- This app takes input from the user to set up background periodic check of a webpage for a text.
- It creates a background task to notify the user if a text is present on the web page or not.
- This task is executed repeatedly once every ~15 mins depending on the OS.
- It will also show the time check was last made.
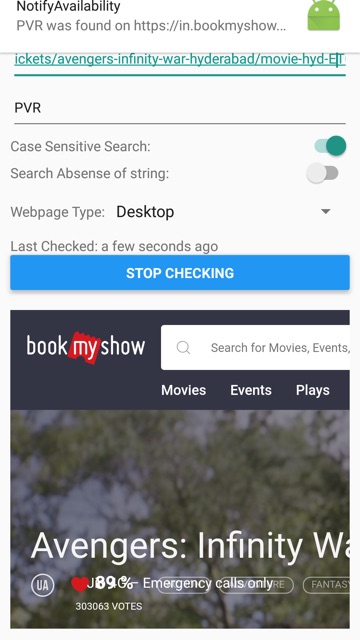
- This app asks the user for a
URLand asearch text. - You can also set whether to get notification when search text
is presenton the webpage or when itis absent. - You can set the webpage type to be
desktopormobileto get different html accordingly. - You can set the search to be
case sensitiveorcase insensitive.
- React Native
- react-native-background-timer
- react-native-push-notification
- moment.js
- Tested on Android only.
- iOS testing is pending (device unavailable)
- You would need android tools and java
- Generate a Key by following: https://facebook.github.io/react-native/docs/signed-apk-android.html
- run
yarnto install dependencies - run on connected android device using:
react-native run-android - build the signed apks using:
cd android && ./gradlew assembleRelease
One use case is that we enter the URL of a movie booking website to get notified when it opens booking for a Cinema on the day we want.