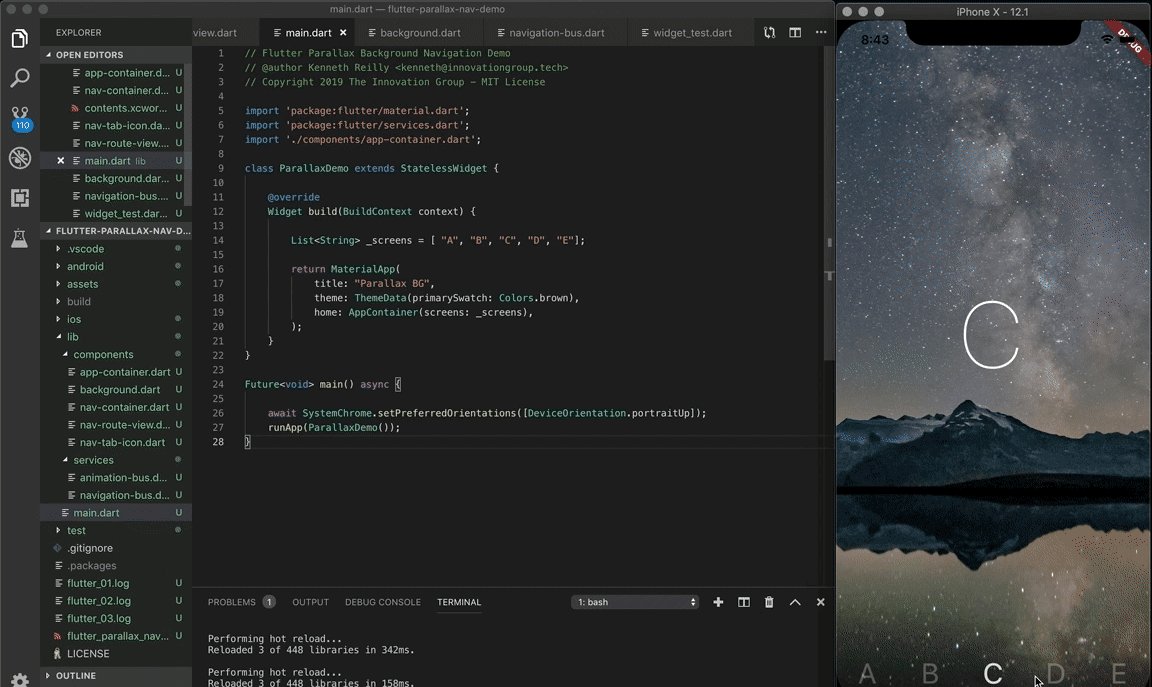
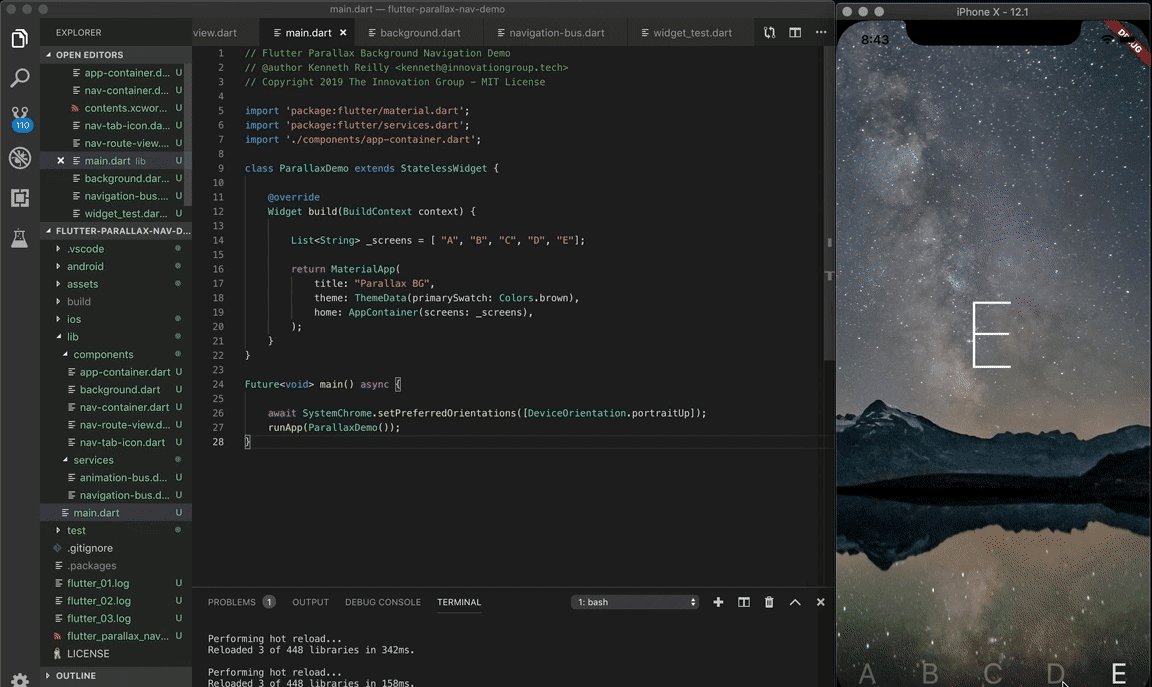
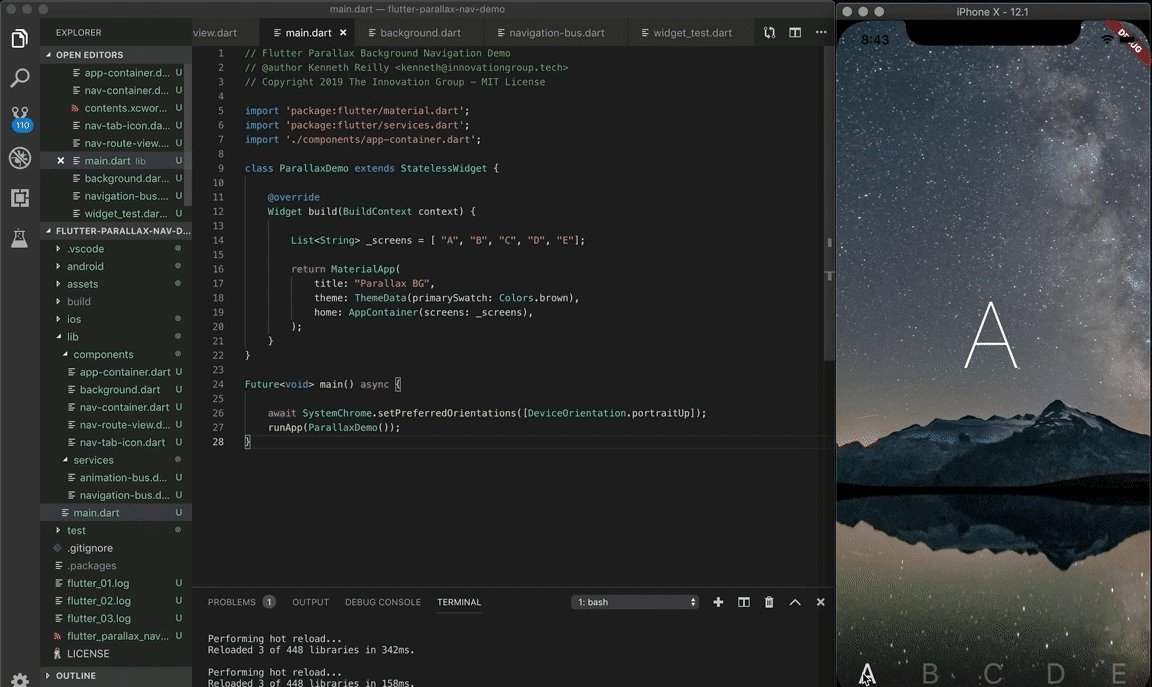
This is a demo project for this article to show how to create a tab navigator with a scrolling parallax background.
To build and run this project:
- Get Flutter here if you don't already have it
- Clone this repository
cdinto the repo folder- run
flutter run-androidorflutter run-iosto build the app
(Please note that a Mac with XCode is required to build for iOS)
Questions, comments, suggestions, and other contributions are welcome, as this is an open-source example project and not officially maintained as part of an application or library etc.
Project Background Photo by eberhard grossgasteiger on Unsplash