一个
vue2实战项目,实现了一个 gank.io 资源的阅读应用。欢迎 star/fork。
- vue
- vue-router
- vuex
- mint-ui
- vue-resource
- vue-awesome-swiper
- vue-cli
- vuejs-templates/webpack
- pug 本项目中 vue 模板使用 pug 书写,另外提供了 HTML 版本,可切换到 html 分支查看。
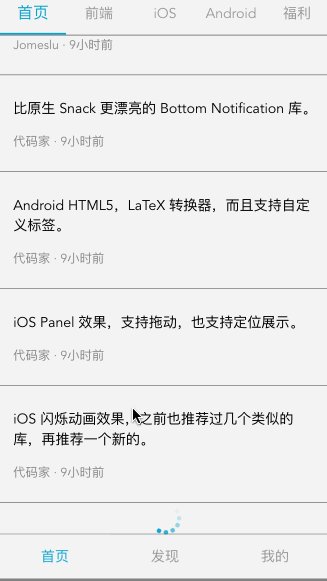
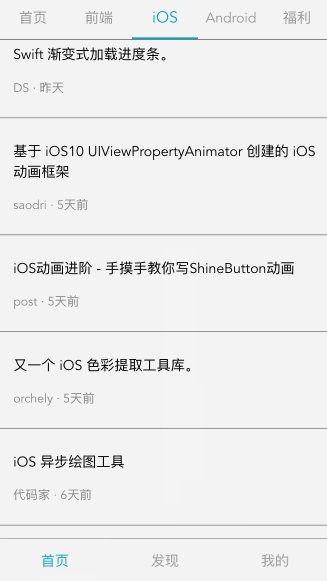
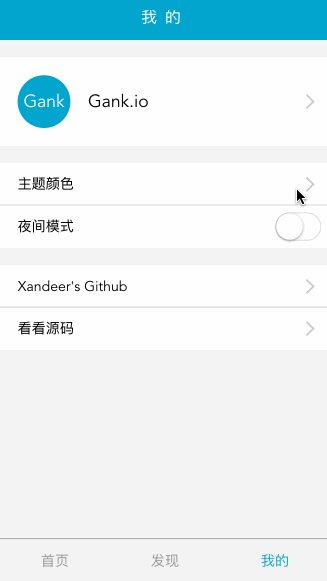
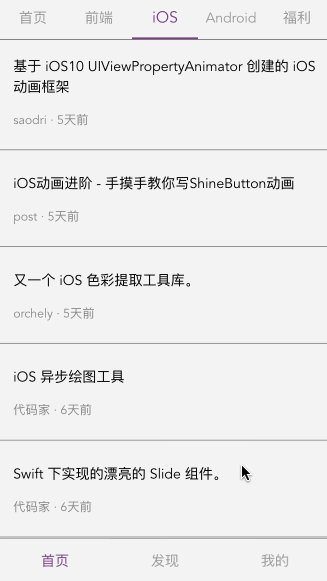
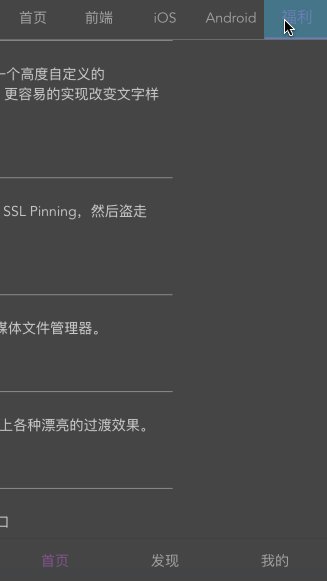
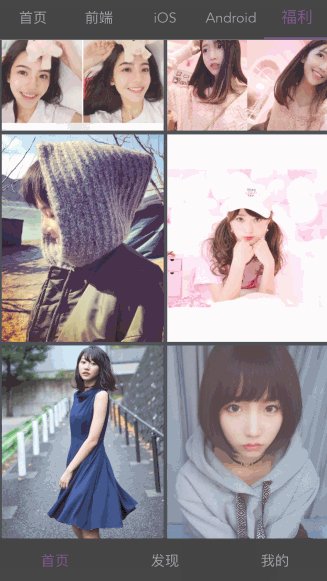
demo(请用手机模式预览)
欢迎使用手机扫一扫打开,若微信中打不开请点击右上角用浏览器打开:
- 无限滚动
- 夜间模式
- 图片懒加载
- 左右滑动切换
- 多终端大小自适配(只考虑了 iOS)
- 应用内跳转保存跳转前的位置
- 切换主题色(做成一个小组件了)
- 等等
主题色页面的色盘颜色可在 src/config/index.js 中改变,主题色及夜间模式会保存在 localStorage 中,所以下次打开还是之前的主题
如果 node-sass 安装遇到问题,可参考 lmk123/blog#28
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build
# build for production and view the bundle analyzer report
npm run build --report├── assets // Readme 图片资源 ├── build // 构建服务和webpack配置 ├── config // 不同环境的配置 ├── dist // build目录 ├── index.html // 入口文件 ├── src // 源码目录 │ ├── components // 各种组件 │ ├── config // 页面配置,如主题配置 │ ├── store // vuex 状态管理 │ ├── router // 路由配置 │ ├── utils // 工具接口 │ ├── views // 页面视图 │ ├── App.vue // 主页面 │ └── main.js // Webpack 预编译入口
- gank.io 提供的 api
- 开源项目贡献者
- 开源项目文档撰写者
MIT License