
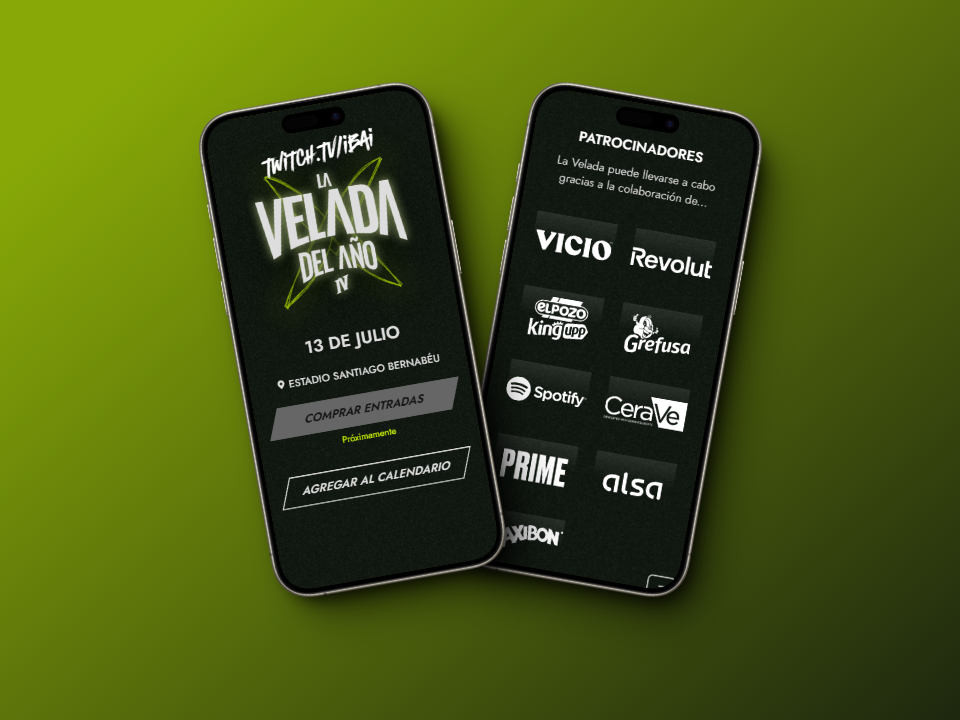
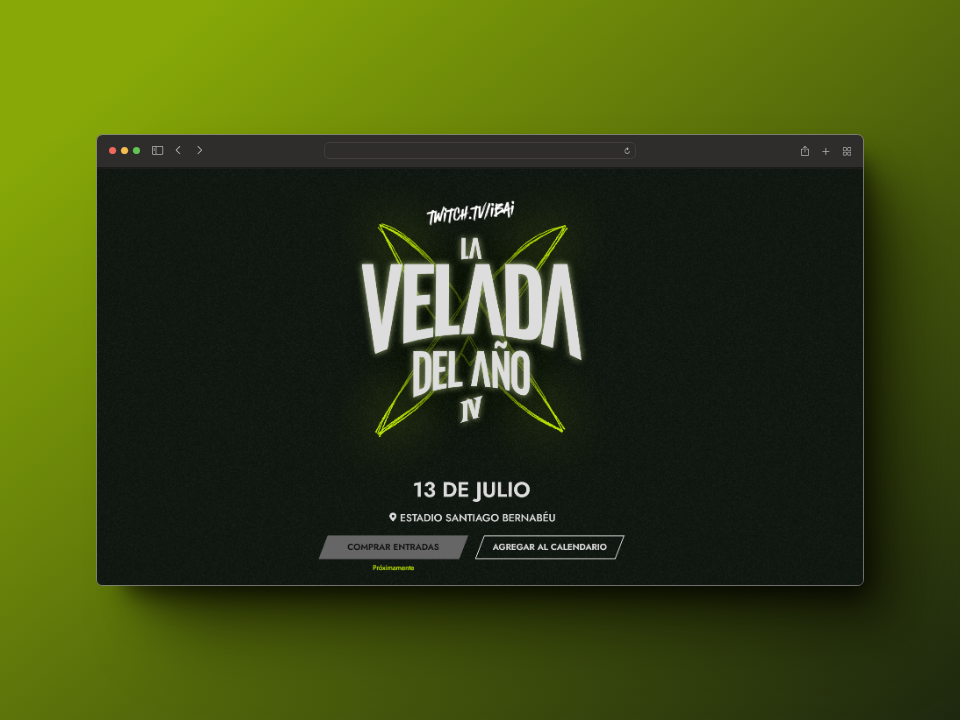
La Velada IV es una competición de boxeo que enfrenta a streamers, creadores de contenido y otras celebridades sobre un ring.
Diseño de Figma · Reportar error · Sugerir algo
Tabla de contenidos
- Detalles del evento: Obtén información detallada sobre la fecha, hora, ubicación y artistas participantes.
- Compra de boletos: Permite a los usuarios dirigirlos a la compra de boletos fácilmente.
- Redes sociales: Conoce las redes oficiales donde podrás informarte sobre el evento.
-
NVM (recomendado para asegurar versión de Node) ver documentación oficial
nvm use # o nvm use <version>
Si quieres automatizar el proceso, puedes crear un script siguiendo la documentación oficial
Pequeño script de automatización
-
For Linux/MacOS:
# .bashrc | .zshrc | cualquier archivo de configuración # pequeño script para cambiar de version al entrar al directorio cd() { builtin cd "$@" if [[ -f .nvmrc ]]; then nvm use > /dev/null # Si quieres que te diga la versión nvm use fi }
-
For Windows:
# $PROFILE function Change-Node-Version { param($path) & Set-Location $path $pwd = pwd if ( Test-Path "$pwd\\.nvmrc" ) { $version = Get-Content .nvmrc nvm use $version } } New-Alias -Name cd -Value Change-Node-Version -Force -Option AllScope
-
PNPM (es nuestra recomendación por su eficiencia y rapidez)
npm install -g pnpm
-
o NPM
npm install npm@latest -g
-
Clona el repositorio
git clone https://github.com/midudev/la-velada-web-oficial.git
-
Instala los paquetes de NPM
pnpm install
-
Ejecuta el proyecto
pnpm run dev
Las contribuciones son lo que hacen que la comunidad de código abierto sea un lugar increíble para aprender, inspirar y crear. ¡Cualquier contribución que hagas es muy apreciada!
Si tienes alguna sugerencia que podría mejorar el proyecto, por favor haz un fork del repositorio y crea una pull request. También puedes simplemente abrir un issue con la etiqueta "enhancement".
Aquí tienes una guía rápida:
- Haz un fork del Proyecto
- Clona tu fork (
git clone <URL del fork>) - Añade el repositorio original como remoto (
git remote add upstream <URL del repositorio original>) - Crea tu Rama de Funcionalidad (
git switch -c feature/CaracteristicaIncreible) - Realiza tus Cambios (
git commit -m 'Add: alguna CaracterísticaIncreible') - Haz Push a la Rama (
git push origin feature/CaracteristicaIncreible) - Abre una pull request
Por favor, consulta nuestra guía de contribución para saber cómo puedes empezar de la mejor manera y siguiendo buenas prácticas.
Si quieres contribuir de una manera mas sencilla, puedes iniciar este proyecto desde Stackblitz usando tu cuenta de GitHub:
¡Gracias a todos los colaboradores que han hecho posible este proyecto!