码志
我的个人博客:http://mazhuang.org,欢迎 Star 和 Fork。
概览
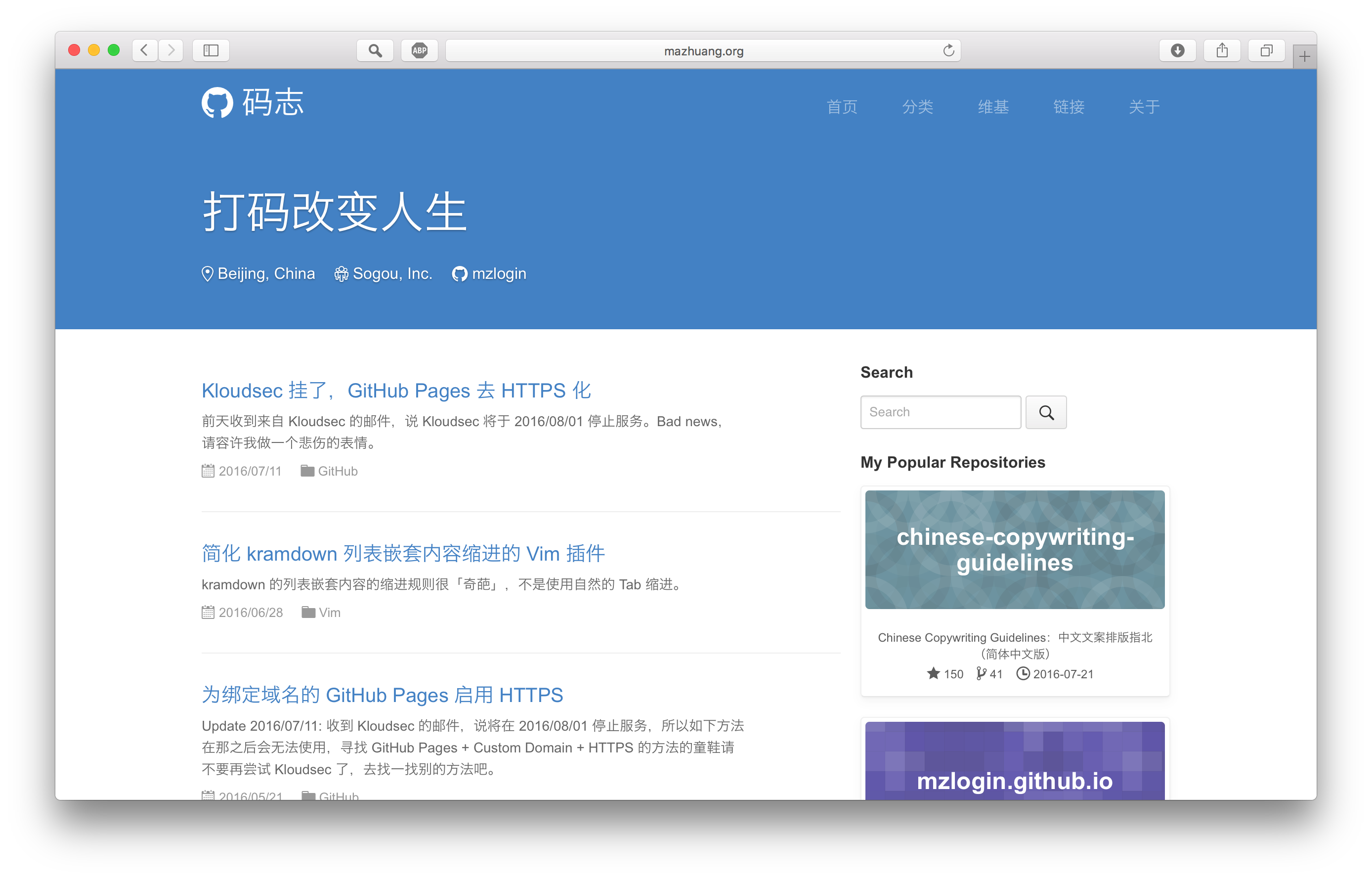
效果预览
Fork 指南
Fork 本项目之后,还需要做一些事情才能让你的页面「正确」跑起来。
-
正确设置项目名称与分支。
按照 GitHub Pages 的规定,名称为
username.github.io的项目的 master 分支,或者其它名称的项目的 gh-pages 分支可以自动生成 GitHub Pages 页面。 -
修改域名。
如果你需要绑定自己的域名,那么修改 CNAME 文件的内容;如果不需要绑定自己的域名,那么删掉 CNAME 文件。
-
修改配置。
网站的配置基本都集中在 _config.yml 文件中,将其中与个人信息相关的部分替换成你自己的,比如网站的 url、title、subtitle 和第三方评论模块的配置等。
评论模块: 目前支持 disqus、gitment 和 gitalk,选用其中一种就可以了,推荐使用 gitalk。它们各自的配置指南链接在 _config.yml 文件的 Comments 一节里都贴出来了。
注意: 如果使用 disqus,因为 disqus 处理用户名与域名白名单的策略存在缺陷,请一定将 disqus.username 修改成你自己的,否则请将该字段留空。我对该缺陷的记录见 Issues#2。
-
删除我的文章与图片。
如下文件夹中除了 template.md 文件外,都可以全部删除,然后添加你自己的内容。
- _posts 文件夹中是我已发布的博客文章。
- _drafts 文件夹中是我尚未发布的博客文章。
- _wiki 文件夹中是我已发布的 wiki 页面。
- images 文件夹中是我的文章和页面里使用的图片。
-
修改「关于」页面。
pages/about.md 文件内容对应网站的「关于」页面,里面的内容多为个人相关,将它们替换成你自己的信息,包括 _data 目录下的 skills.yml 和 social.yml 文件里的数据。
贴心提示
-
排版建议遵照一定的规范,推荐 中文文案排版指北(简体中文版)。
-
在本地预览博客效果可以参考 Setting up your Pages site locally with Jekyll。
经验与思考
-
简约,尽量每个页面都不展示多余的内容。
-
有时一图抵千言,有时可能只会拖慢网页加载速度。
-
言之有物,不做无痛之呻吟。
-
如果写技术文章,那先将技术原理完全理清了再开始写,一边摸索技术一边组织文章效率较低。
-
杜绝难断句、难理解的长句子,如果不能将其拆分成几个简洁的短句,说明脑中的理解并不清晰。
-
可以学习一下那些高质量的博主,他们的行文,内容组织方式,有什么值得借鉴的地方。
致谢
本博客外观基于 DONGChuan 修改,感谢!