Exercise for The Bridge.
- A React mini-project to practice all basic React elements already seen.
- Implement a "News Web"
- Use the NYT News API.
- Use React Router
- Use nested components (header, home, footer, form, news list).
- Use React Context
- Use SASS
The NYT News API has some problems with credentials. We have used the Bing News API, accessed through rapidapi.
Every route builds a page with three components: Header and Footer are common to
all of them. The Header has three buttons, with <Link />, to access to the
three routes, and a Country selector with three options: USA, Spain, France.
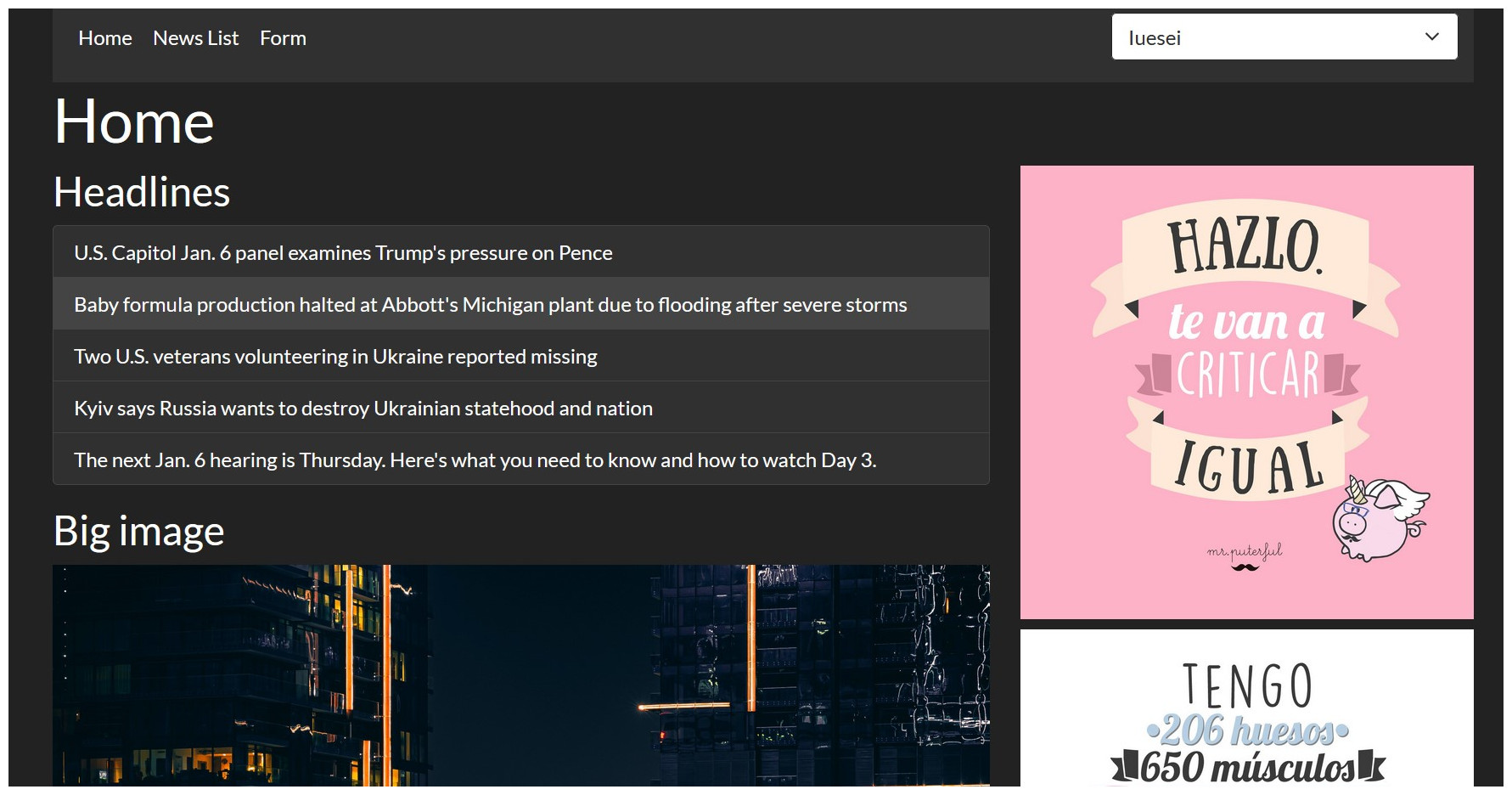
Home /
- A block of five headlines, as clickable items in an "item list".
