Spring boot, React.js 프레임워크를 활용한 웹툰 홈페이지 "Cheeze Toon" 입니다.
풀스택 개발을 경험해보고자 진행한 프로젝트입니다.
"Cheeze Toon"이라는 타이틀은 제가 즐겨봤던 웹툰인 '치즈인터트랩'에서 따온 명입니다.
1명(개인 프로젝트)
2019.10.25~ 2019.12.03 (약 6주)
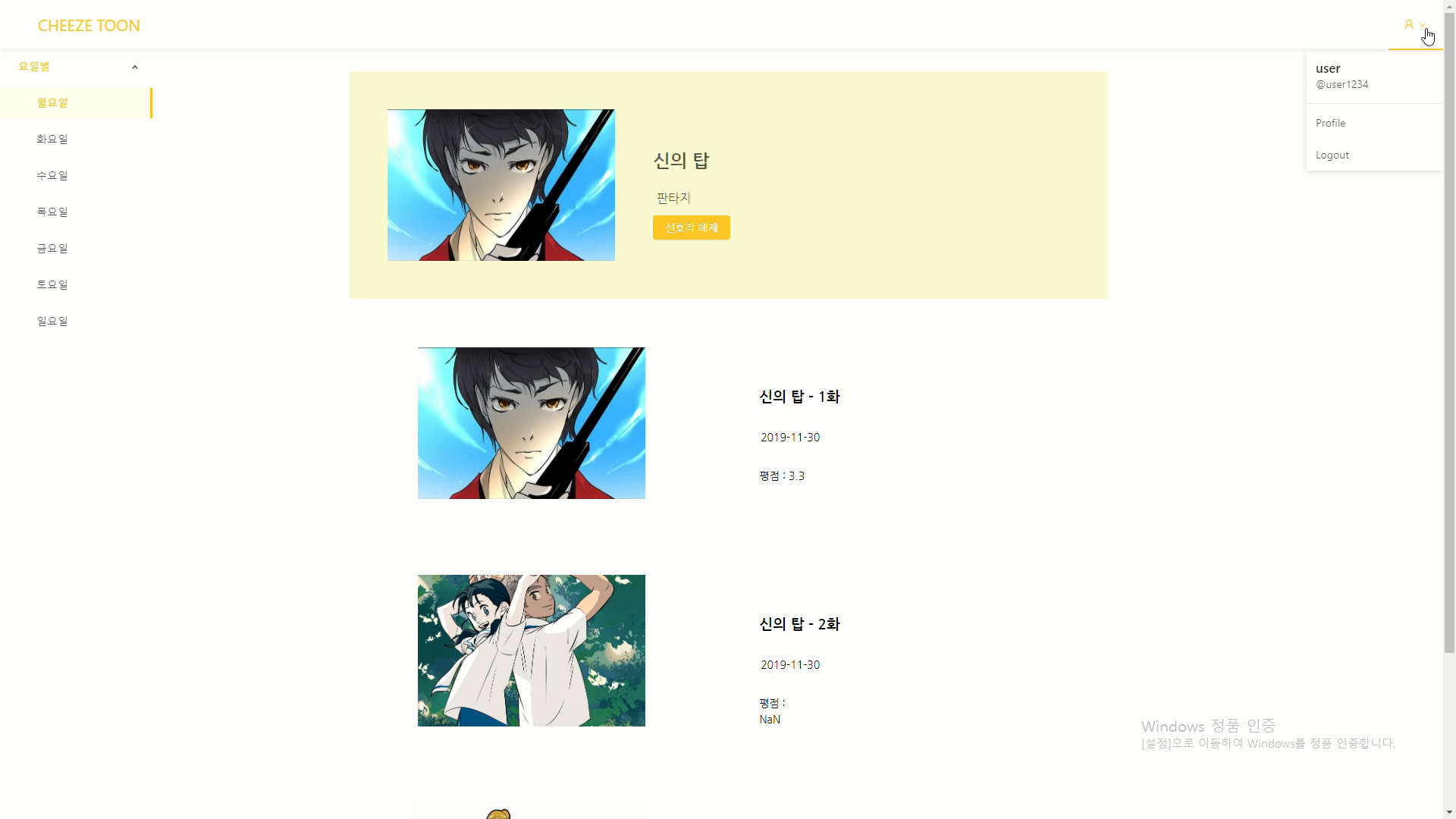
- 로그인, 회원가입 기능(Spring security + JWT)
- 별점 등록, 수정, 별점 평균 출력
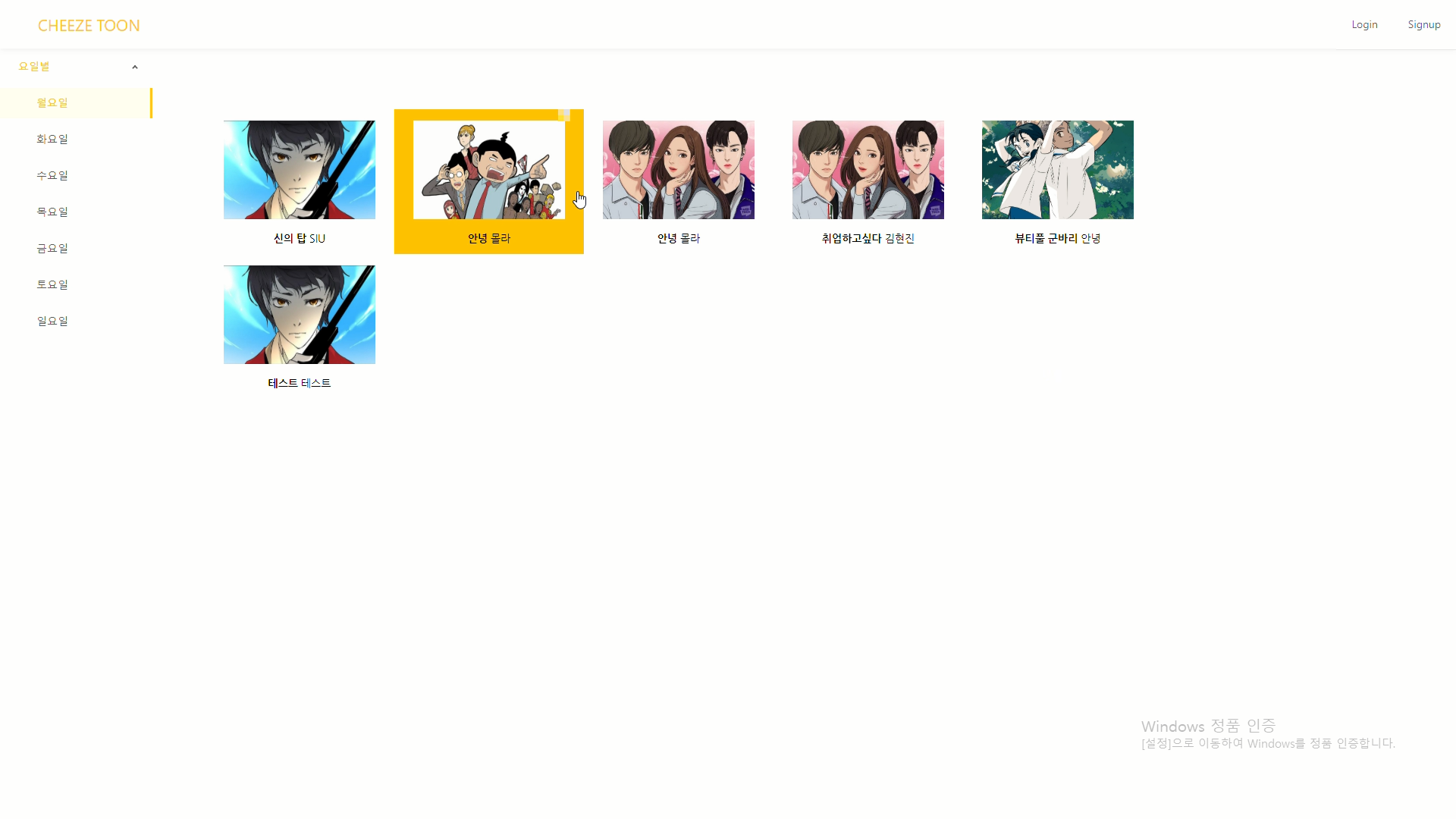
- 선호작품 등록, 삭제
- 댓글 등록, 수정, 삭제
- 요일별 웹툰 출력
