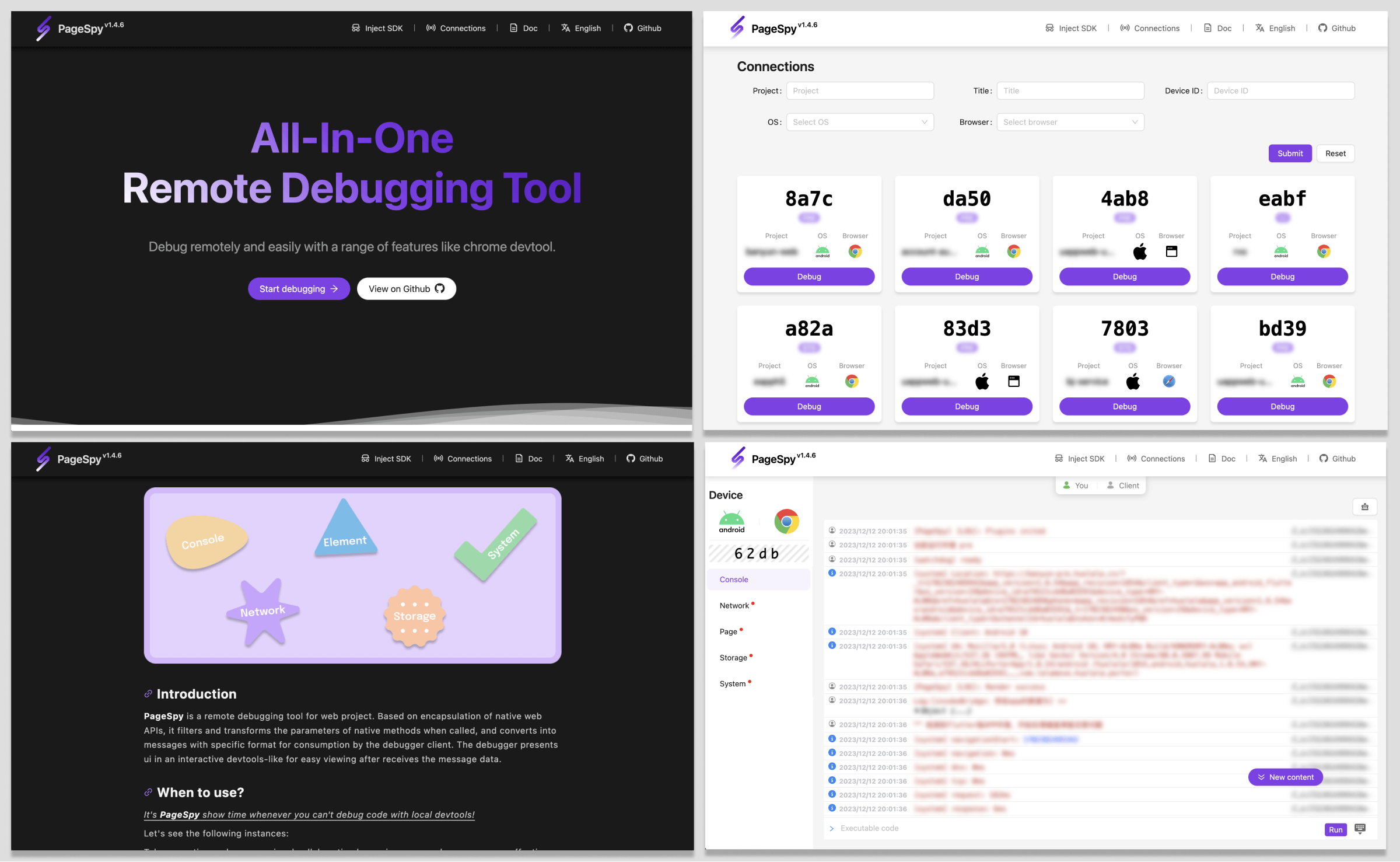
PageSpy is a remote debugging tool for web project.
Based on encapsulation of native web APIs, it filters and transforms the parameters of native methods when called, and converts into messages with specific format for consumption by the debugger client. The debugger presents ui in an interactive devtools-like for easy viewing after receives the message data.
It's PageSpy show time whenever you can't debug code with local devtools! Let's see the following instances:
- Debugging of H5 or webview app locally: in the past, some products provided panels that could display information on H5, but the small screens of mobile devices make it inconvenient for operation, and the display is not user-friendly. Issues such as information being truncated are also common.
- Remote work and cross-regional collaboration: traditional communications such as emails, phone calls, and video conferences are inefficient, and fault information is not comprehensive, making it prone to misunderstandings and misjudgments.
- White screen issues on user devices: traditional approaches to troubleshooting, such as data monitoring and log analysis, depend on troubleshooters understanding business requirements and technical implementations.
The commonality among these issues is that developers cannot view runtime information as easily as they can using the console.
To address this, PageSpy provides a live view of the project for technical personnel to inspect on the debugging side. In remote collaborative scenarios, testers no longer need to frequently provide fault information to technical personnel through text, screenshots, voice messages, or screen recordings.
In order to ensure data security and facilitate your usage, we offer comprehensive, out-of-the-box deployment solutions. Developers can choose any deployment method according to their own situations.
Video tutorial:
docker run -d --restart=always -p 6752:6752 --name="pageSpy" ghcr.io/huolalatech/page-spy-web:latestOnce the deployment is successful, you can open the browser and access <host>:6752, the Inject SDK menu will be at the top, and you can find how to configure and integrate in the business project by click the menu.
Video tutorial:
yarn global add @huolala-tech/page-spy-api@latest
# if you use npm
npm install -g @huolala-tech/page-spy-api@latestAfter the download is complete, you can directly execute page-spy-api in the command line to start the service. Once the deployment is successful, you can open the browser and access <host>:6752, the Inject SDK menu will be at the top, and you can find how to configure and integrate in the business project by click the menu.
Join us on our Official Discord Server!
Click to see the Roadmap.
Click to see the Contributing.
Click to see the FAQ.