- A side bar with add-like images.
- A big image, just to fill the space.
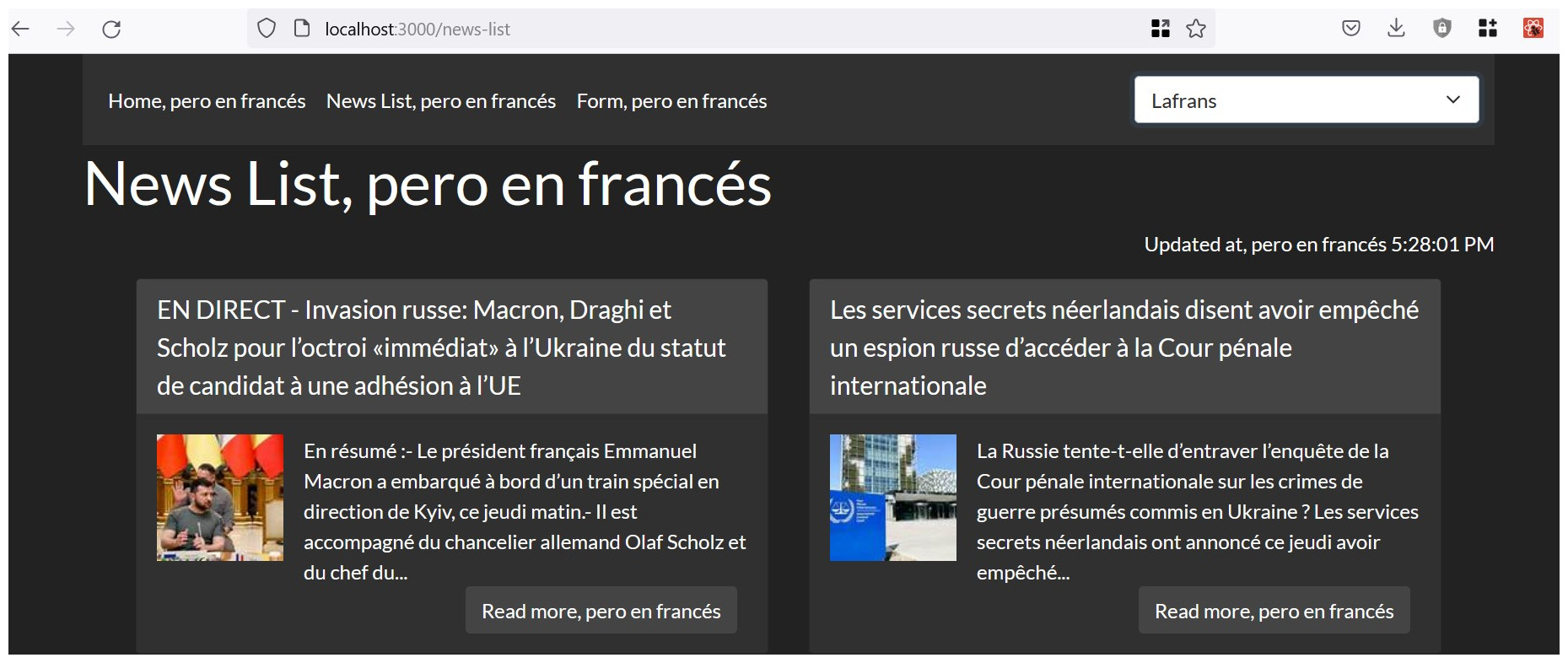
News List /news-list
- A flex-wrap block with 10 news-cards. With headline, short description, small side image and a "Read more" button with the link.