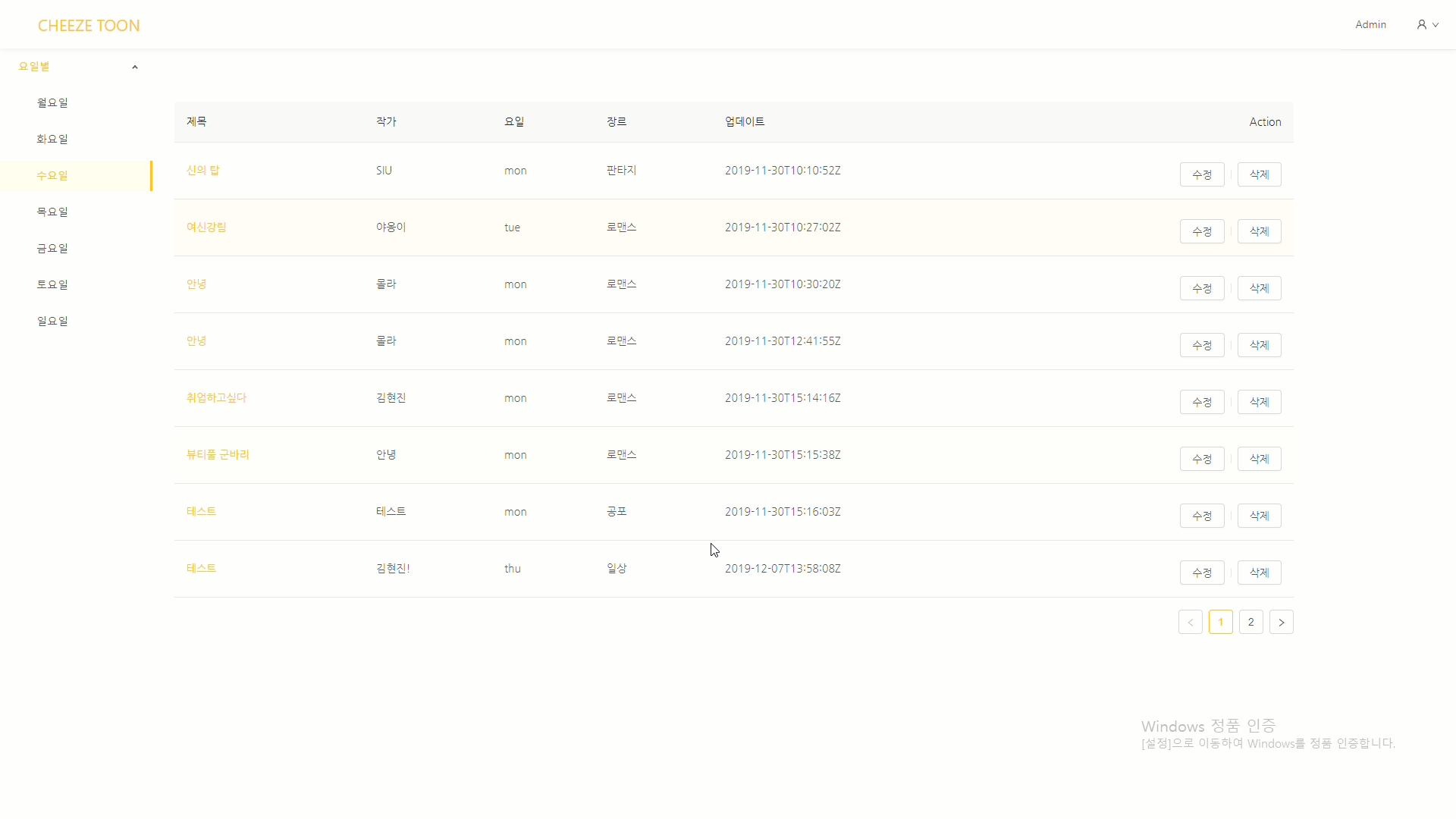
- 관리자 로그인 시, 관리자 메뉴 노출
- 웹툰 등록(첨부파일 - Drag&Drop : React UI library Ant Design 활용), 수정, 삭제
- 웹툰 별 에피소드 등록, 수정, 삭제
- 개발환경 : Windows 10
- 개발도구 : vscode
- 구성환경 : Spring boot, Spring security, jwt, React.js, React-router, JPA, Hibernate, Mysql, Ant Design(React UI library)
- Clone the application
git clone https://github.com/doozi316/React-Spring-Cheezetoon.git
- 데이터 베이스 생성
create database cheezetoon
- Mysql 설정
src/main/resources/application.properties 의 Mysql 설정을 수정하세요.
- Run the app
mvn spring-boot:run
- Default Roles 추가
INSERT IGNORE INTO roles(name) VALUES('ROLE_USER');
INSERT IGNORE INTO roles(name) VALUES('ROLE_ADMIN');
- frontend 디렉토리로 이동
cd frontend
- Run the app
npm install && npm start