We just learned the basics of React and JSX. We saw how to create a new React app using the Create React App package. In this exercise we will practice what we just learned by creating a simple landing page (hopefully with some styles 🌼).
- Fork this repo
- Clone this repo
-
Upon completion, run the following commands:
git add . git commit -m "done" git push origin master -
Create a Pull Request so that your TAs can check your work.
Let's get this party started! First, you will need to create a new React app.
Navigate to the root folder of the LAB. When you're in the root folder, use the Create React App (CRA) package to create a new React project.
Once you have created the app, navigate to the root folder of the app. From here, run the app in the development mode and open it in the browser.
You can reference the CRA Documentation and the Getting Started page here: Create React App - Getting Started.
Now that you have created the app let's clean up the App.js a bit. Remove the initial content generated by the CRA to get the following structure:
// src/App.js
import './App.css';
function App() {
return (
<div className="App"></div>
);
}
export default App;To create the landing page we will need few images. Inside of the src/ folder create a new folder named images. The folder should be nested in the following way src/images/.
Next, download the following images and save them in the src/images/ folder:
Click here for the URLs

https://education-team-2020.s3.eu-west-1.amazonaws.com/web-dev/labs/landing-page/ironhack-logo-xs.png
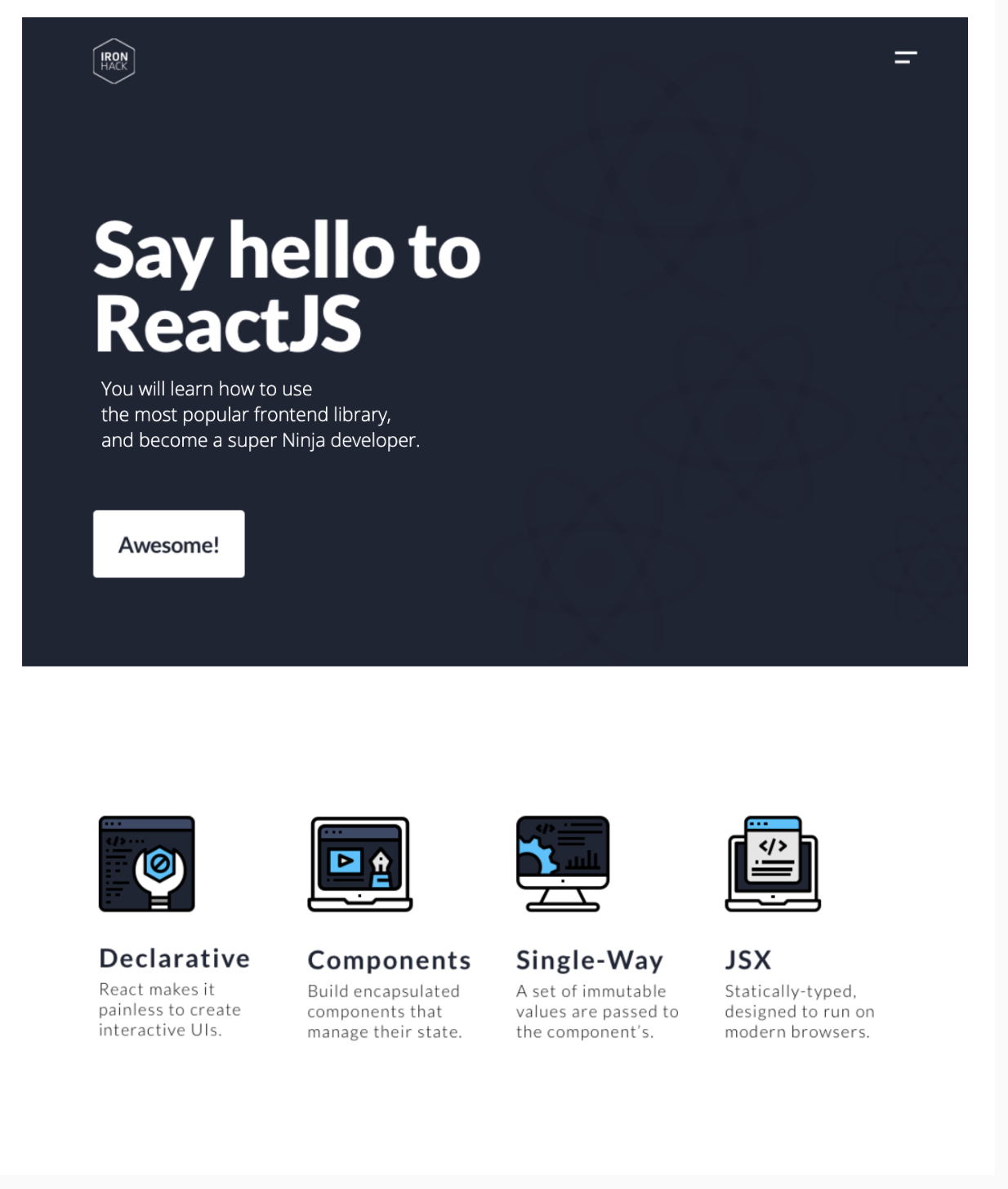
https://education-team-2020.s3.eu-west-1.amazonaws.com/web-dev/labs/landing-page/menu-top-xs.pnghttps://education-team-2020.s3.eu-west-1.amazonaws.com/web-dev/labs/landing-page/icon1.pnghttps://education-team-2020.s3.eu-west-1.amazonaws.com/web-dev/labs/landing-page/icon2.pnghttps://education-team-2020.s3.eu-west-1.amazonaws.com/web-dev/labs/landing-page/icon3.pnghttps://education-team-2020.s3.eu-west-1.amazonaws.com/web-dev/labs/landing-page/icon4.pngFinally, let's create our landing page. Using the assets that you downloaded in the previous iteration recreate the following landing page:
For now, don't worry about creating more than one component, we will cover that in the following lessons!
Happy coding! ❤️