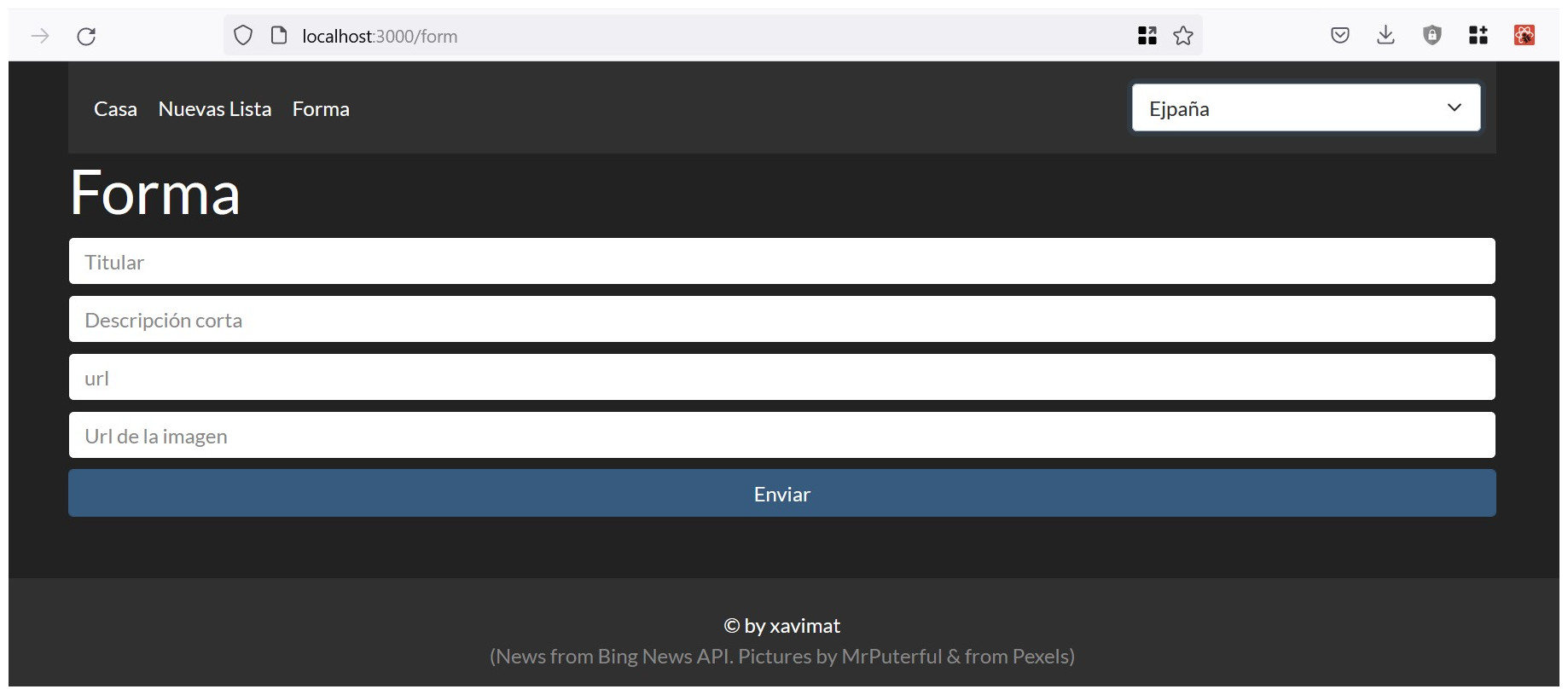
Form /form
- A form to write news, with 4 inputs: headline, description, url and image-url.
- Data written by the user is saved in localStorage.
All the page is stylized with the "Darkly" Bootstrap
variant from Bootswatch.
The minified css file has been included in the public/styles folder and linked
from the index.html file.
It's responsive by default thanks to the container class and the flex
classes from BS. The big image in the Home will be hidden in smaller devices.
To get a more granular style in the card-news, there is a .scss file to adjust
the maximum width of the card and the minimum width of the image in every card.
Some SASS functionalities have been tested in this file: variables, mixins and
extend.
React Context Variables have been implemented to keep track of: articles loaded, last time when the news have been fetched from the API, and selected country.
To avoid too many requests to the API, news in the same language are not fetched again until 60 seconds have passed. Changing the language, instead, triggers again the function to get the articles.
The Language/Country selector updates the context property country. Home and
News list have Hooks listening the changes of the country state and trigger
the getArticles() method to fetch news from the API.
All the strings in the pages are stored in different languages in a constant
object LANG. When mounted, every component with localizable text creates a
lang object.
const lang = LANG[country];Later, every localized sentence is included in the component from the lang object.
return (
<>
<h1>{lang.Home}</h1>
...
<h3>{lang.Headlines}</h3>
...
<h3 className="mt-3">{lang.HomeSubtitle}</h3>